Top Free Web Builder
Just recently I had the possibility investing some time exploring a Third event Best Web Builder theme which bragged about having loads of blocks-- I counted virtually one hundred actually-- and today returning to the good gold indigenous Best Web Builder environment I obtained reminded of something which took place to me a couple of years earlier. Well that's precisely the means I really felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and I'll tell you why.
Best Web Builder is trusted and also regular - if a component acts in a way in one block-- it acts the very same way everywhere every single time. There is no such point as unforeseen behavior sidetracking and perplexing you in the chase of the very best appearance.
Best Web Builder is flexible-- one block could be set up in various ways ending up being something completely different at the end. Combined with the Custom Code Editor Extension the possibilities become nearly unlimited. The only limits reach be your vision as well as imagination.
Best Web Builder progresses-- with every considerable upgrade revealed with the pop up home window of the application we, the individuals get increasingly more priceless and also well believed tools fitting the growing user demands. As an example simply a couple of months previously you had to create your own multilevel food selections as well as the suggestion of creating an online store with Best Web Builder was merely unthinkable as well as now merely a few variations later on we already have the opportunity not just to offer things through our Best Web Builder websites however also to fully tailor the look of the process without creating a simple line of code-- totally from the Best Web Builder graphic user interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never got the "Program requires to close" message or lost the outcomes of my work. It could be done in my imagination, but it seems the program obtains to run a bit much faster with every next update.
Generally these except for one are the factors in the current months the stunning Best Web Builder became my in fact primary and preferred internet design tool.
The last however perhaps essential reason is the exceptional and also refined HTML as well as CSS finding out curve the software application provides. I'm not certain it was purposefully created by doing this but it actually works every single time:
Let's state you start with a concept as well as need a website to provide it to the globe yet do not have any kind of understanding in HTML. Hearing or googling from a pal you start with Best Web Builder and with virtually no time spent learning the best ways to use it you've already got something working. You marvel it was so easy but in the human nature is to constantly want some a lot more. Just what if the typeface was different from the integrated in typefaces or possibly the logo design a bit bigger? This is just how the little CSS tweaks start entering your life. Right after you need to alter the appearance just a little bit additional as well as dare to damage a block specification unlocking the custom-made HTML area to change a personality or 2 ... This is how it begins. No one's forcing you besides your inquisitiveness as well as the pleasant atmosphere makes it look almost like a video game. And right after someday you unintentionally take a look at a snippet of code as well as get amazed you know just what it indicates-- wow when did this take place?! Maybe that's the part concerning Best Web Builder I love most-- the liberty to evolve with no stress at all.
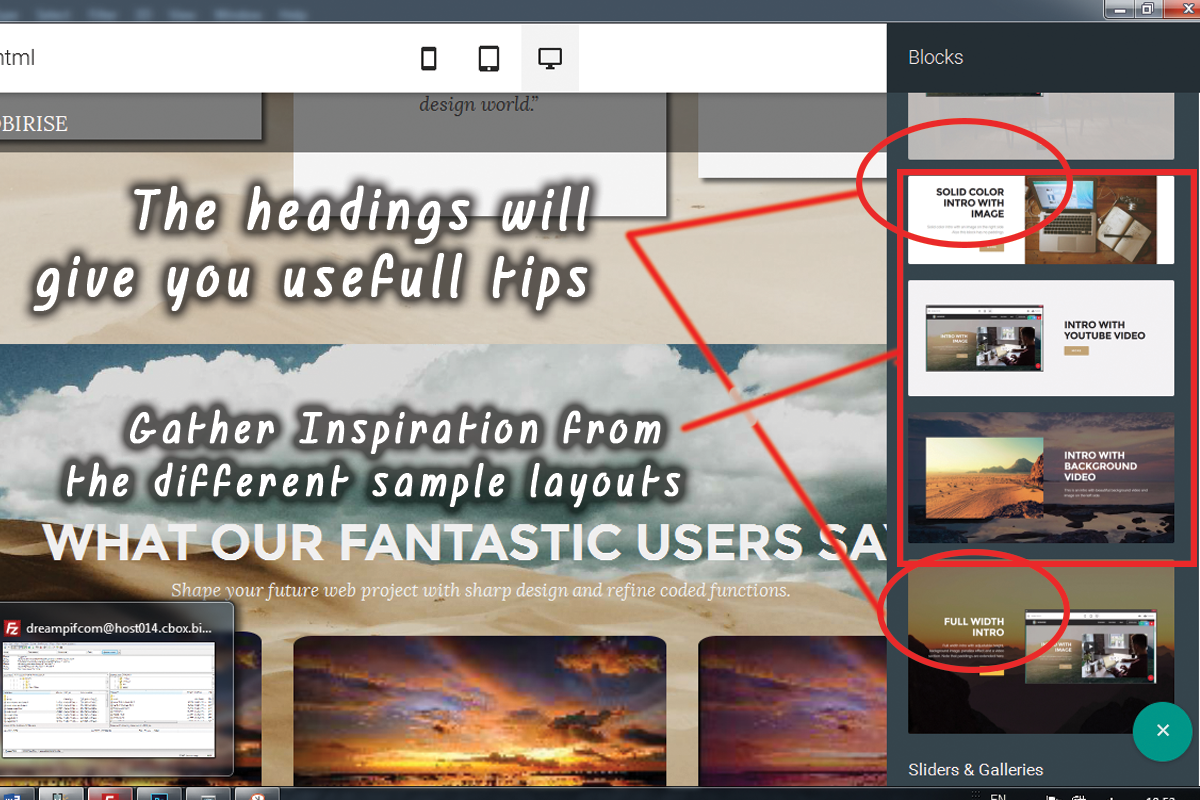
In this article we're visiting take a much deeper consider the new features presented in variation 2 and also explore the numerous means they could help you in the development of your next fantastic looking totally receptive internet site. I'll likewise discuss some brand-new suggestions and tricks I just recently uncovered to assist you expand the Best Web Builder capabilities also additionally and also perhaps also take the initial step on the discovering contour we spoke about.
Hey there Incredible Icons!
I presume for Best Web Builder Development group creating a module allowing you to openly put web typeface symbols right into really felt kind of organic point to do. Internet symbols component has actually been around for a while and also offered us well.
Currently with Best Web Builder 2 we currently have two additional icon typeface to take full benefit of in our styles-- Linecons and also Font Awesome. Linecons offers us the refined and expressive appearance of thorough graphics with several line widths as well as very carefully crafted contours as well as Font Awesome offers large (as well as I suggest vast) library of signs and since it gets loaded all around our Best Web Builder tasks gives us the liberty accomplishing some trendy designing impacts.
Where you could make use of the icons from the Best Web Builder Icons expansion-- almost everywhere in your job depending of the technique you take.
Exactly what you can use it for-- almost everything from adding additional quality as well as expression to your material and embellishing your switches and menu things to styling your bulleted lists, consisting of meaningful images inline as well as in the hover state of the thumbnails of the updated gallery block. You can even include some movement leveraging another integrated in Best Web Builder performance-- we'll speak about this later on.
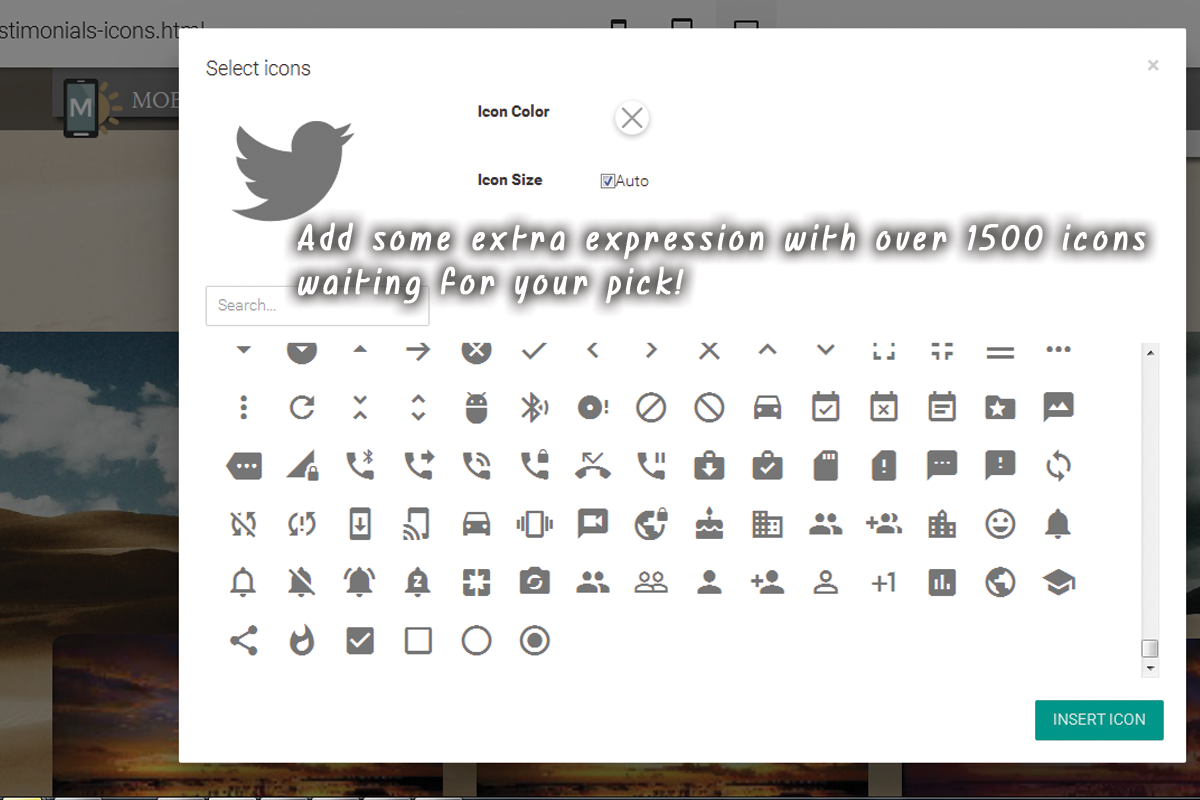
Including icons with the integrated in graphic user interface-- tidy as well as easy.
This is obviously the simplest and fastest way and also that is among the factors we like Best Web Builder-- we constantly obtain an easy method.
Through the icons plugin you get the liberty placing symbols in the brand name block, all the switches and also some of the media placeholders. Keep in mind that alongside with keeping the default dimension and also shade setups the Select Icons Panel lets you choose your worths for these homes. It also has a valuable search control assisting you to locate faster the aesthetic content you need rather of endlessly scrolling down as well as sometimes missing the best choice.
Another benefit of the recently added Font Awesome is it includes the brand marks of nearly 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- all set and waiting if you require them.
So basically every important interactive aspect in the sites you are developing with Best Web Builder can being broadened additionally with adding some attractive, light weight and also totally scalable symbol graphics. Through this you are lining out your principle and considering that shapes and symbols are much quicker recognizable and recognized-- making the content a lot more readable and intuitive.
However this is just a part of all you can attain with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us a great benefit-- it worldwide includes the Icon typefaces in our Best Web Builder projects. This habits incorporated with the means Font Awesome courses are being made gives us the liberty completing some quite impressive stuff with simply a couple of lines of custom-made CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist as well as offering it some life.
Have you ever been a bit frustrated by the minimal options of bullets for your checklists? With the newly contributed to Best Web Builder Font Awesome nowadays end. It is really takes simply a couple of easy steps:
- first we certainly should pick the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is situated here:
it has all the symbols included alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- see to it when coping the value you do not select them-- it's a little bit tricky the first few times.
Scroll down and also take your time obtaining aware of your new collection of icons and also at the same time grabbing the one you would find most appropriate for a bullet for the checklist we're concerning to design. When you locate the one-- merely copy the & Unicode value without the braces.
Now we require to convert this value to in a manner the CSS will comprehend. We'll do this with the assistance of one more online device located right here:
paste the value you've merely replicated and hit Convert. Scroll down up until you discover the CSS area-- that's the value we'll be requiring in a minute.
If you take place to discover troubles specifying the color you need for your bullets merely shut the Code editor, check the message different colors HEX code with the Best Web Builder's integrated in color picker select/ define the different colors you require, copy the value and also exit declining changes. Now all you should do is positioning this value in the Custom CSS code you've developed soon. That's it!
Allow's move some more!
An additional great point you could achieve with just a couple of lines of customized CSS as well as without yet opening the personalized HTML and also shedding all the block Properties aesthetic adjustments is adding some movement to all the symbols you can putting with the Icons Plugin. Utilize this electrical power with caution-- it's so easy you might quickly obtain addicted and also a swamped with effects website often obtains tough to read-- so use this with action a having the total look as well as feel I mind.
When the guideline obtains over this switch, let's claim you want to include a symbol to a button which must only be visible. As well as because it's movement we're discussing, let's make it relocate when it's noticeable. The custom-made code you would desire to use is:
, if you need some additional tweaks in the appearance simply fallow the remarks pointers to adjust the numbers.. If needed, and also of training course-- transform the computer animation kind. If you require this impact regularly-- delete the ": float" part as well as uncomment "unlimited" making animation loophole forever not merely as soon as when the website loads ant the control you've merely styled may be hidden
This method can conveniently be increased to work with all the put Font Awesome icons in your Best Web Builder project. In order to use to all the symbols placed in a block, simply change
.
If needed, keep in mind to establish animation loop for life.
Add some personality to the gallery.
One more awesome and very easy styling intervention you get qualified of achieving after the Best Web Builder 2 upgrade as well as the inclusion of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any Font Awesome icon you locate appropriate. The treatment is rather comparable to the one setup of the customized icon bullets. You need to pick the suitable icon and also convert its & Unicode number and also then paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- merely like in the previous instance.
The course defining which icon is being placed is the red one as well as could be obtained for all the FA symbols from the Cheat sheet we spoke about. The blue classes are totally optional.fa-fw solutions the size of the icon and also fa-spin makes it (clearly) spin. There is another indigenous motion class-- fa-pulse, also self-explanatory.
All the icons put this means right into your content can be easily stiled by the means of the previous 2 instances, so all that's left for you is think of the best usage for this incredible freshly presented in Best Web Builder feature and have some fun exploring with it!