Best WYSIWYG Web Building Software
Just recently I had the chance investing some time checking out a Third party Web Building Software theme which bragged regarding having bunches of blocks-- I counted virtually one hundred in fact-- and also today returning to the good golden native Web Building Software atmosphere I obtained advised of something which took place to me a couple of years earlier. Well that's specifically the way I felt returning to the native Web Building Software 2 theme after discovering Unicore as well as I'll tell you why.
Web Building Software is constant as well as trustworthy - if an aspect acts in such a way in one block-- it acts the same method all over the restaurant every single time. There is no such everything as unexpected habits sidetracking as well as confusing you in the chase of the finest appearance.
Web Building Software is versatile-- one block could be established in many methods ending up being something totally various at the end. Combined with the Custom Code Editor Extension the opportunities end up being nearly unlimited. The only restrictions obtain to be your vision as well as imagination.
Web Building Software evolves-- with every considerable upgrade revealed through the appear window of the application we, the users get an increasing number of priceless and also well assumed tools suitable the growing customer requirements. For example merely a few months previously you had to compose your own multilevel food selections as well as the suggestion of creating an on the internet store with Web Building Software was simply unthinkable as well as currently just a couple of variations later on we currently have the possibility not just to offer things through our Web Building Software sites yet also to completely tailor the feel and look of the procedure without writing a simple line of code-- totally from the Web Building Software visuals user interface.
Web Building Software is steady-- for the time I used the native Web Building Software theme on my Windows 7 laptop computer I've never obtained the "Program requires to shut" message or shed the outcomes of my job. It might be all in my creativity, but it appears the program reaches run a bit faster with every next update.
So essentially these with the exception of one are the reasons in the recent months the spectacular Web Building Software became my in fact major as well as favorite internet layout device.
The last yet possibly essential factor is the subtle and superb HTML as well as CSS learning curve the software application gives. I'm not fairly sure it was intentionally developed this means but it in fact works each time:
Let's claim you begin with a suggestion and require a web site to offer it to the world yet do not have any type of expertise in HTML. Hearing or googling from a pal you begin with Web Building Software and with virtually no time at all invested discovering the best ways to use it you've currently obtained something operating. You marvel it was so very easy however in the humanity is to always desire some much more. What if the font style was various from the constructed in typefaces or perhaps the logo a bit larger? This is just how the little CSS tweaks start entering your life. Soon after you have to change the look just a little bit further as well as attempt to damage a block parameter opening the customized HTML area to alter a personality or 2 ... This is just how it starts. Nobody's compeling you besides your inquisitiveness and also the pleasant environment makes it look nearly like a game. As well as soon after eventually you mistakenly take an appearance at a bit of code as well as obtain amazed you recognize what it means-- wow when did this occur?! Maybe that's the part concerning Web Building Software I enjoy most-- the liberty to evolve without any pressure in any way.
In this write-up we're going to take a deeper take a look at the new functions introduced in variation 2 and discover the a number of means they can benefit you in the creation of your following great looking entirely responsive web site. I'll also share some brand-new ideas and also methods I lately uncovered to aid you increase the Web Building Software abilities also further as well as maybe even take the primary step on the learning curve we talked around.
Hello Remarkable Symbols!
I think for Web Building Software Development group developing a component enabling you to freely insert internet font icons right into really felt kind of natural everything to do. Web symbols component has actually been around for a while and also served us well.
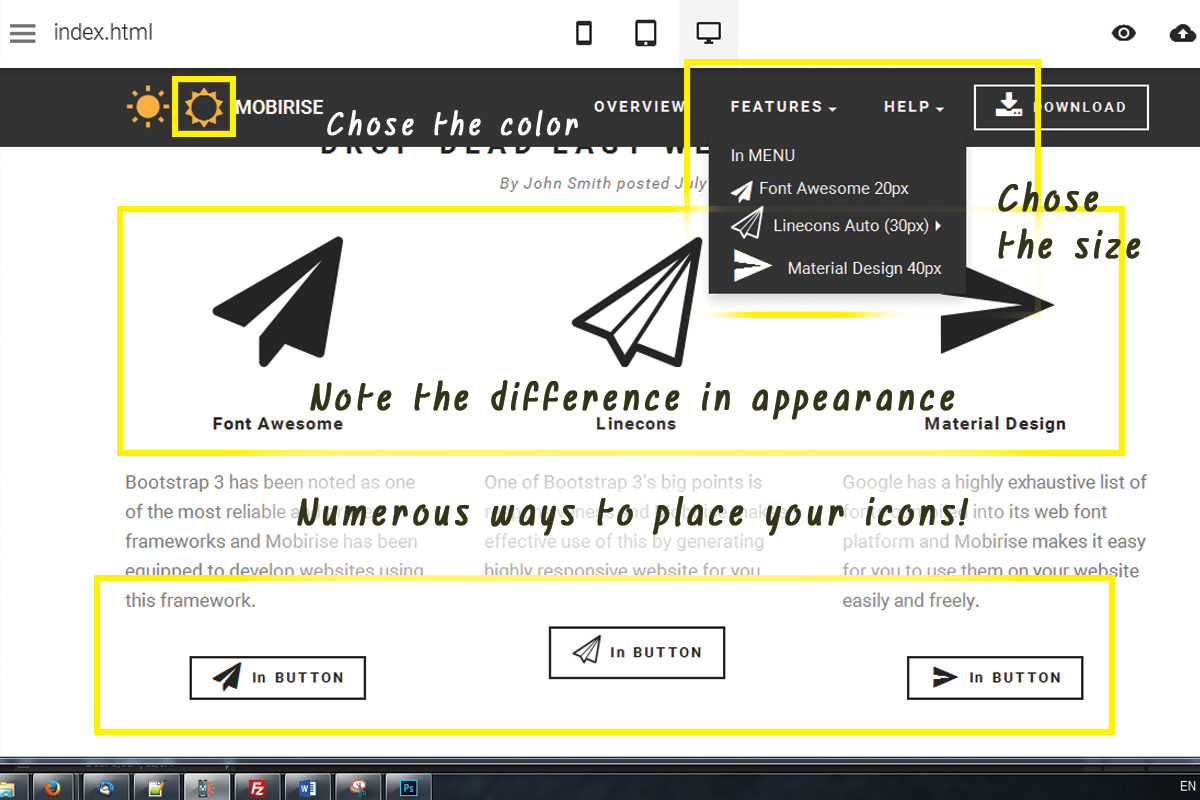
Currently with Web Building Software 2 we currently have two additional icon typeface to take full benefit of in our designs-- Linecons as well as Font Awesome. Linecons provides us the expressive and also refined appearance of in-depth graphics with several line sizes and thoroughly crafted curves and Font Awesome offers huge (as well as I imply large) collection of symbols and because it gets loaded all around our Web Building Software projects provides us the freedom achieving some cool styling impacts.
Where you could use the symbols from the Web Building Software Icons extension-- almost everywhere in your task depending of the method you take.
What you can utilize it for-- nearly everything from including extra quality and expression to your content as well as decorating your switches and also food selection things to styling your bulleted checklists, including meaningful imagery inline and in the hover state of the thumbnails of the updated gallery block. You can also add some motion leveraging another constructed in Web Building Software performance-- we'll discuss this later.
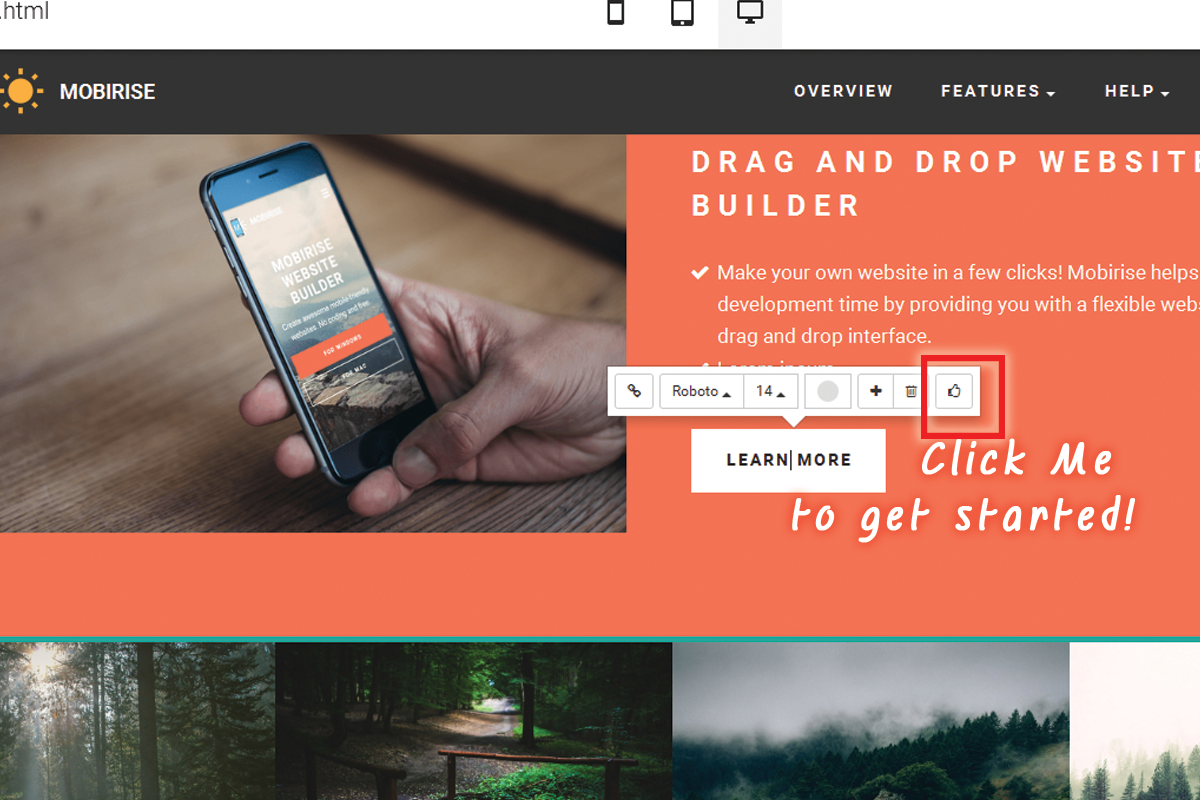
Adding icons with the constructed in visuals interface-- tidy as well as very easy.
This is undoubtedly the most convenient and fastest means which is among the factors we like Web Building Software-- we constantly obtain an easy way.
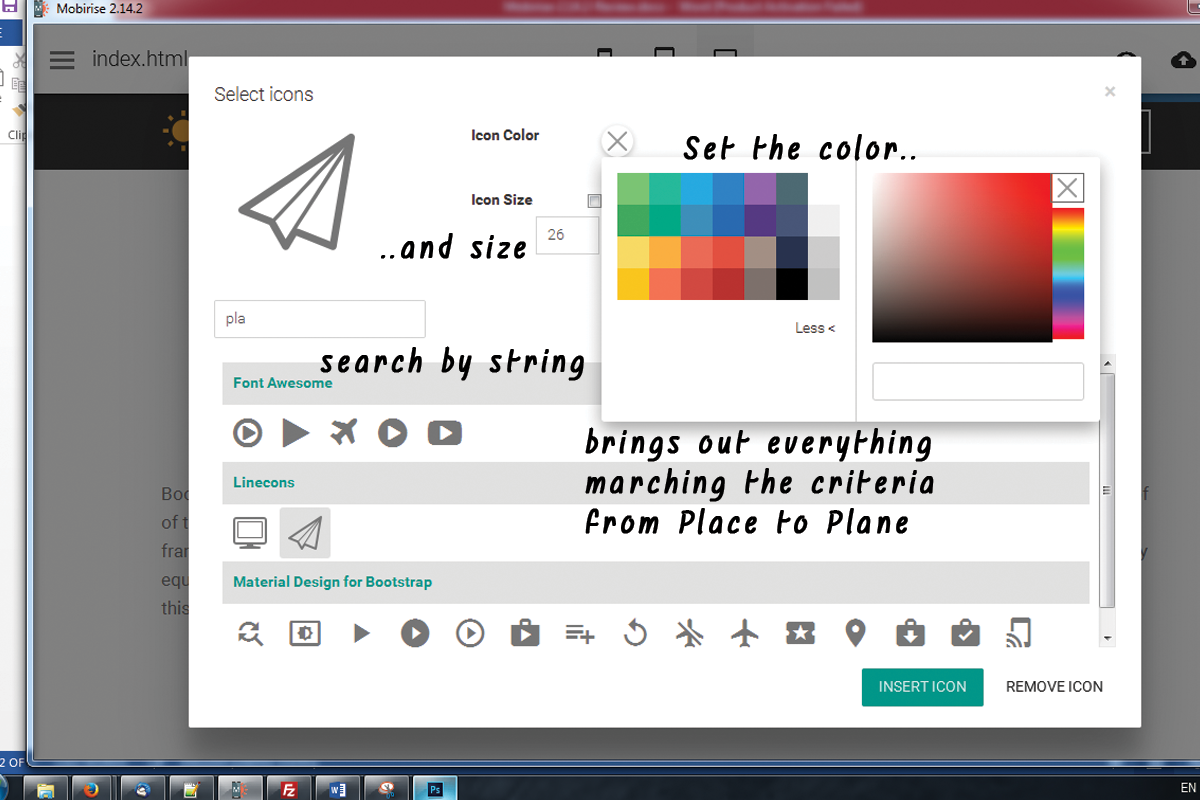
Through the symbols plugin you obtain the flexibility placing icons in the brand block, all the switches as well as a few of the media placeholders. Note that alongside with keeping the default dimension as well as different colors setups the Select Icons Panel lets you pick your values for these residential properties. It additionally has a beneficial search control aiding you to locate faster the visual content you need as opposed to endlessly scrolling down as well as sometimes missing the best pick.
One more benefit of the newly included Font Awesome is it includes the brand name marks of almost 200 popular brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- all set and waiting if you require them.
So essentially every vital interactive component in the websites you are building with Web Building Software is capable of being broadened even more with including some attractive, lightweight and entirely scalable icon graphics. In this manner you are lining out your idea and also given that forms as well as signs are much faster recognizable and also understood-- making the material more user-friendly as well as clear.
This is just a part of all you can accomplish with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us a terrific advantage-- it worldwide consists of the Icon typefaces in our Web Building Software jobs. This habits combined with the means Font Awesome courses are being designed provides us the flexibility achieving some quite remarkable things with merely a couple of lines of custom-made CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist as well as providing it some life.
Have you ever before been a bit annoyed by the restricted alternatives of bullets for your checklists? With the recently contributed to Web Building Software Font Awesome these days end. It is actually takes just a couple of basic actions:
- first we obviously have to pick the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is located here:
http://fontawesome.io/cheatsheet/
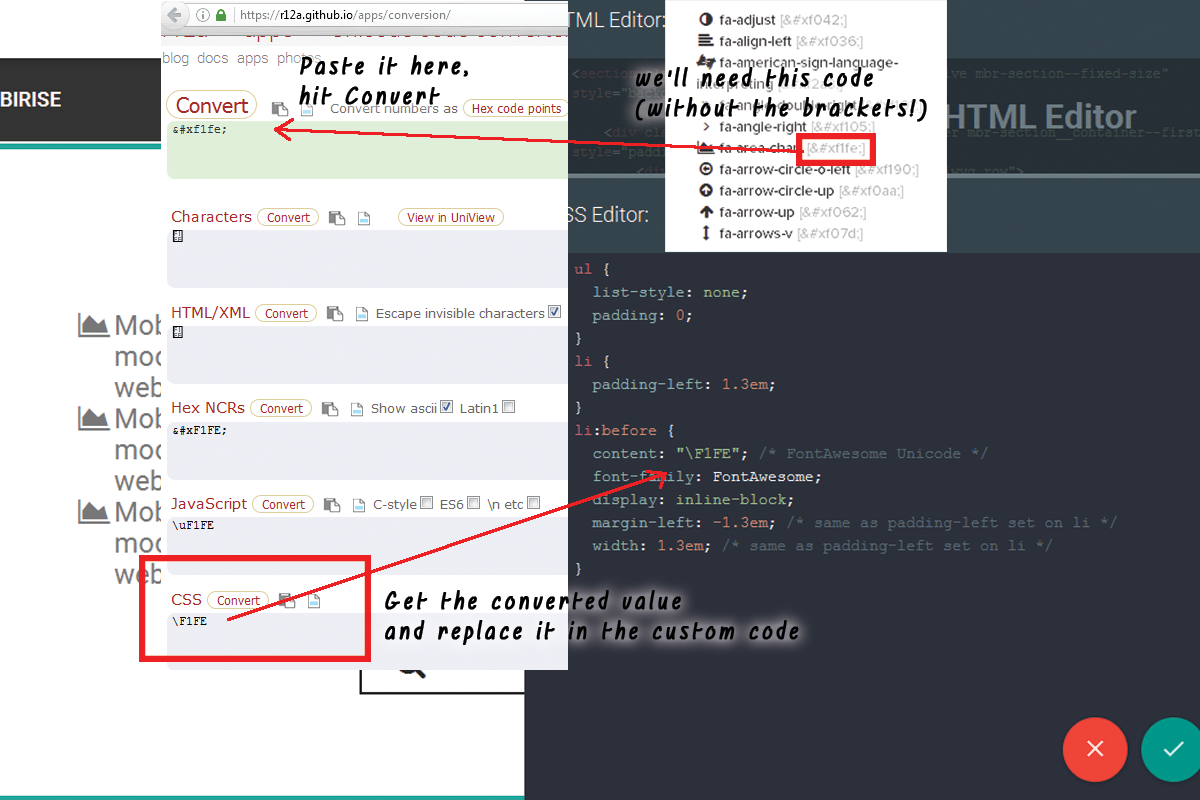
it includes all the symbols consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make certain when coping the worth you do not choose them-- it's a little bit difficult the first few times.
Scroll down and take your time obtaining aware of your new toolbox of icons and at the exact same time getting the one you would discover most suitable for a bullet for the listing we're concerning to style. When you discover the one-- just replicate the & Unicode value without the braces.
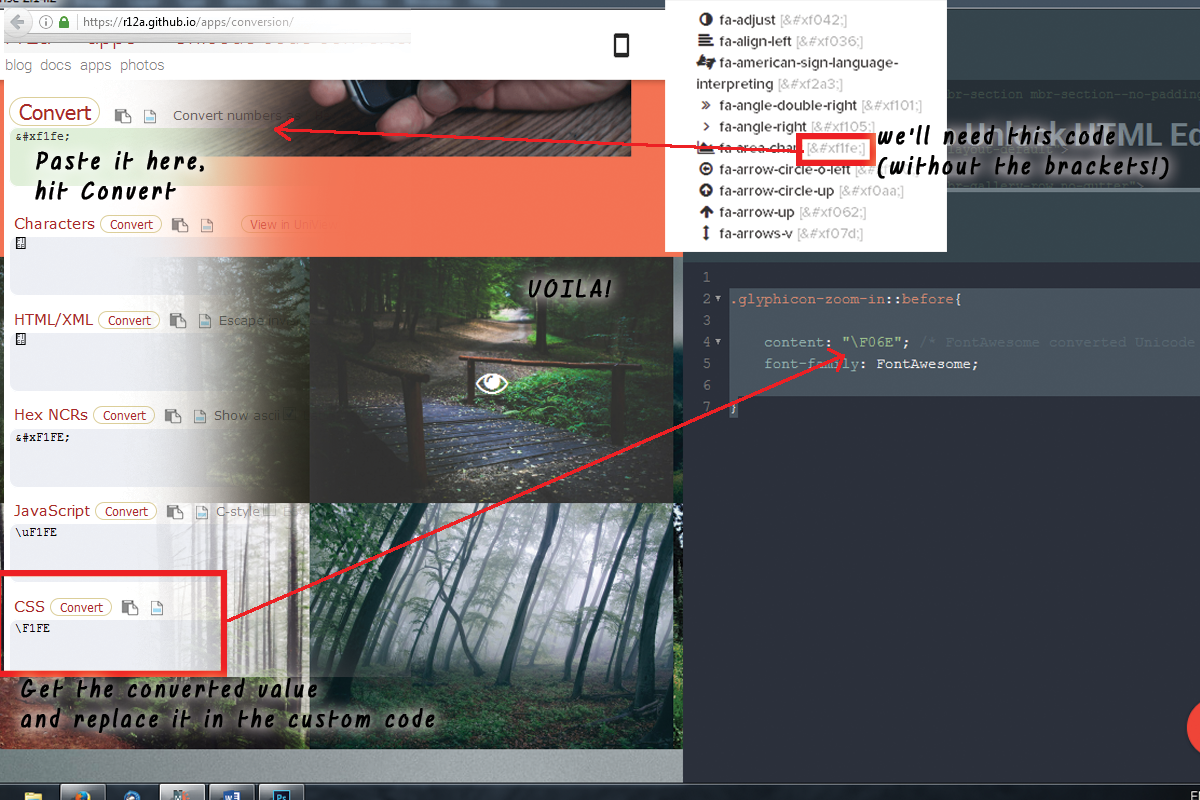
Now we require to convert this worth to in a means the CSS will certainly understand. We'll do this with the aid of one more online tool located right here:
https://r12a.github.io/apps/conversion/
paste the value you've merely copied as well as hit Convert. Scroll down until you find the CSS area-- that's the worth we'll be requiring in a minute.
If you happen to locate problems specifying the different colors you need for your bullets simply shut the Code editor, inspect the message shade HEX code with the Web Building Software's constructed in color picker pick/ define the different colors you need, replicate the value and departure declining adjustments. Now all you have to do is placing this worth in the Custom CSS code you've created in a min. That's it!
Allow's move around some more!
One more trendy everything you can achieve with only a couple of lines of personalized CSS and also without yet uncovering the customized HTML and also shedding all the block Properties aesthetic changes is adding some movement to all the symbols you can putting with the Icons Plugin. Utilize this power with caution-- it's so simple you might quickly get addicted and a swamped with impacts site in some cases obtains tough to check out-- so use this with action a having the overall look and also feel I mind.
Allow's say you wish to include an icon to a button which should only show up when the tip gets over this switch. As well as given that it's activity we're talking around, allow's make it move when it's noticeable. The custom code you would certainly wish to use is:
If you require some extra tweaks in the look just fallow the comments tips to readjust the numbers. As well as naturally-- transform the computer animation kind if needed. If you require this impact all the time-- delete the ": float" part and also uncomment "unlimited" to make computer animation loop forever not simply once when the website lots ant the control you've simply styled may be concealed
This strategy could easily be increased to function with all the placed Font Awesome symbols in your Web Building Software task. For example in order to apply to all the icons put in a block, just change
. btn: float >. fa with. fa: with.fa or float to make it long-term.
If needed, keep in mind to establish computer animation loophole for life.
Include some individuality to the gallery.
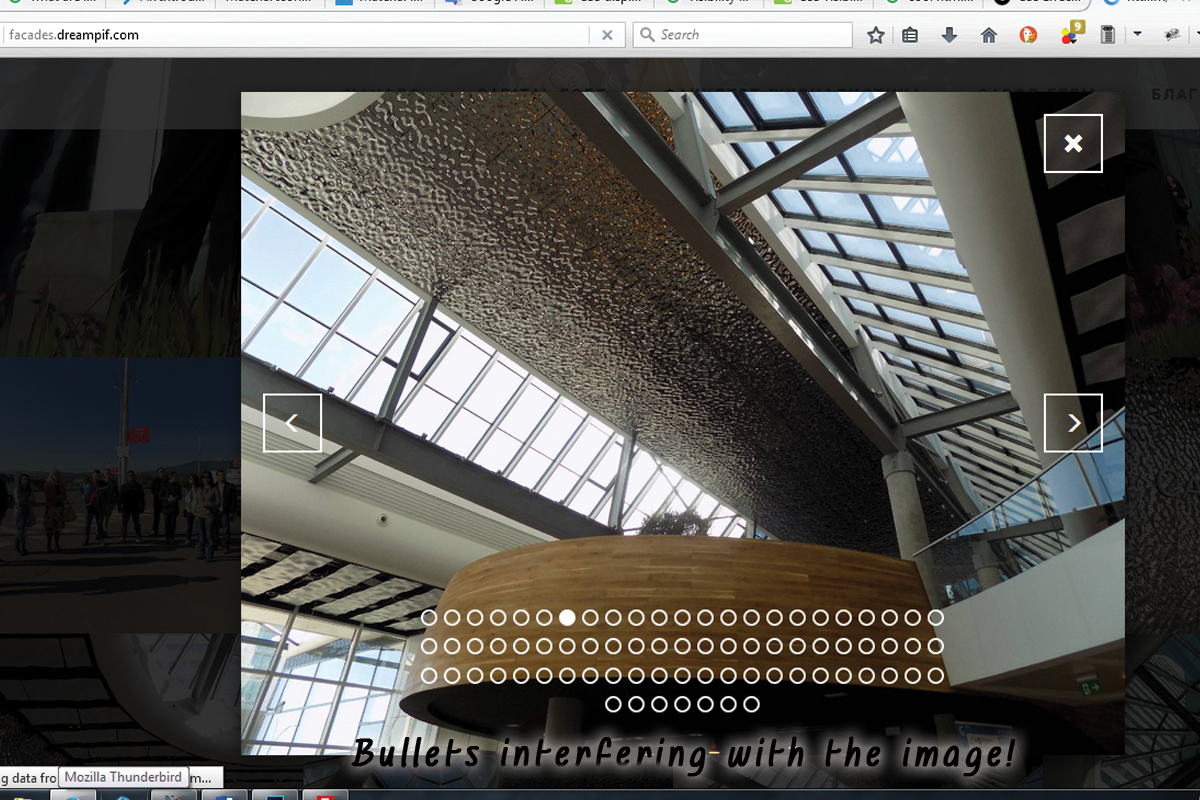
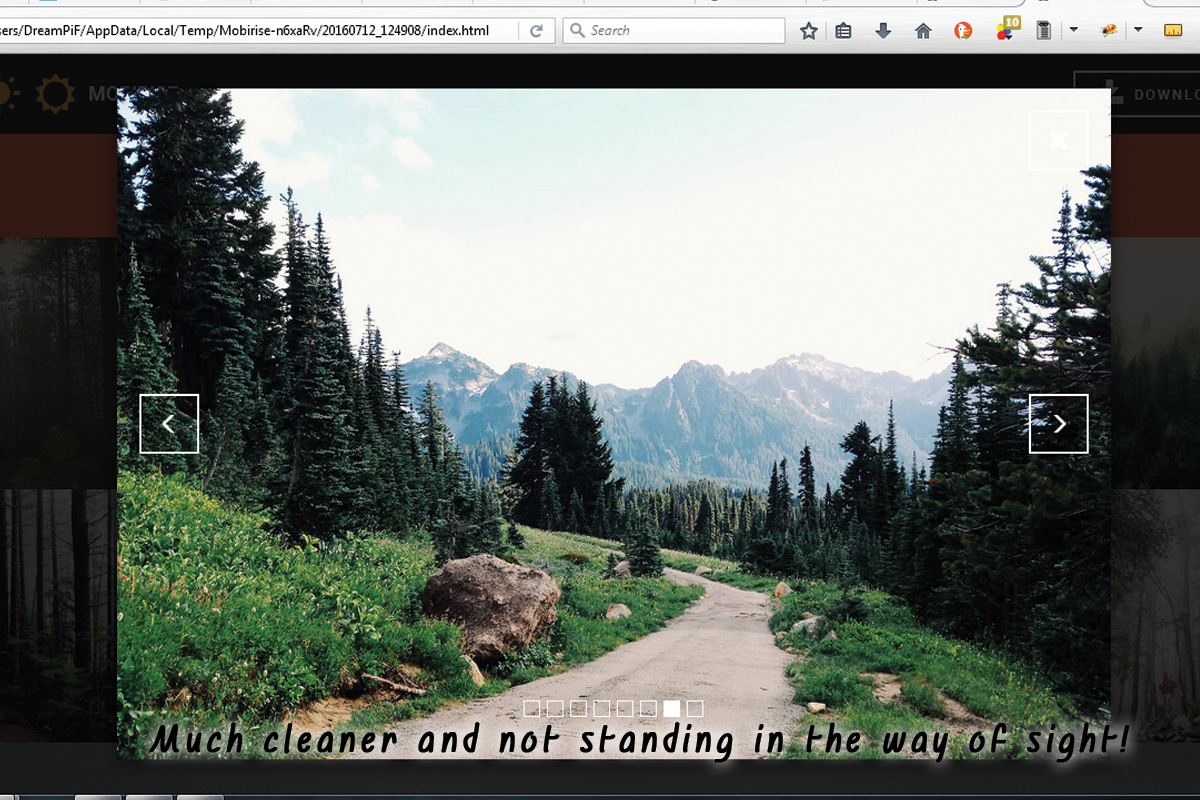
Another great as well as easy styling treatment you get efficient in achieving after the Web Building Software 2 update and also the incorporation of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any kind of Font Awesome symbol you discover proper. The procedure is fairly just like the one setup of the custom-made icon bullets. First you need to choose the proper symbol as well as convert its & Unicode number and afterwards paste the fallowing code in the Custom CSS area of your gallery block and replace the worth-- similar to in the previous instance.
Being Awesome everywhere.
As well as now it's time to obtain a little bit much more extreme as well as speak about placing your icon at any type of placement in the text content of your website. And given that it's as always a take as well as give game in order to attain this you require accessibility to the custom-made HTML area of your blocks, meaning that you will certainly lose the Block Properties panel after that. Not a huge worry though considering that you can always set the wanted look initially and as a very last action insert the symbols at the wanted locations in the code. If you take place to still be a little bit unconfident ruining with the code-- merely publish your Web Building Software project in a regional folder and also if something fail-- import it back from there-- similar to if you conserve a normal workplace document.
The course specifying which symbol is being placed is the red one and also could be gotten for all the FA icons from the Cheat sheet we discussed. The blue classes are totally optional.fa-fw solutions the width of the icon and also fa-spin makes it (certainly) spin. There is one even more indigenous motion course-- fa-pulse, also obvious.
All the icons put through this right into your content could be openly stiled by the means of the previous two examples, so all that's left for you is think of the very best use for this awesome freshly introduced in Web Building Software function and also have some fun explore it!