30+ Magical JavaScript Bootstrap Slider and Gallery Roundup
Design a mobile-friendly, retina, touch-swipe slider that displays awesome on all of browsers and phones. Include images, text, video presentations, thumbnails, tabs to slides, set on autoplay, full-screen, full-width or boxed style.
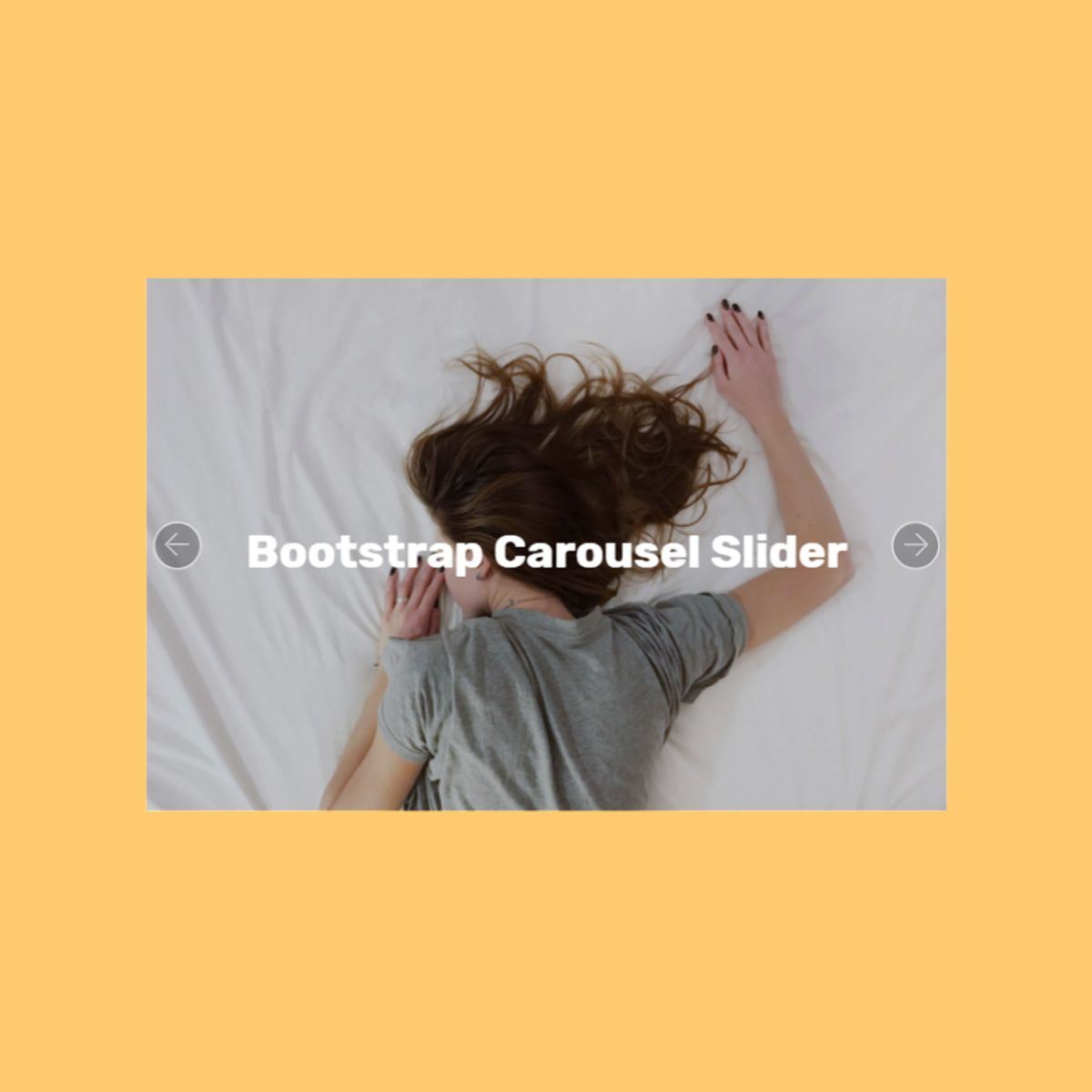
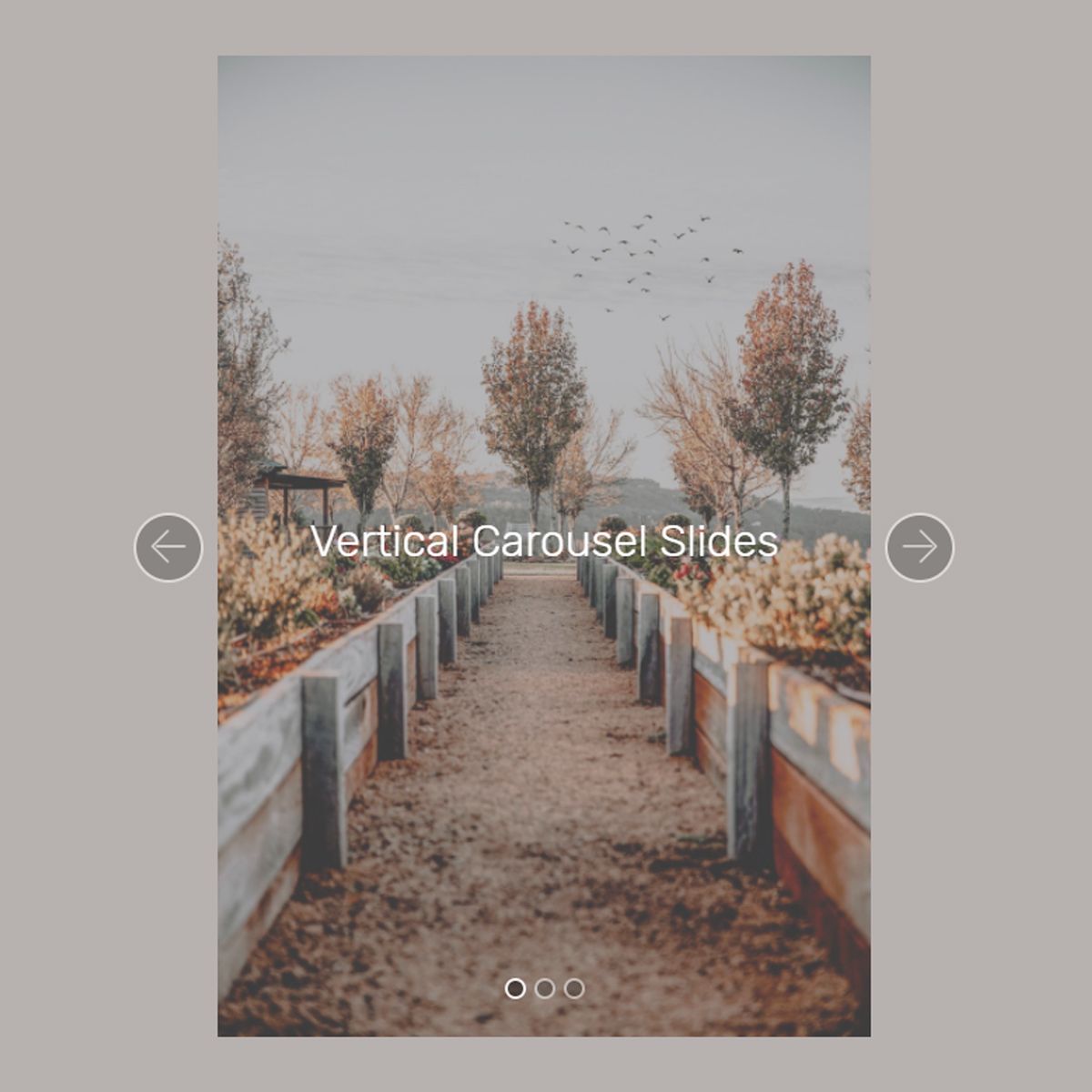
CSS Bootstrap Picture Carousel
This particular Bootstrap slideshow web theme is well-maintained, cutting-edge and simple-- great for a site with a smart theme, or one which desires to demonstrate a modern-day layout ethos. The slideshow pictures are actually large, which makes this web theme best for image-focused sites, just like photography portfolios or e-commerce internet sites.
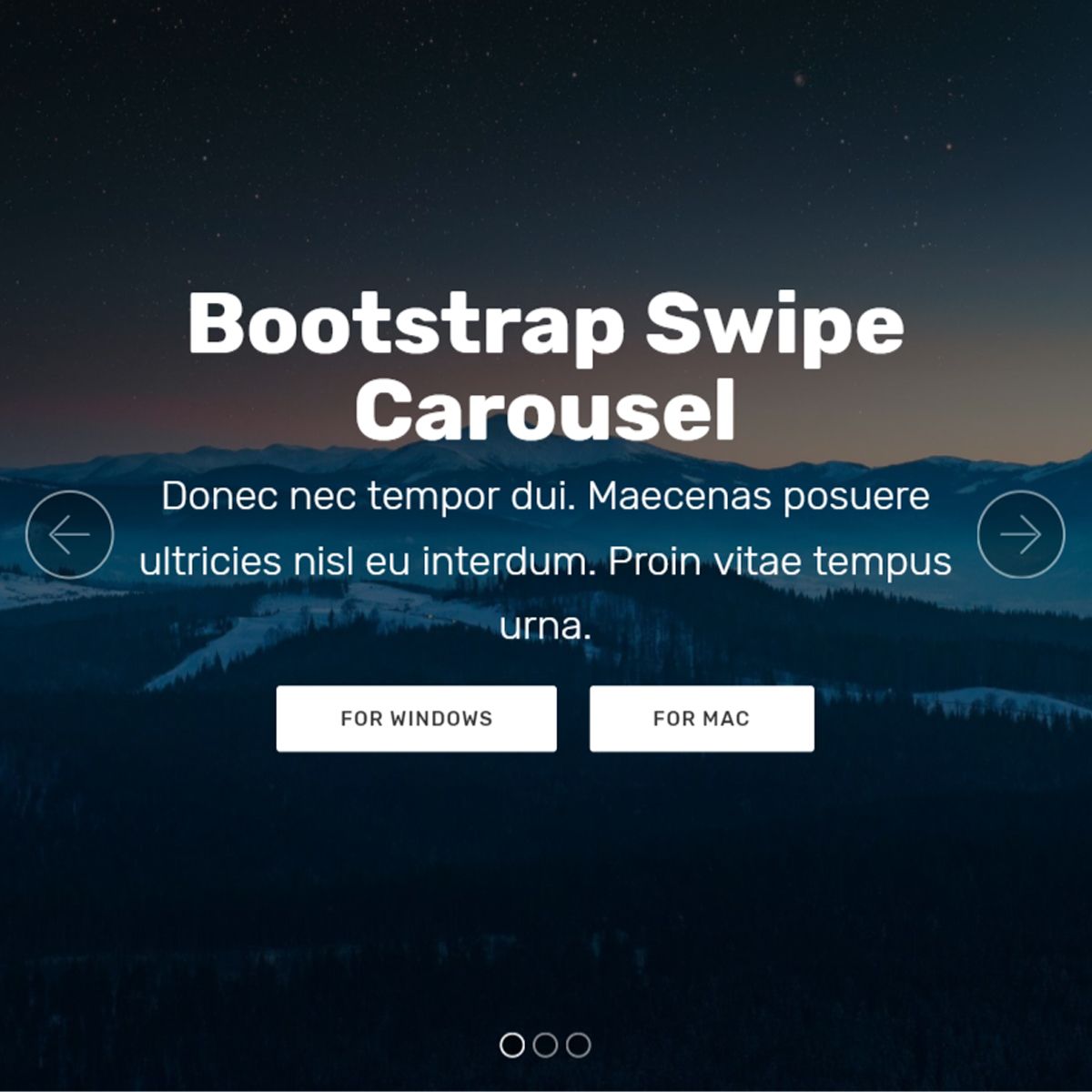
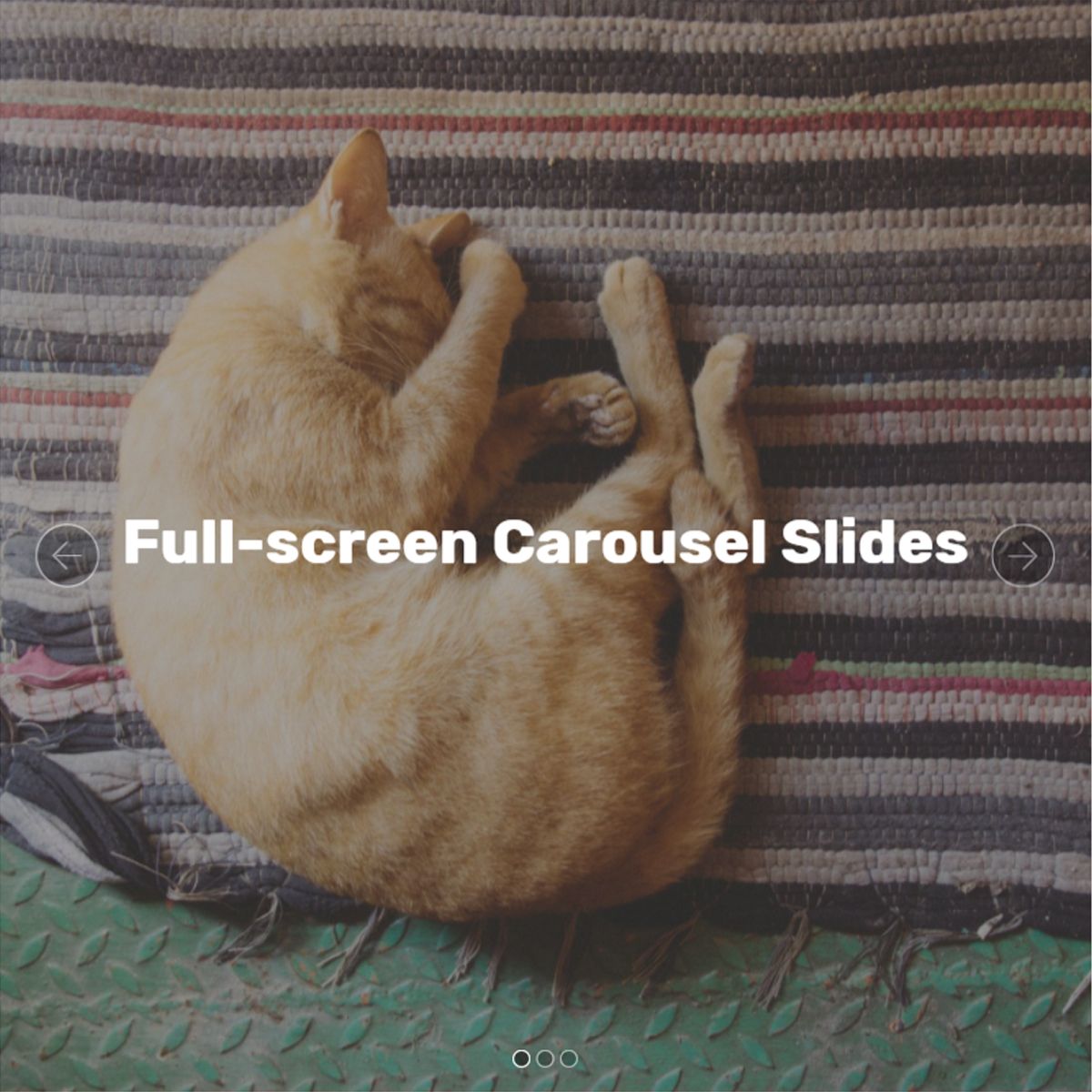
Responsive Bootstrap Picture Slideshow
This particular Bootstrap slideshow design template is well-maintained, modern-day and simple-- most suitable for a site with a smart style, or one which needs to demonstrate a modern-day layout ethos. The slideshow photos are actually big, that makes this design template best for image-focused internet sites, such as photography portfolios as well as e-commerce internet sites.
This image gallery has a modern-day beauty and an uncommon coloration. The end result is very extraordinary and impressive! There is no framing effect to the slides, allowing the photos to use the highest amount of space.
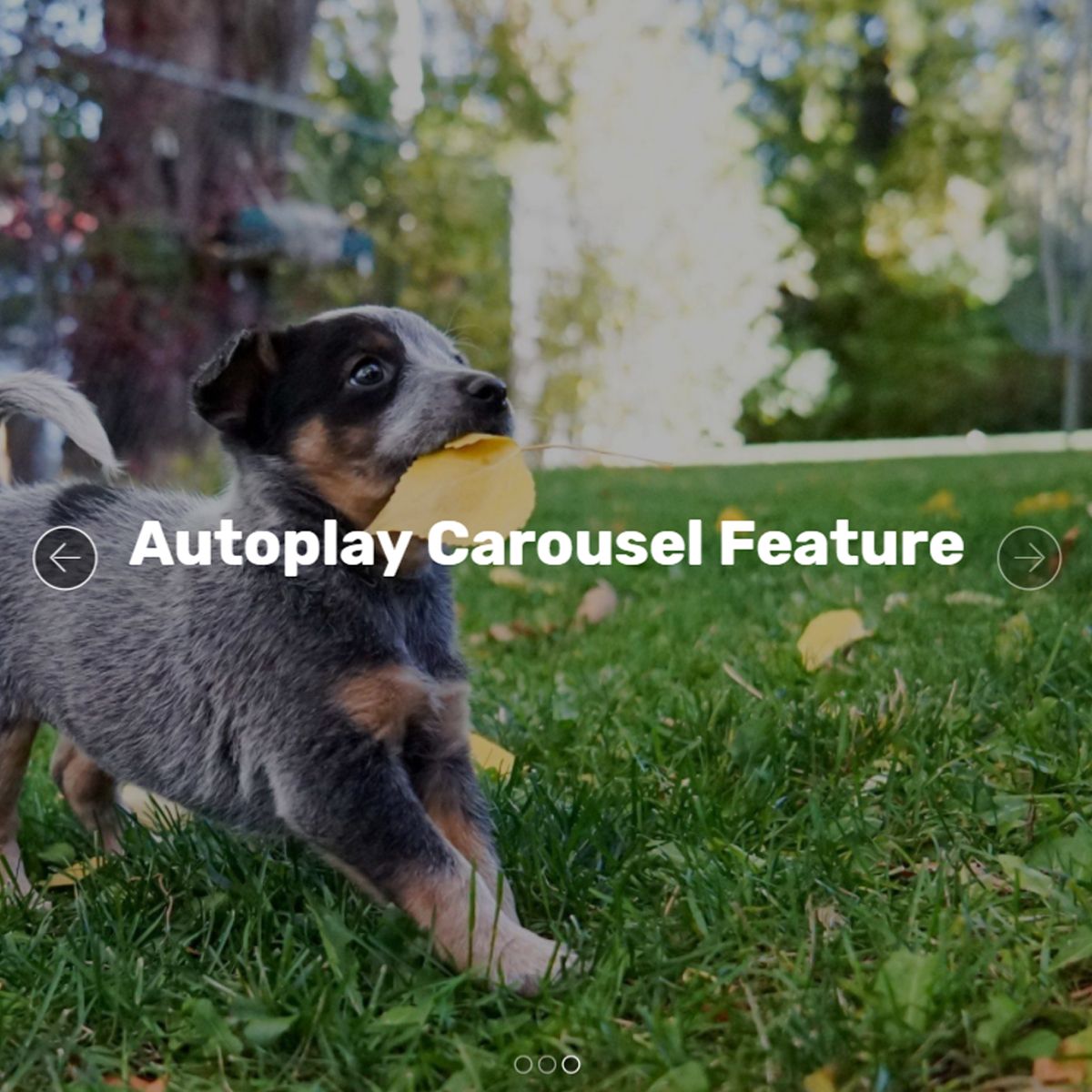
Responsive Bootstrap Picture Slideshow
A photo slide carousel is definitely an optimal accessory for almost any webpage and can supply it a refined and professional look. Even the most fundamental site style will appear bright with integrating a graphic slide show.
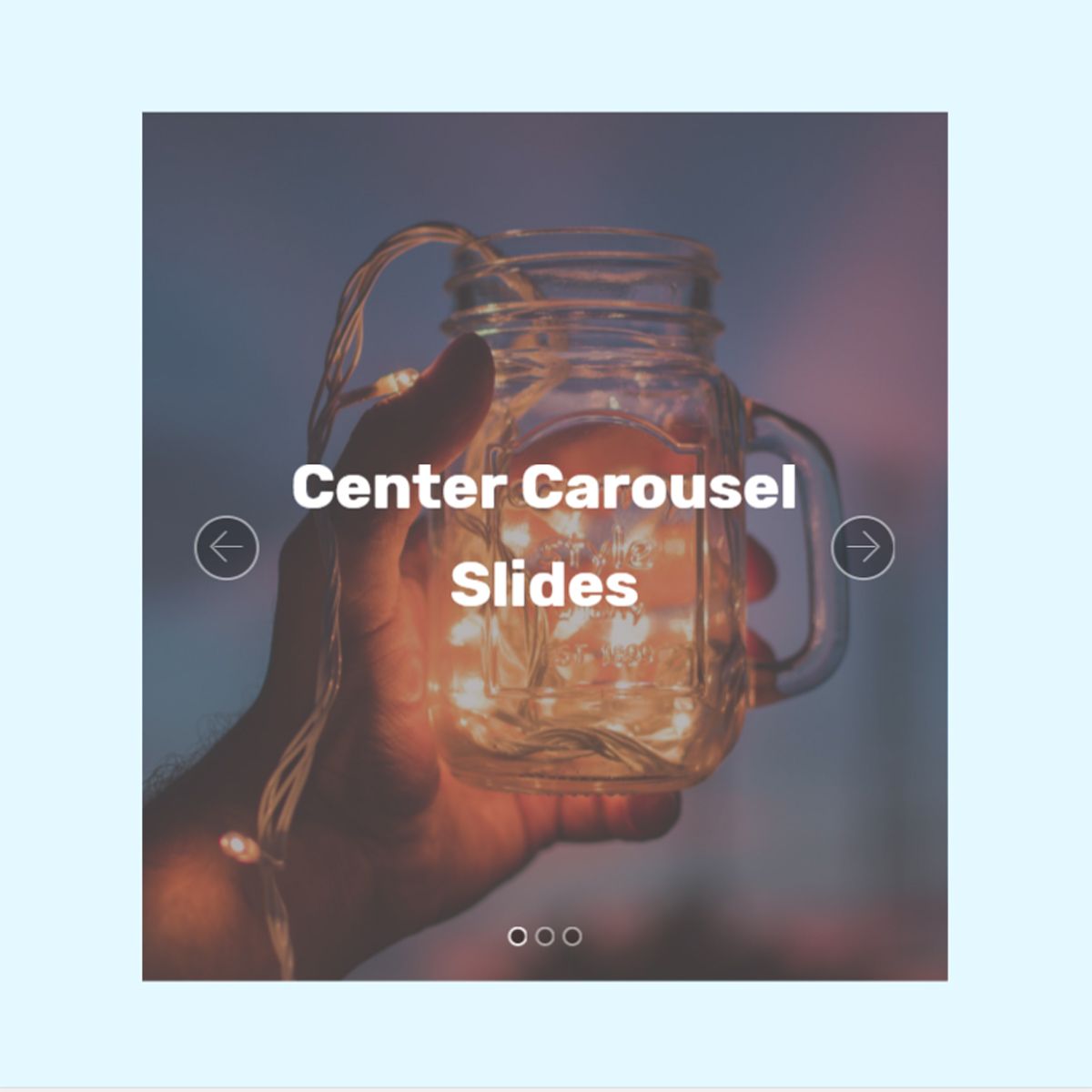
JavaScript Bootstrap Illustration Slider
This slider feels cutting-edge and pleasurable to perform. The application of bullets makes this clear the way the navigating system operates, so this slide carousel is simple to understand and utilize.
This particular carousel has a practical, clean and pretty trendy concept which uses black and white. Hovering over the slider allows two navigational arrows appear, one on each side. The pointer includes a white colored arrowhead with a black semi-transparent circle detailed with a thin white border.
CSS Bootstrap Illustration Slider
Create a mobile-friendly, retina, touch-swipe slide carousel which appears extraordinary on all of the browsers and phones. Put in illustrations, text message, web videos, thumbnails, buttons to slides, set on autoplay, full-screen, full-width or boxed design.
HTML5 Bootstrap Picture Slider
This Bootstrap slideshow web theme is well-kept, modern and simple-- ideal for a web site with a minimalist theme, or one that needs to show off a modern-day design ethos. The slideshow pics are actually large, that makes this template most ideal for image-focused internet sites, just like photography portfolios or shopping sites.
This photo gallery has a modern class and an unusual color design. The end result is certainly special and appealing! There is no framing effect to the slides, allowing the illustrations to use the maximum quantity of place.
Free Bootstrap Image Slideshow
A image slider is an appropriate accessory for almost any type of page and may give it a sleek and qualified look. Even the most essential web site style will appear bright with integrating a graphic slide show.
Responsive Bootstrap Picture Slideshow
This slider feels modern-day and wonderful to apply. The application of bullets makes this clear the way the navigating system operates, so this particular slide carousel is simple to understand and utilize.
HTML Bootstrap Illustration Carousel
This particular slide carousel has a basic, clean and very modern-day design which utilizes black and white. Floating over the slider lets a pair of navigational cursors come out, one on each side. The cursor incorporates a white arrow with a black semi-transparent circle outlined with a thin white border.
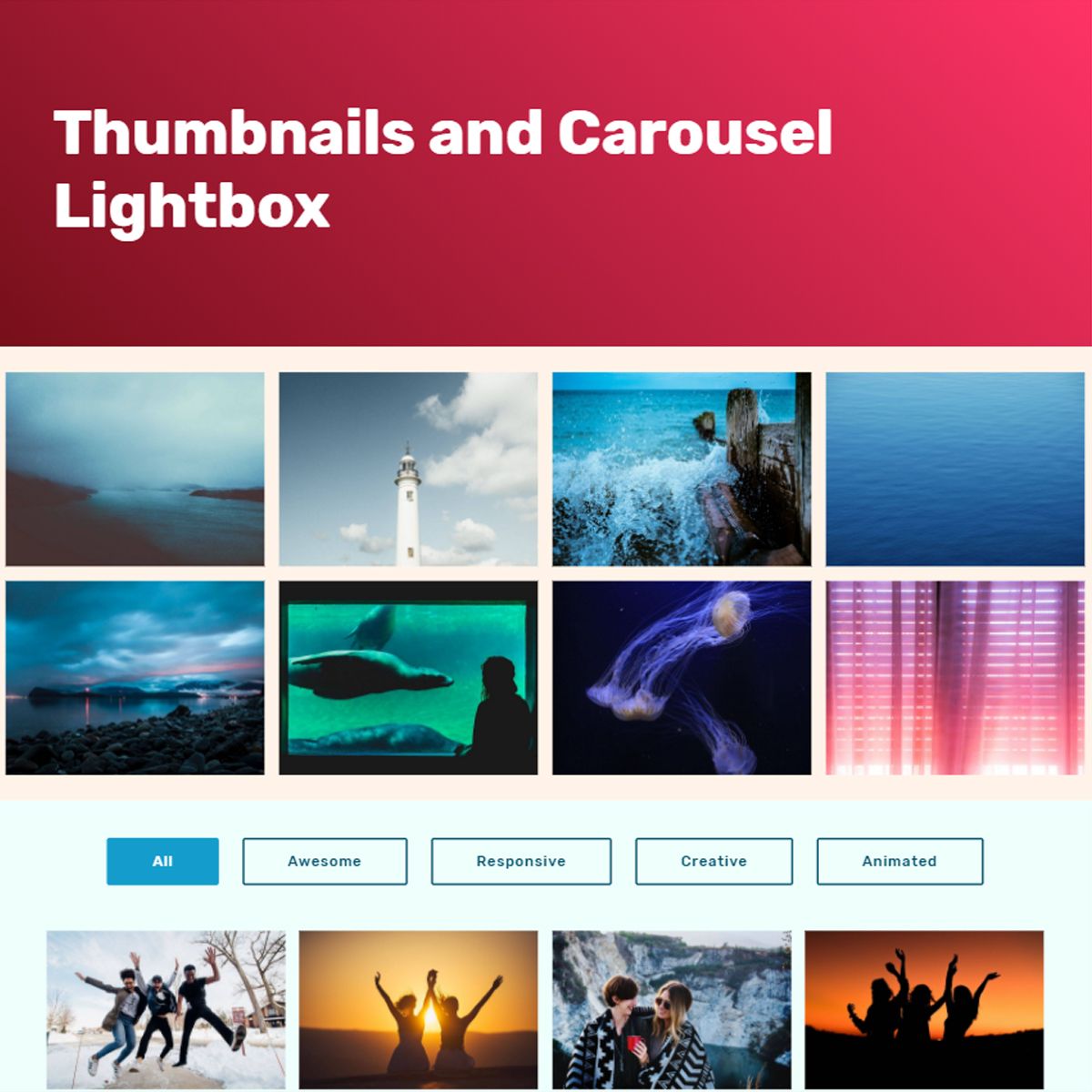
Responsive Bootstrap Illustration Gallery
Virtually every website today have a media elements on it. To help you with this specific activity why don't we introduce you this Responsive Photo Presentation. It fit with any kind of gadget, have a load of cool options for customizing and will support you to create impressive media presentations of your web site content.
JavaScript Bootstrap Image Gallery
In case you want to build an eye-appealing and at the same time mobile-responsive media presentation, then don't hesitate to make use of this jQuery Lightbox.
JavaScript Bootstrap Photo Gallery
Grab this awesome web-tool and create a brilliant, cool, responsive and mobile-friendly Javascript Picture Presentation. You are able to alter and modify your gallery just like you desire and it will cost pretty much nothing to you cause it is free for personal and business utilization.
HTML5 Bootstrap Picture Gallery
Right here you can spot by yourself just how really the HTML Illustration Presentation must look. Do not hesitate to operate all of these impressive, very adjustable and mobile-friendly galleries to build your internet site more fascinating and engaging for its site visitors.
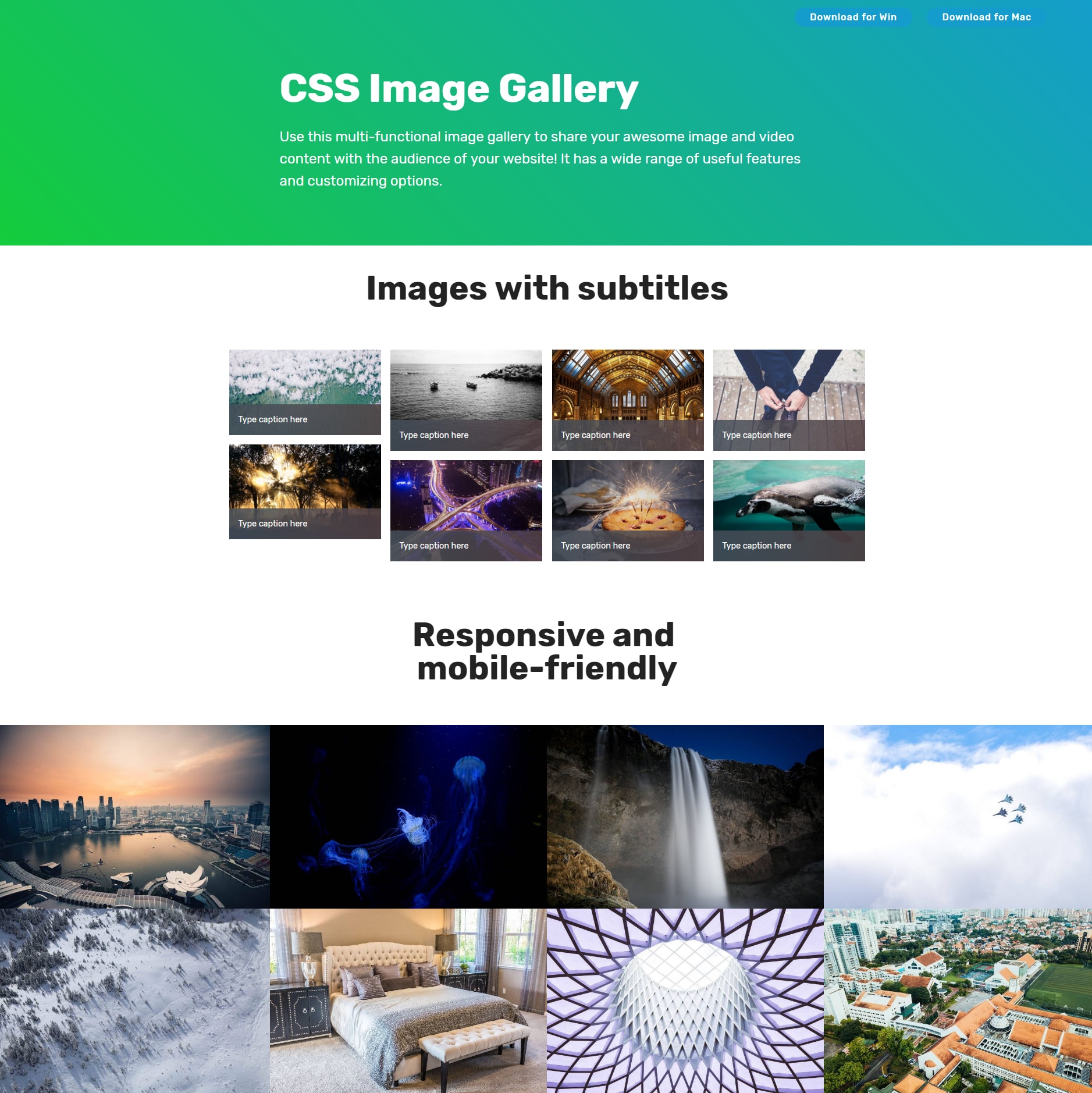
JavaScript Bootstrap Image Gallery
Apply this multi-functional image gallery to share your awesome illustration and video web content with the target audience of your web site! It has a wide variety of beneficial attributes and modifying options.
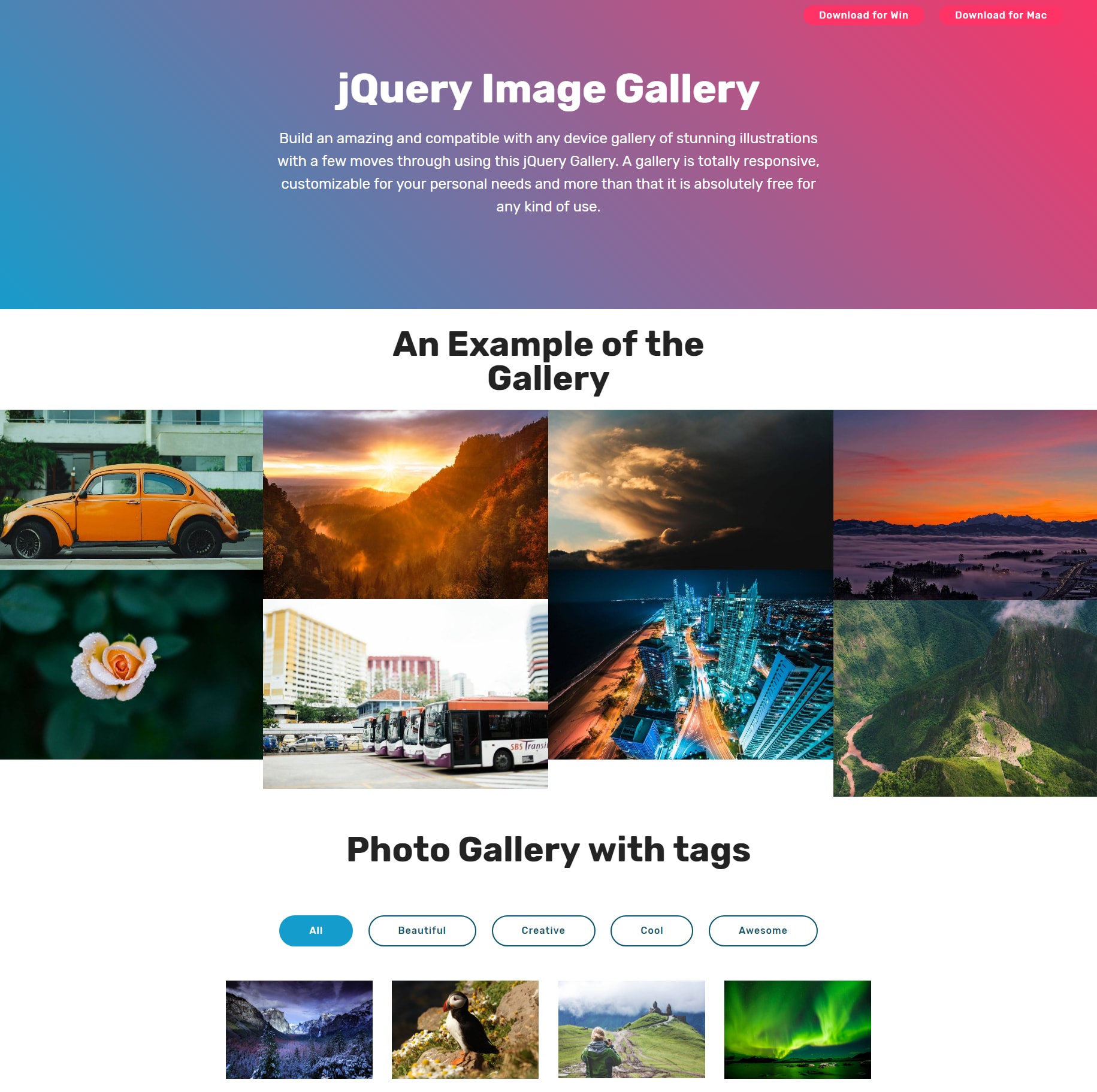
HTML Bootstrap Picture Gallery
Create an awesome and compatible with any device gallery of wonderful pictures with a number of moves through applying this particular jQuery Gallery. A gallery is totally responsive, adjustable for your individual needs and more than that it is without a doubt cost-free for any form of use.