Bootstrap Tooltip Jquery
Intro
In several scenarios, specifically on the desktop it is a great idea to have a subtle callout together with several hints arising when the website visitor puts the mouse arrow over an element. This way we make certain the most suitable info has been actually offered at the correct time and hopefully increased the site visitor practical experience and comfort when utilizing our pages. This kind of behaviour is taken care of by the tooltip element which has a regular and trendy to the entire framework design appeal in current Bootstrap 4 edition and it's certainly convenient to incorporate and set up them-- let's check out exactly how this gets performed . ( recommended reading)
Factors to notice while using the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the 3rd party library Tether for placing . You have to include tether.min.js just before bootstrap.js in turn for tooltips to work !
- Tooltips are definitely opt-in for productivity purposes, so you need to activate them by yourself.
- Bootstrap Tooltip Popover along with zero-length titles are never presented.
- Point out
container: 'body'components ( such as input groups, button groups, etc).
- Triggering tooltips on covert elements will definitely not function.
- Tooltips for
.disableddisabled- When caused from links that span multiple lines, tooltips will be centered. Apply
white-space: nowrap<a>Understood all that? Excellent, let's see just how they use some examples.
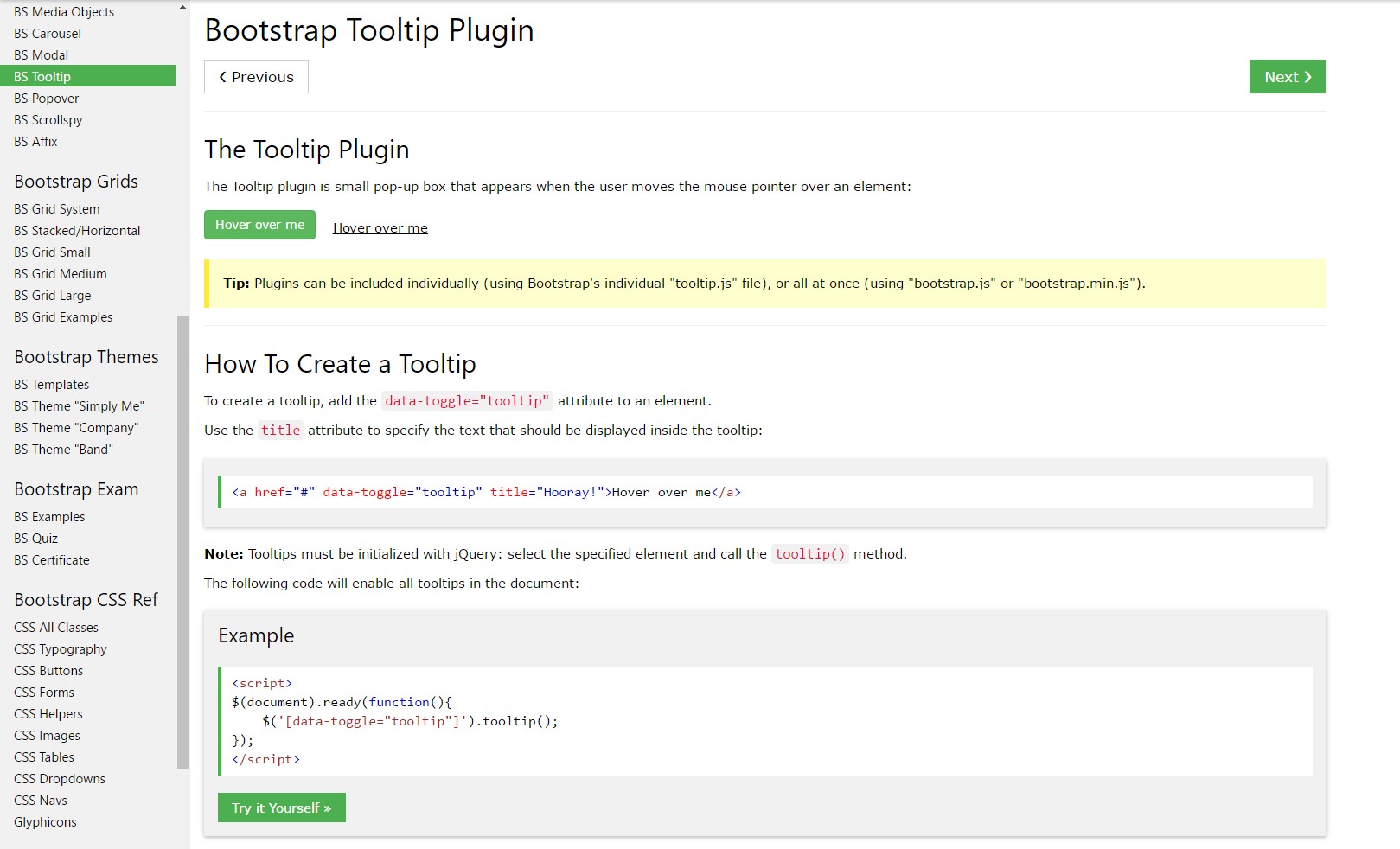
The best ways to work with the Bootstrap Tooltips:
Firstly to get use the tooltips functions we need to allow it since in Bootstrap these elements are not permitted by default and require an initialization. To accomplish this put in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really work on is obtaining what's inside an component's
title = ””<a><button>After you have switched on the tooltips capability to select a tooltip to an element you need to provide two required and only one alternative attributes to it. A "tool-tipped" components need to have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has continued to be basically the identical in both the Bootstrap 3 and 4 versions given that these really perform work pretty properly-- nothing much more to become called for from them.
Representations
One method to boot up all tooltips on a webpage would undoubtedly be to pick them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Stationary Demo
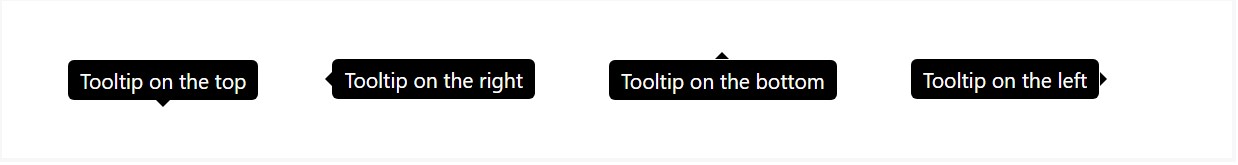
4 possibilities are accessible: top, right, bottom, and left coordinated.
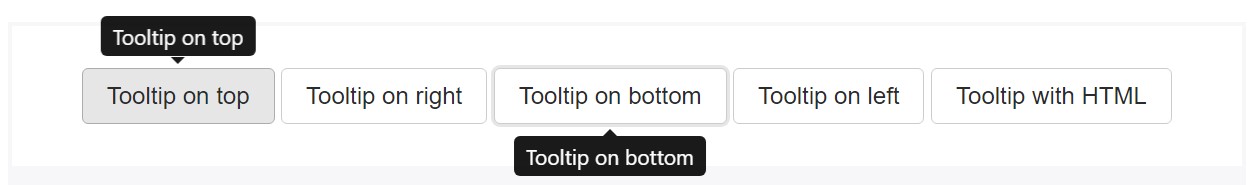
Interactive
Hover above the switches beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin develops content and markup as needed, and by default places tooltips after their trigger component.
Set off the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is basically only a
datatitletopHelping make tooltips operate for key board plus assistive technology users.
You need to simply provide tooltips to HTML elements that are definitely interactive and ordinarily keyboard-focusable ( like urls or form controls). Although arbitrary HTML elements (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Features
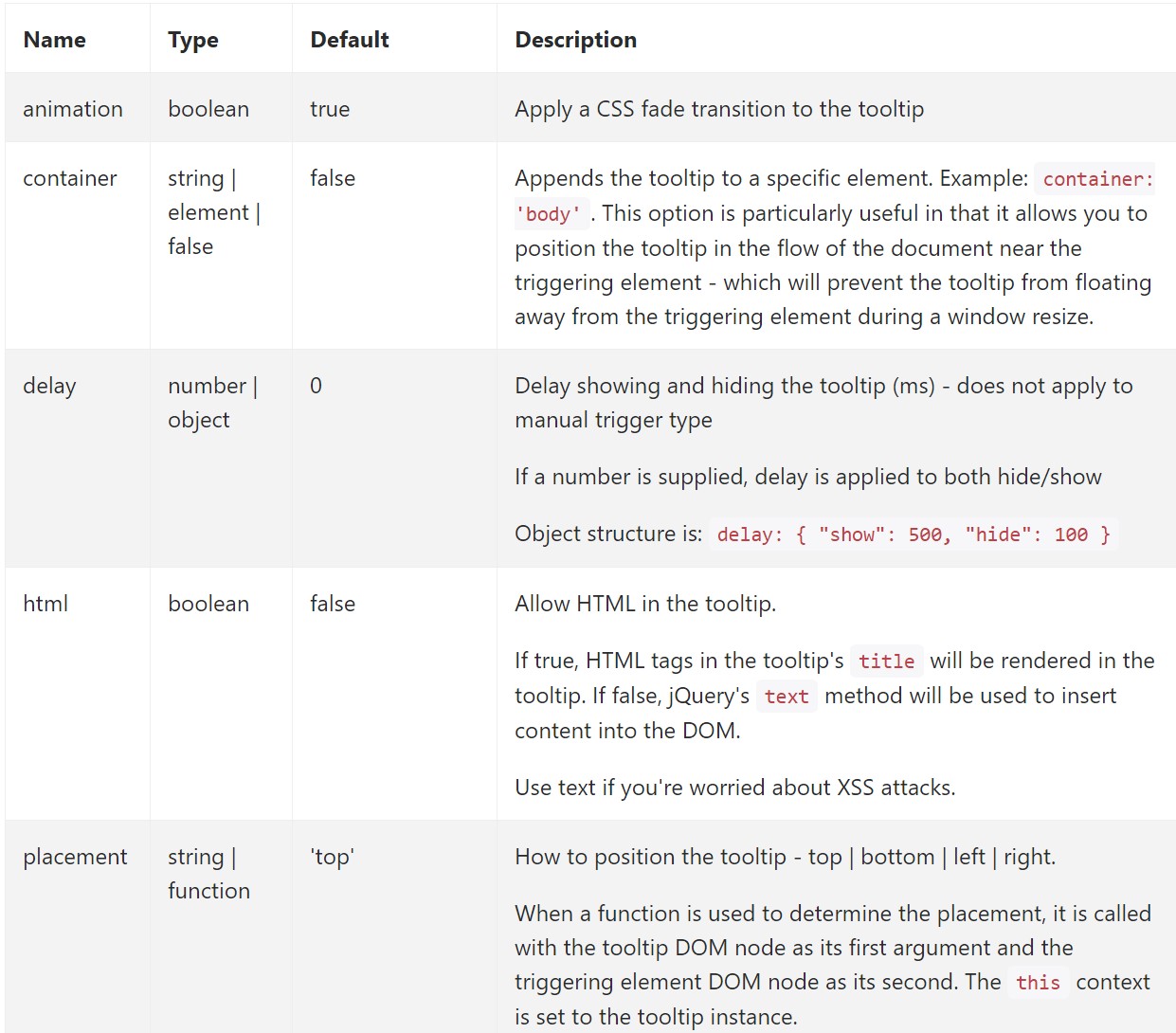
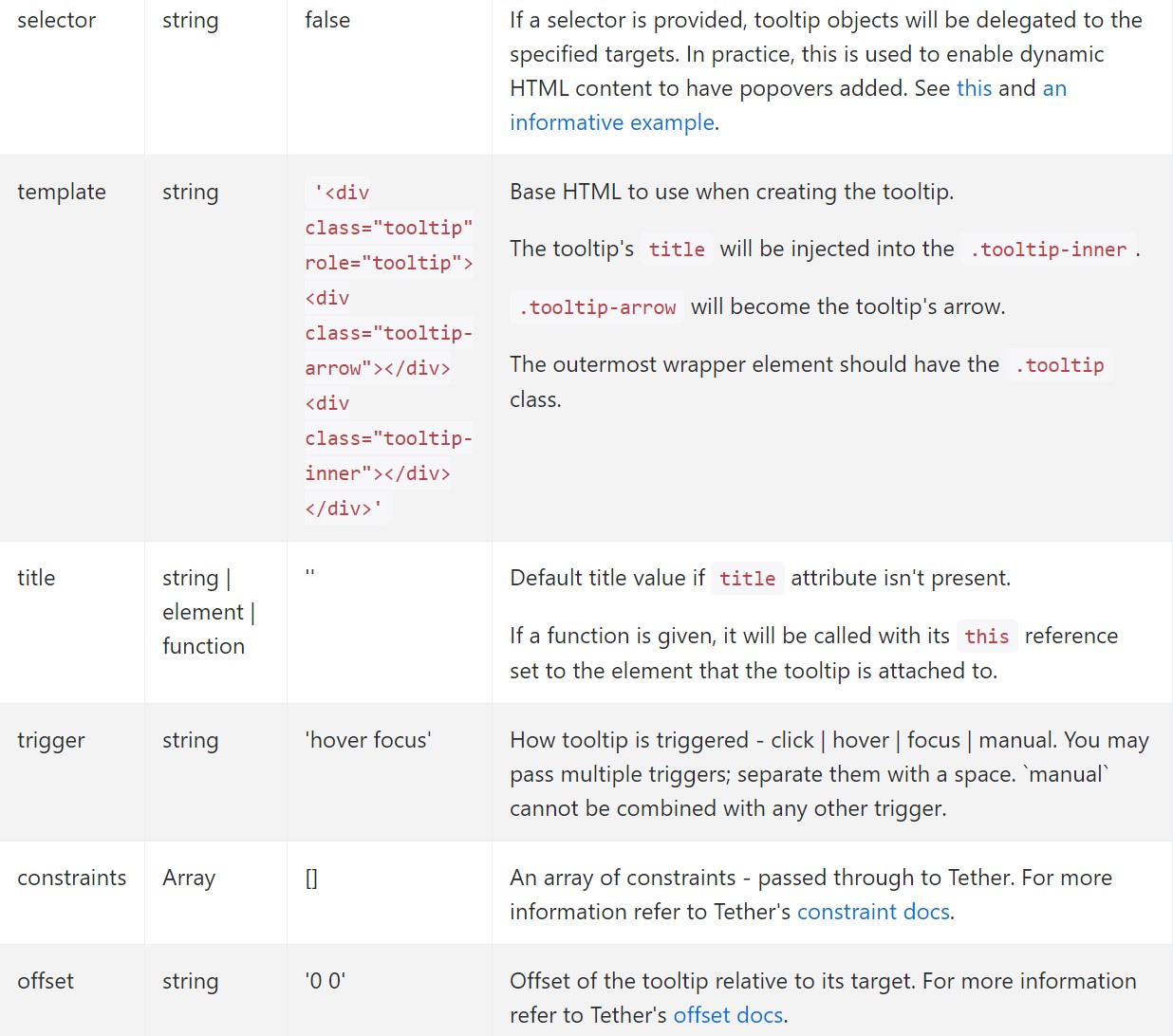
Options may be successfully pass using data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for specific tooltips
Opportunities for specific tooltips are able to alternatively be indicated through the use of data attributes, like clarified aforementioned.
Methods
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Goes back to the caller prior to the tooltip has actually been demonstrated ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Comes back to the caller just before the tooltip has in fact been covered (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer before the tooltip has actually been revealed or stored ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that make use of delegation ( which in turn are produced using the selector possibility) can not be individually destroyed on descendant trigger features.
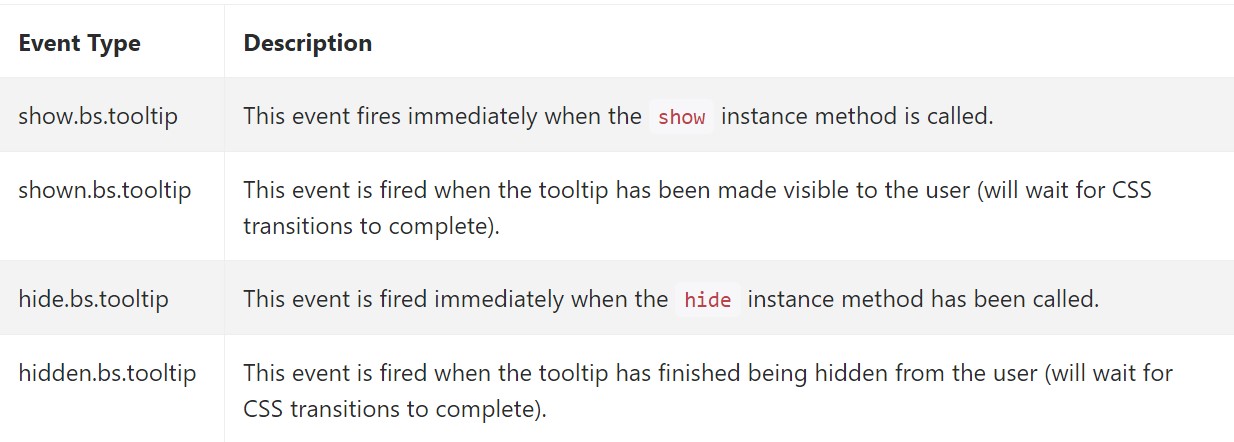
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A fact to take into account here is the amount of details which happens to be placed in the # attribute and at some point-- the location of the tooltip depending on the location of the major component on a screen. The tooltips ought to be precisely this-- quick meaningful tips-- mading way too much information might possibly even confuse the website visitor rather than assist navigating.
Furthermore if the primary element is extremely near to an edge of the viewport placing the tooltip alongside this very border might create the pop-up content to flow out of the viewport and the info inside it to turn into basically unfunctional. And so when it comes to tooltips the balance in operation them is essential.
Check several youtube video information about Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips main documentation

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh