Bootstrap Blog Theme
Simple Bootstrap Blog Theme Generator
Nowadays nearly every company, regardless of if that is actually a start-up or a major organization merely needs to have an internet site. And also in addition-- a whole lot off people think the demand off possessing one either to share what they need to mention and convey their vision or even and promote their ability as well as experience in purchase to get worked with more simply. But obviously not we all posses the essential webmaster abilities and/or time needed to have for producing a trendy appearing site off the blemish utilizing simply a full-screen editor and beloved web internet browser.
But let's recoil and look around. In nature every thing type of makes every effort discovering the easiest path, the one taking the very least efforts obtaining from one indicate yet another. So this tool is actually type of organic point our team find for a swift and also effortless solution from the tasks we obtain dealt with to. For me personally, as a graphic and lately making his 1st steps internet designer this never was actually an option having somebody else's sight and also changing merely words with the one I require, but permitted's skin that-- using stock HTML design templates is definitely a rapid and quick and easy remedy for one doing not have the capabilities, but in hopeless necessity of a site. You just should take the files and switch out the text message and images along with your very own-- no exclusive expertise is called for as well as really good free of charge devices for message editing and also graphic chopping are actually greatly discovered on the internet. As well as given that there are actually plenty layouts offered that's also relatively effortless and pick-up one really close adequate and the essence from what you suggest and express in your web site. From this standpoint this really appears like the most convenient means, but let's be straightforward-- this tool is actually an exchange video game-- you drop a ton off time finding for a nice template then getting acquainted with the way it is actually arranged and certainly understand experienced the HTML knowing arc so as to get all around equally a lot as you have to accomplish your targets-- that's just the means it is. And also no matter what you perform-- you receive narrowed by purchase somebody not even understanding you exist provided for the significant material you want and reveal and the country.
As I stated I am actually a designer, thus through this of performing points has never been actually a possibility for me. But I'm likewise (or at the very least believe therefore) an individual, so, certainly, I am actually additionally pursuing the most convenient way-- and also in fait accompli I discovered this a few months earlier-- this tool is actually a remarkable (and free of charge!) piece of software gotten in touch with The Mobile Bootstrap Builder-- you simply grab and also fall the readymade blocks out organizing and also styling all of them straight off the main conclusion like you would certainly in a message or even graphic editor-- no coding understanding needed whatsoever, which was great at that time since I had none. Yet as you could presume this is actually a give as well as have online game once more-- being an increasing superstar it had actually limited lot of blocks still in unusual events narrowing me showing the points I must. Regardless, Mobile Bootstrap Builder was actually thus great and also the way from making a web site along with experienced thus simple and enjoyable that this tool type of typically became my favored internet layout remedy. Time gone by and also this seemed that I'm not the just one-- I observed the creating from a solid Mobile Bootstrap Builder community discussing knowledge as well as assisting the ones in necessity. This tool expanded a great deal undoubtedly that a ton of private website design crews wished to feature their job in Mobile Bootstrap Builder's platform adding some even more spice and range and the task.
So this is what our company're visiting refer to today-- UNC Bootstrap Theme - the 1st separately created HTML design template pack integrated in to the excellent Mobile Bootstrap Builder. Beginning as relatively inadequate in customization options extension beautiful merely with the multiple in different ways adapted predefined blocks and select from in only a concern off full weeks the UNC Bootstrap One Page Theme grew to end up being an exceptional extension delivering the consumer the pointed out variety off blocks comfortably covered in the beloved no code demanded Mobile Bootstrap Builder Customization setting. Scrolling down and down over nearly a hundred various predefined blocks you'll enjoy and discover a whole arrangement off entirely brand-new kinds of blocks practically expanding your capabilities off showcasing your material with the Mobile Bootstrap Builder. And the best everything is actually that with the thoroughly learnt Block Preferences you hardly require tweaking one thing through the Code Editor-- nearly every thing could be established off there. Our company'll likewise take a much deeper appeal in these unusual instances when slight tweaking and designating the modules are needed in order to gain the very most from all of them with just a few basic lines off code filled in the integrated Mobile Bootstrap Builder Custom HTML and also CSS publisher.
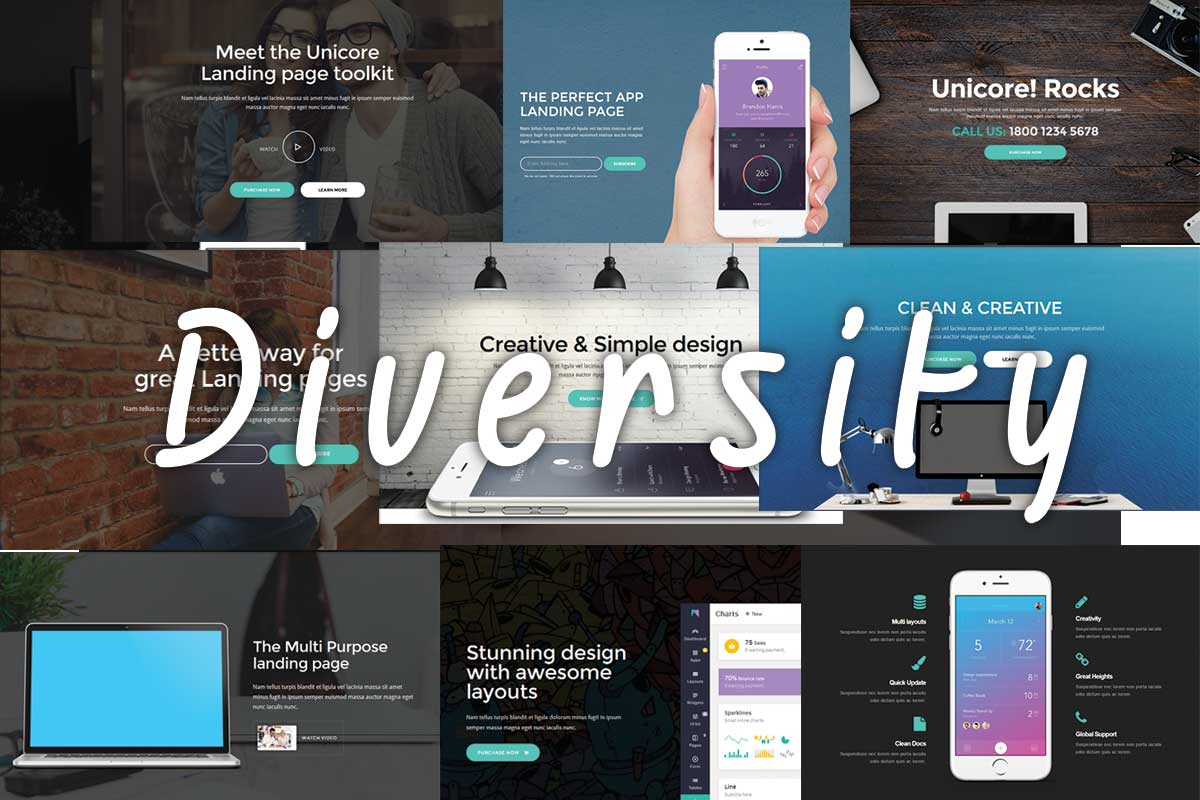
Diversity and ease

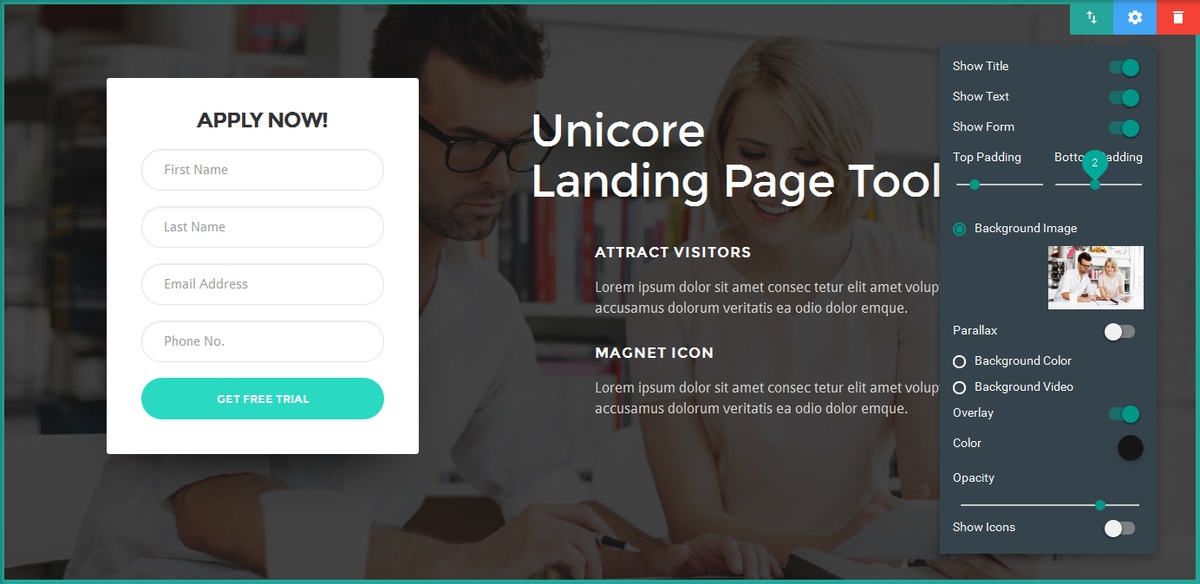
This is exactly what the UNC Bootstrap Minimal Theme actually gives-- a whole palm full of blocks all ready for you to type your content as well as substitute the pictures, much like you to used to accomplish in the frequent HTML themes. But this time, since of the Mobile Bootstrap Builder Graphic atmosphere you reach actually find the results off every adjustment you create right on the screen. Say goodbye careful picking bits of code as well as blinking over the display and make certain you insert this tool in the best spot in order to get the intended arrangement-- you just move as well as drop the many things you need to have where you need this tool as well as along with the UNC Bootstrap CSS Theme there is actually a whole lot to yank and also lose.
I reckon below comes the spot off handful of phrases from alert-- along with the huge electrical power come the excellent responsibilities. Merely given that you can drag and also fall any kind of block at any area in your design that does not suggest you ought to randomly accomplish this. Today when you have the methods and order the web site precisely the means you need to have to-- have your time establishing the strongest concept which greatest interact with the users and provide and your needs. Naturally, the most effective dream includes a great deal of practices, however merely bear in mind that nevertheless there are couple of common rules which an internet site appeal ought to fallow. You've actually received some help on this one-- the way the blocks are ordered in the side panel gives you a pointer about the appropriate place they need to enjoy your internet site.
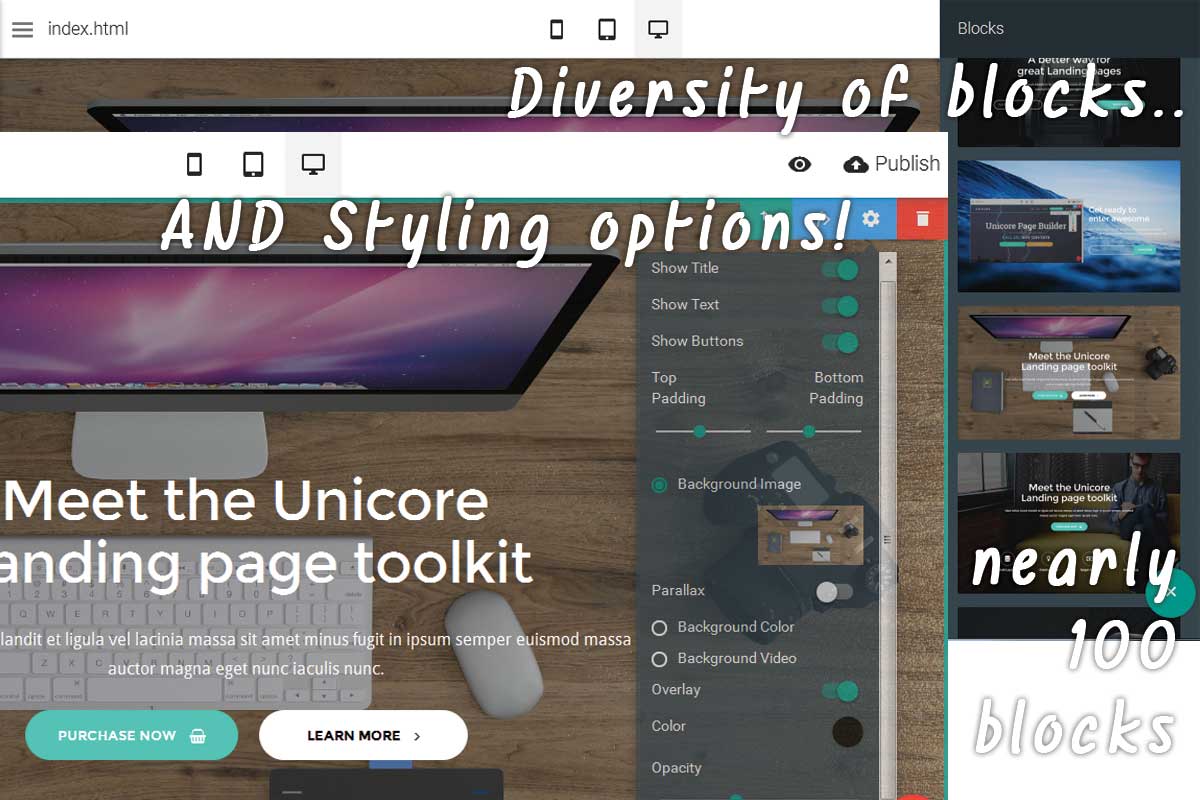
Multiple blocks AND Multiple possibilities
The new version off the UNC Bootstrap Landing Page Theme provides multiple( virtually 100) predefined blocks and the most ideal factor is nearly all off them are fully adjustable the Mobile Bootstrap Builder method! In the Blocks Preferences panel there are all the excellent old styling choices our team the Mobile Bootstrap Builder Users Community are actually actually made use of to and also some new ones including the utilization from the Font Awesome images and some important to the brand new sort of blocks regulates our team'll take a comprehensive appeal. You don't understand faced a predicament any longer-- several blocks with a shortage from no coding modification (as in typical HTML templates for example) or even good portable pack off completely personalized blocks skipping a performance every once in a while. With the brand new model off UNC Bootstrap Theme you get BOTH-- simply decide on the blocks carefully matching your sight and style that via the graphic Mobile Bootstrap Builder user interface.
The very best shock along with the second model off the UNC Bootstrap CSS Theme are going to perhaps involve the Mobile Bootstrap Builder customers presently obtained familiar with the 1st one. As any sort of product of operate in procedure the 1st variation had an extensive assortment off predefined sections however totally lacked customization options in the Block Properties area, so for an accustomed Mobile Bootstrap Builder customer partnering with it was sort of painful. But say goodbye to! This seems the progression group has had the assimilation of the theme seriously and also now the UNC Bootstrap Landing Page Theme gives total and pleasing structure a fantastic looking and also completely responsive website expertise.
Therefore let's today have an in-depth take a look at just what our company've obtained.
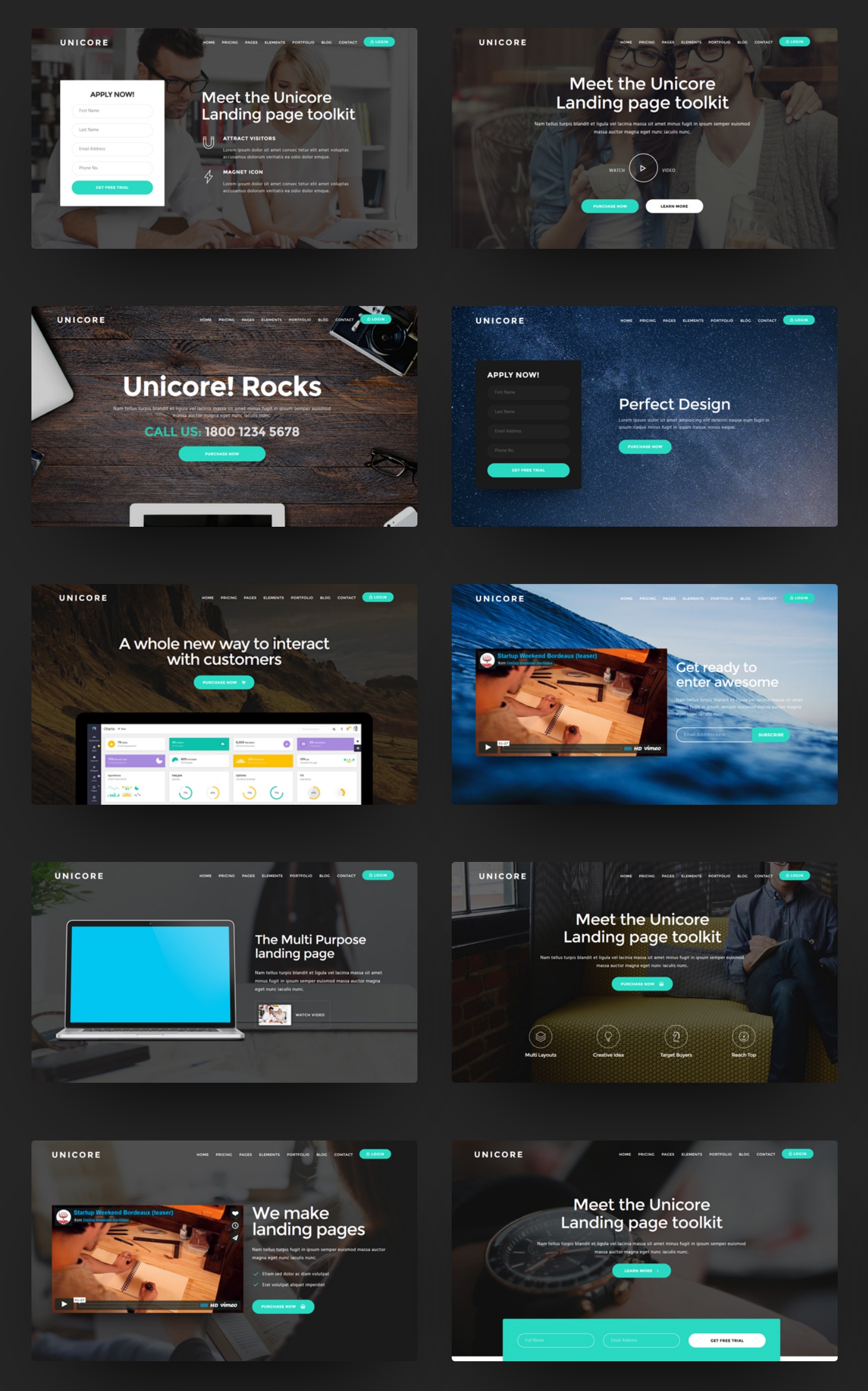
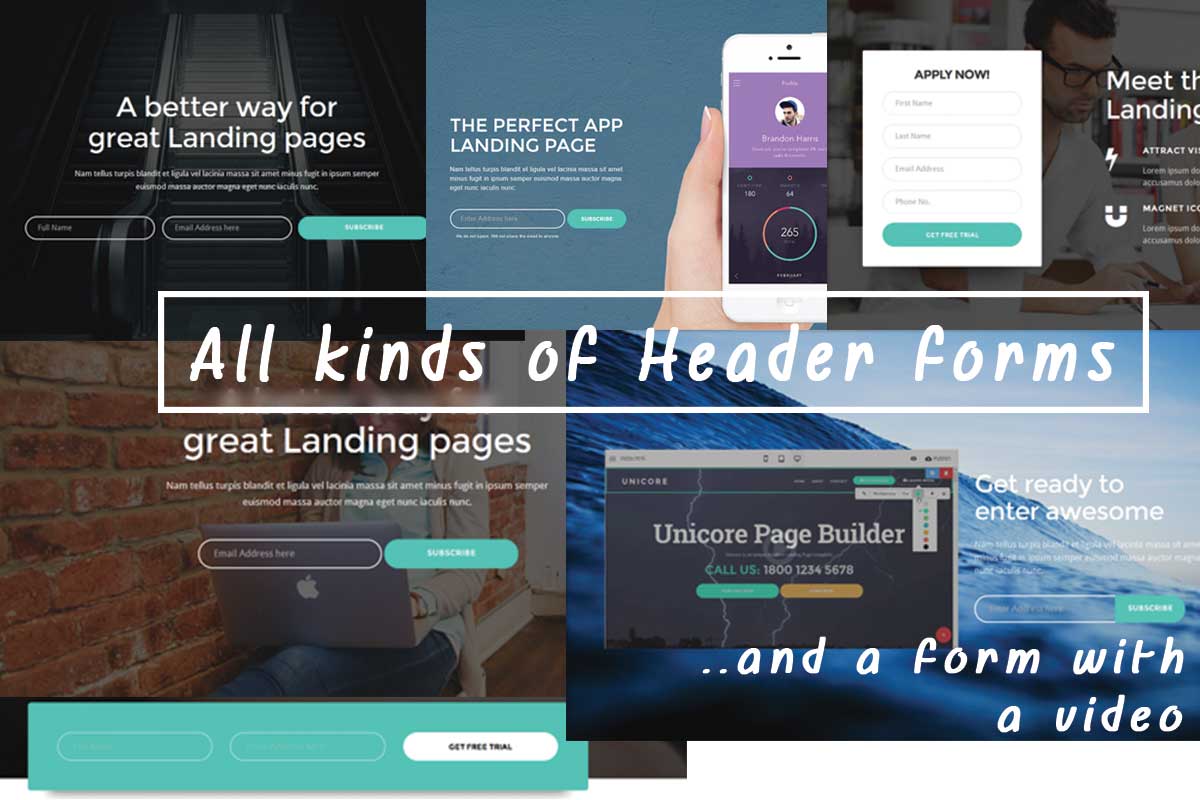
The Header Blocks
In UNC Bootstrap CSS Theme there are 25 all kinds of header blocks out for you and use. They come totally loaded along with functions and really this becomes the sign that contrasts all of them coming from each other. The UNC Bootstrap Landing Page Theme advancement crew has actually generated as well as set up all kinds off awesome choices featuring 9 sorts of get in touch with as well as subscribe types-- one thing our company failed to have up until right now and also to seasoning up things further you can easily extra a graphic or video clip to a number of them. The header pack also feature strong phone call to activities along with imaginative ideas for the background, some them enabling you and put in image or video clip inline. Additionally, new function launching is making use of Font Awesome in purchase to attain a few fairly pleasing outcomes.
All UNC Bootstrap Flat Theme Header Blocks possess total Mobile Bootstrap Builder Classic background assortment alternatives featuring Background Solid Color, Image Video as well as an entirely personalized translucent Overlay color. A brand-new attribute is the Icons Color possibility-- since in many blocks you possess the ability off inserting Font Awesome Icons in your information this possibility permits you select the shade in which you assume they will seem best. The popular styling method is actually all the factors equivalent in a block to discuss a color yet if by chance you need to have using a various shade and a number of the symbols, that is actually easily attainable along with just a couple of lines from code as well as our company'll review this tool in the future.
The general dark color design type of masks the look of the blocks in the side door producing this tool hard to actually observe the style. That's type of baffling initially, yet do not stress-- you'll generate utilized to this quite soon-- simply take all the blocks out to observe exactly what you've entered your new tool kit and also later when you need to have one thing you'll determine the corresponding succinct quickly.
So Let's have a look.
The vibrant phone call and action kinds in the header are very a wonderful and useful thought. Leveraging Mobile Bootstrap Builder built-in one measure modification type functions the UNC Bootstrap Flat Theme provides us a plenty to decide on up from depending upon the material from the internet site. All the designing are fully adjustable from the graphic interface and also in the event that Bootstrap predefined color design are actually inadequate-- utilizing the Code Editor's capabilities. That is in fact an excellent method integrating the trendy full-screen header along with purposeful info as well as functions. One method or even another you've pushed the web content down currently, so why not putting some capability in addition to the impressive graphics.
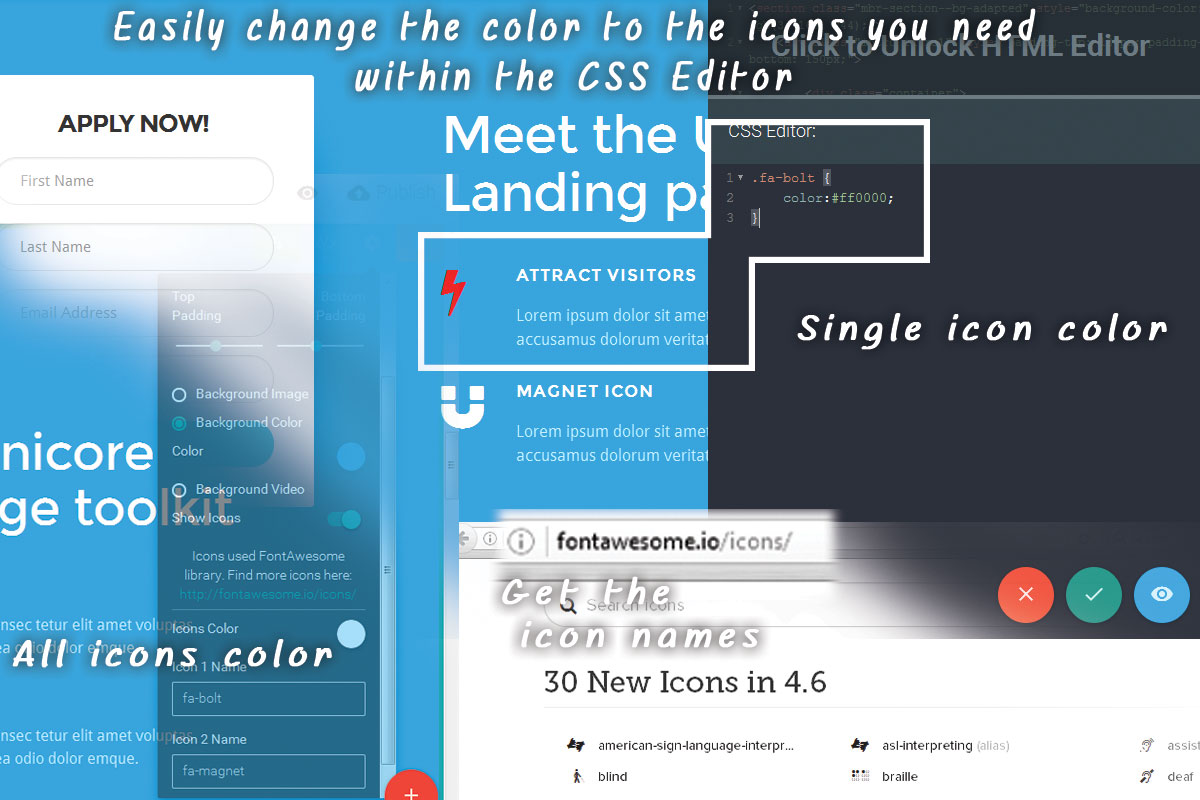
The UNC Bootstrap Minimal Theme implements using Font Awesome Icon Set, which is in fact very great, yet initially can easily understand kind from baffling. They perform provide you a tip in the possibilities board regarding where to find the symbol codes and you may with ease selected the different colors that fits greatest.
If you want to obtain a different color for a single image you will wish to use a little CSS trick-- the title of each symbol is likewise a class assigned and the aspect having this-- the designing from each of the Font Awesome Icons in a block uses the.fa selector. To design particular one, utilize its own label as a selector similar to this:
Don't obtain perplexed by requirement of inputting the particular names of the Font Awesome Icons you need to have-- only copy/ insert coming from the scam slab provided as a hyperlink in each the Properties Panels.
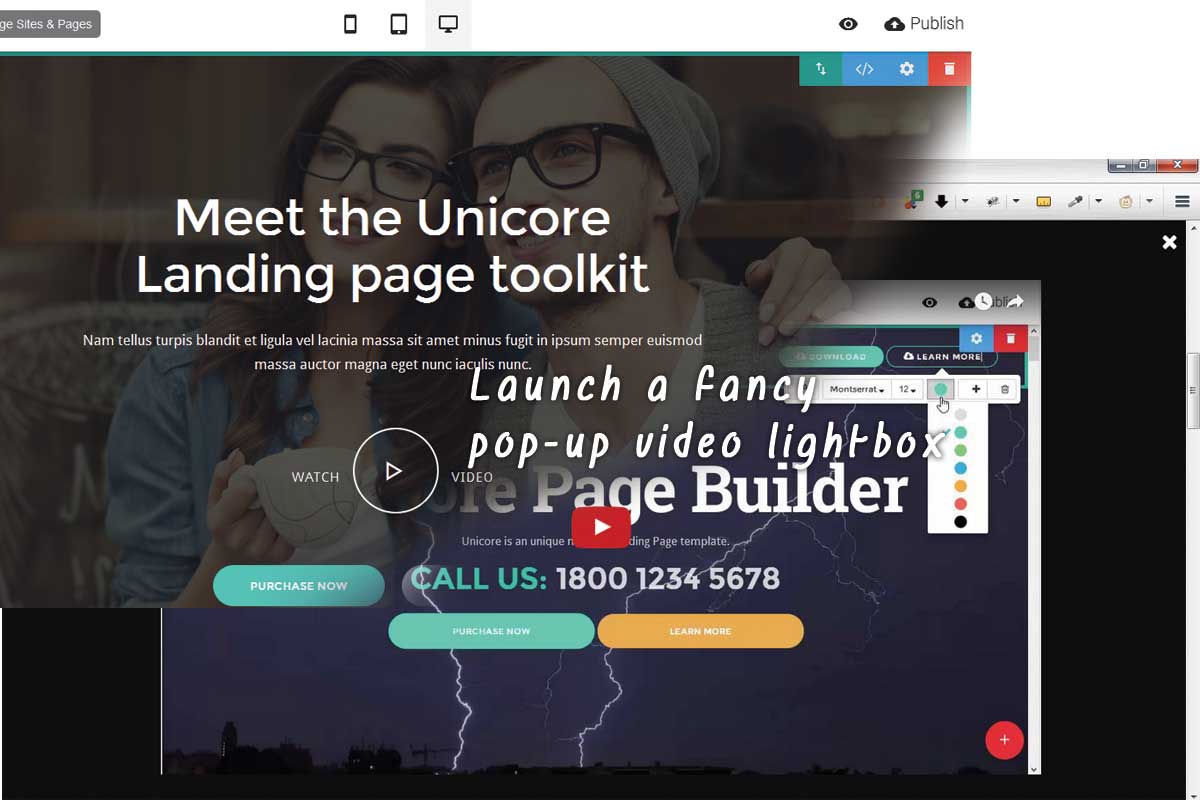
Illumination up the online video
An additional great component is the appear video clip lighting carton included in among the predefined header blocks delivering a new method and the ingrained video clip-- it lots on individual request (click/ faucet on one's guard Video Button) and comfortably packs the display screen for ideal expertise. At the remainder of the time the same location obtains inhabited through a desirable picture of your option to strengthen your idea. Thus basically this tool is actually a space saving idea and offers a new as well as subtle way off delivering your explanation video clips.

A picture worth a many thousand phrases
In the UNC Bootstrap Flat Theme you've obtained the liberty off showcasing your pictures in all and enticing ways. Along with the effortlessly adjustable sliders you could get the photos best representing your concept as well as reveal them to the public alongside with desirable title couple of sentences off explanation or even a contact us to action-- all completely liable naturally. The slideshow obstructs can be found in two all layouts-- total boxed as well as complete width and match the internet site uniformity.
And also if you favor featuring your pictures in a comfy tiled picture appealing to an increased sight in a light container-- along with UNC Bootstrap Minimal Theme gallery obstructs you effortlessly could The Block Preferences gives you all the power and put together and set up the photos you need. A thing and always remember is actually given that the graphics you load are actually both to used for thumbnail and lightweight package view this's a really good suggestion they all sustain the exact same portions. So you would possibly wish and chop several of them along with your favored graphic editing device. Unsure what resource that is actually-- our team've obtained you dealt with-- look at our write-up regarding internet/ offline image handling remedies.
The simple fact pictures are additionally made use of as thumbnails need to likewise help you making some incredibly fresh looks performing specifically the other I suggested in the previous paragraph. To get a mosaic sight from your thumbnails simply extra as a result graphics along with various percentages and also explore the results. In this particular procedure, it may additionally be a great idea spinning on the Spacing possibilities offering the pictures some totally free room around. There is no strict dish so just have some enjoyable attempting all possibilities until you generate to the one you actually such as. Along with the UNC Bootstrap One Page Theme picture block you can.
And also permit the media come
The media blocks are actually essentially the very same as in Mobile Bootstrap Builder's Native Theme-- still quite valuable however-- you acquire the power to consist of inline an attractive image or a video clip alongside with a couple of terms and explain this tool as well as, if you must-- a button and phone the consumer to have an activity.
The right/ ideal positioning functions is being substitute through including multiple different blocks. If you have to include Image straightened to the exactly on sizable display screens-- right insert the effective lined up video block and also switch out the video recording.
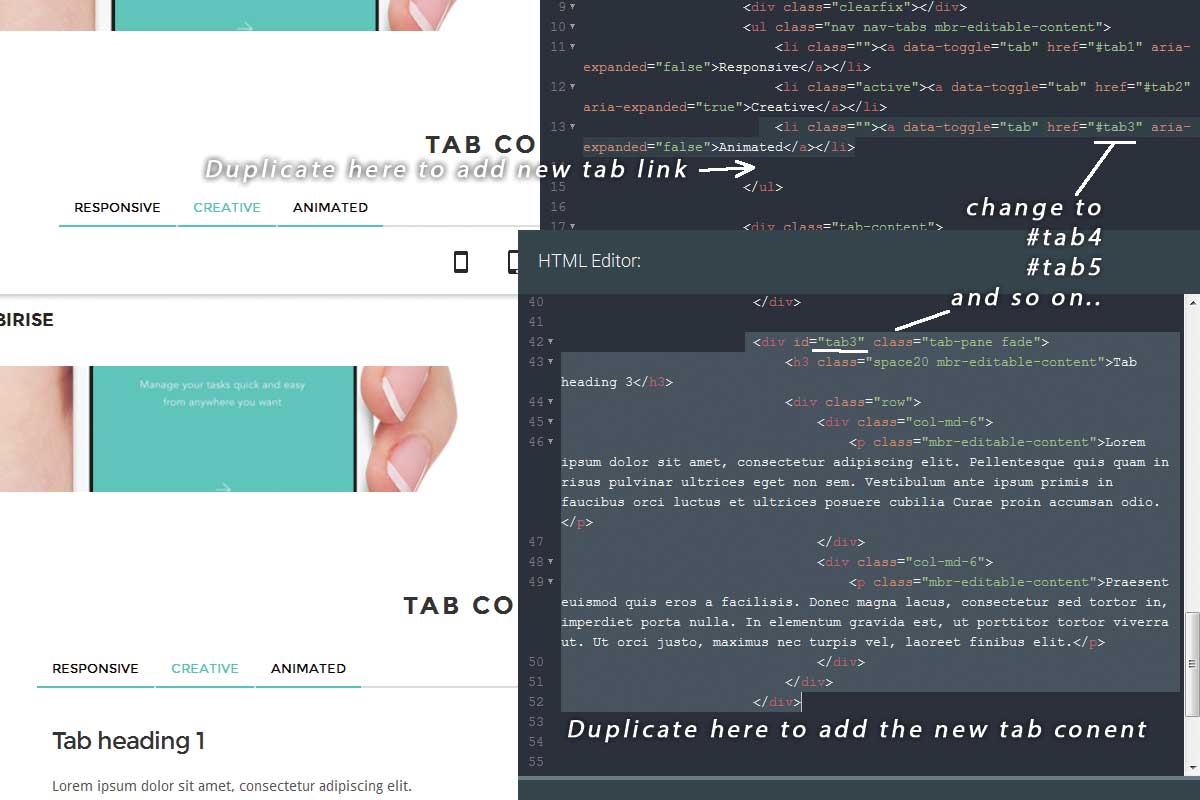
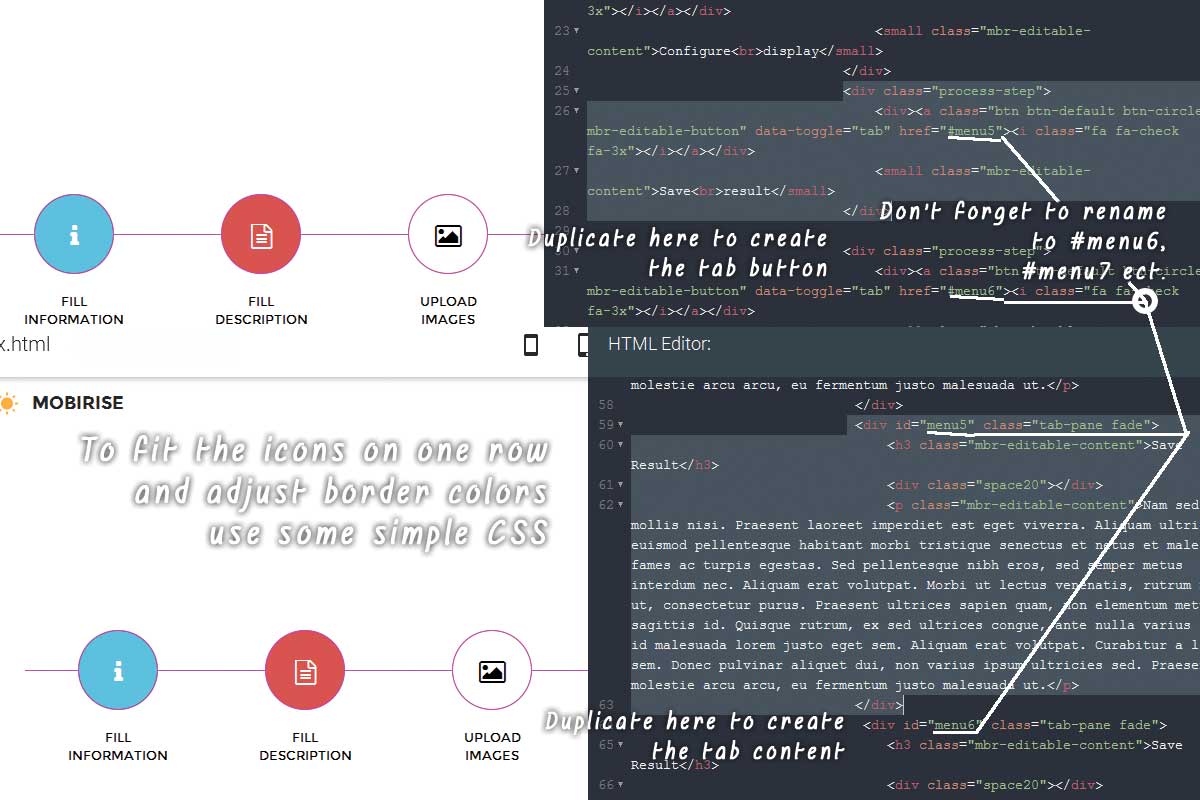
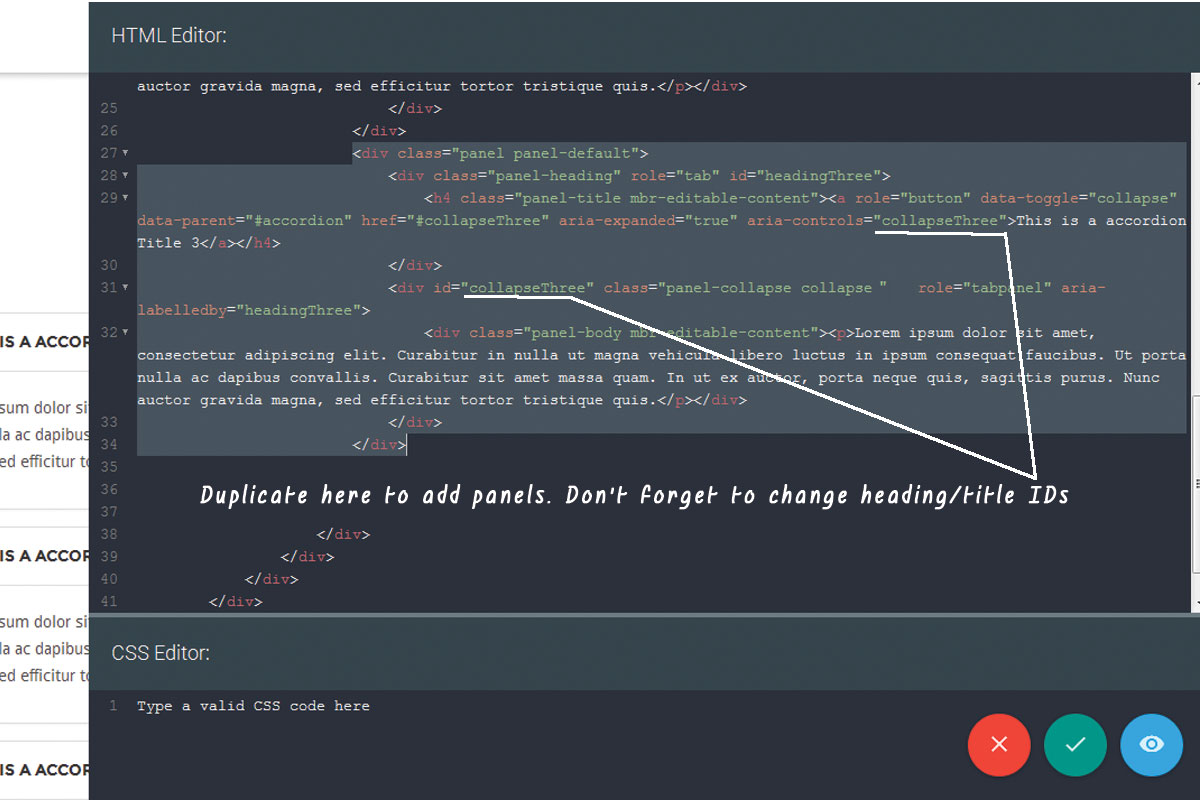
This part from predefined segments as well as the next one come as an actually practical enhancement and the Mobile Bootstrap Builder wide array from blocks-- they let you describe even further about you or even your businesses timeline and also features in a clean as well as desirable method. We've acquired an attractive timeline as well as 2 different tabbed content blocks listed here which are really a novelty for the Mobile Bootstrap Builder atmosphere. For the time being actually these blocks also lack Customization options with the Block Properties Panel however this tool's quite normal really due to the fact that as I informed you this is the first version from the UNC Bootstrap One Page Theme and also ideally are going to obtain strengthened very soon. Not and stress however-- every thing is quickly modifiable with the Code Editor Panel-- allow's have a look how
Our team've got two possibilities listed here-- the standard tabbed appearance and also a timeline-like tabs with symbols which is actually quite great in fact. Establishing all of them up in the event that you don't require 3 (or even in the situation off icons 5) tabs survives the Code Editor Panel once more such as this:
The Icon Tabbed blocks are actually one block along with all styling choices. Because the Icon buttons are actually dealt with as key you've understood a pinch from true Mobile Bootstrap Builder knowledge being actually enabled to choose their energetic state from the visuals interface. Nonetheless nonetheless you've received add alternative (the PLUS SIGN) in switch editing and enhancing alternatives do certainly not seek and add one-- that will just position a reproduce beside the authentic without including the necessary tabs capability you most likely will need to have. As opposed to reproducing the switch if you want to put together this section the method you need it merely established the intended Icons, Active colors as well as Background from the Block Properties door and also unlock the HTML section. Once being certainly there you will must reproduce 2 easy parts of code so as to get additional button Icon and also Content (or eliminate some fragments if you do not need them). Remember to transform the id titles from the newly incorporated factors so as to connect all of them adequately along with one another.

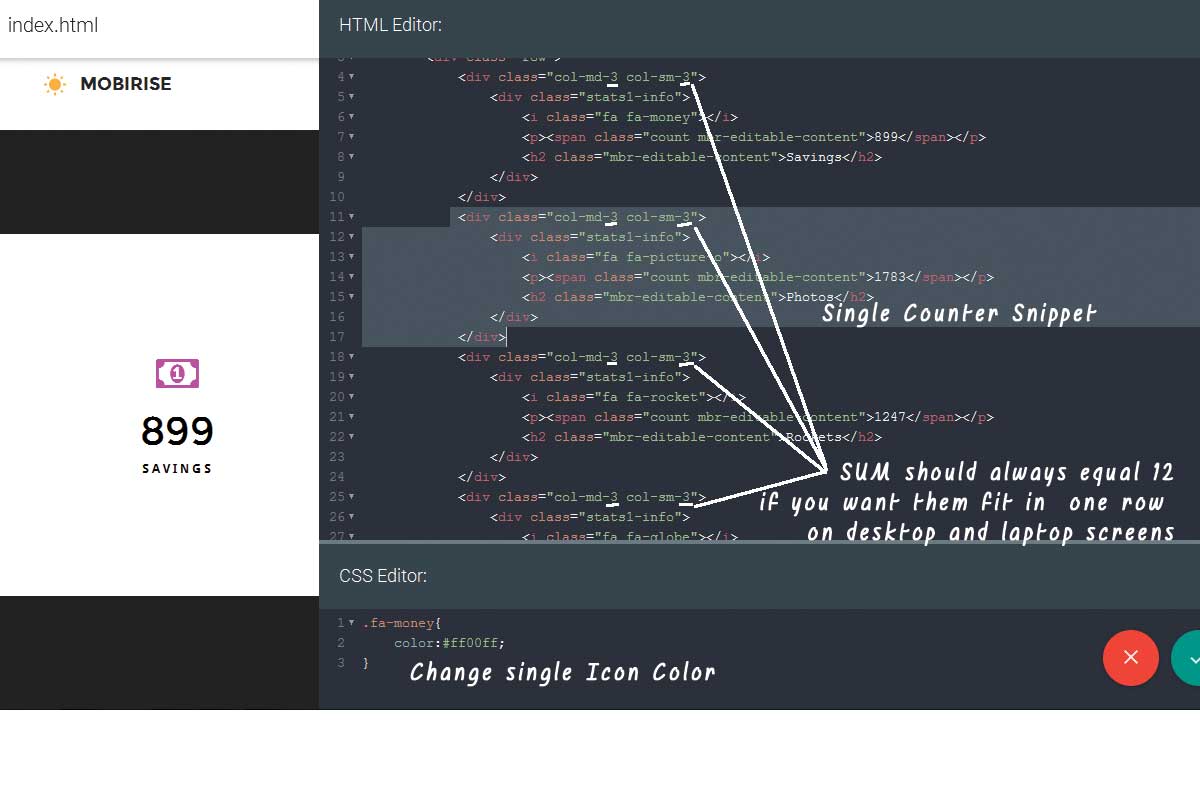
Let's matter as high as our company wish!
The counters are excellent! I've consistently liked this simple, fresh and interesting way from offering some numbers and the consumer. Given that off the great animation effect you sort of actually find the ascendance, understand a little from a real world encounter. Thus obviously I suched as the counters obstructs immediately. Establishing the subtitle as well as number to await and takes place straight in the block-- merely click on and also kind. If you choose different colour for the images transforming this occurs via the straightforward CSS program we referred to earlier here. Modifying the variety of the counters requires not merely replicating/ removing the code but also some math and establish the Bootstrap framework row courses for all the bits-- the total should always equate to 12 in purchase for all of them and show up in one row on desktop screens.

The crew areas render very properly as well as do not require much from a tweaking-- simply select the history, alter the captions and also material and also you're good and head to. The selected appeals of three as well as 4 photos straight are actually pretty sufficient so as both presenting your group (or perhaps products) and the planet and also at the very same association keeping the legibility of your site-- 2 straight are quite a couple of and also 5 or even 6-- I assume also lots of-- the customer ought to have an excellent sight over the graphics.
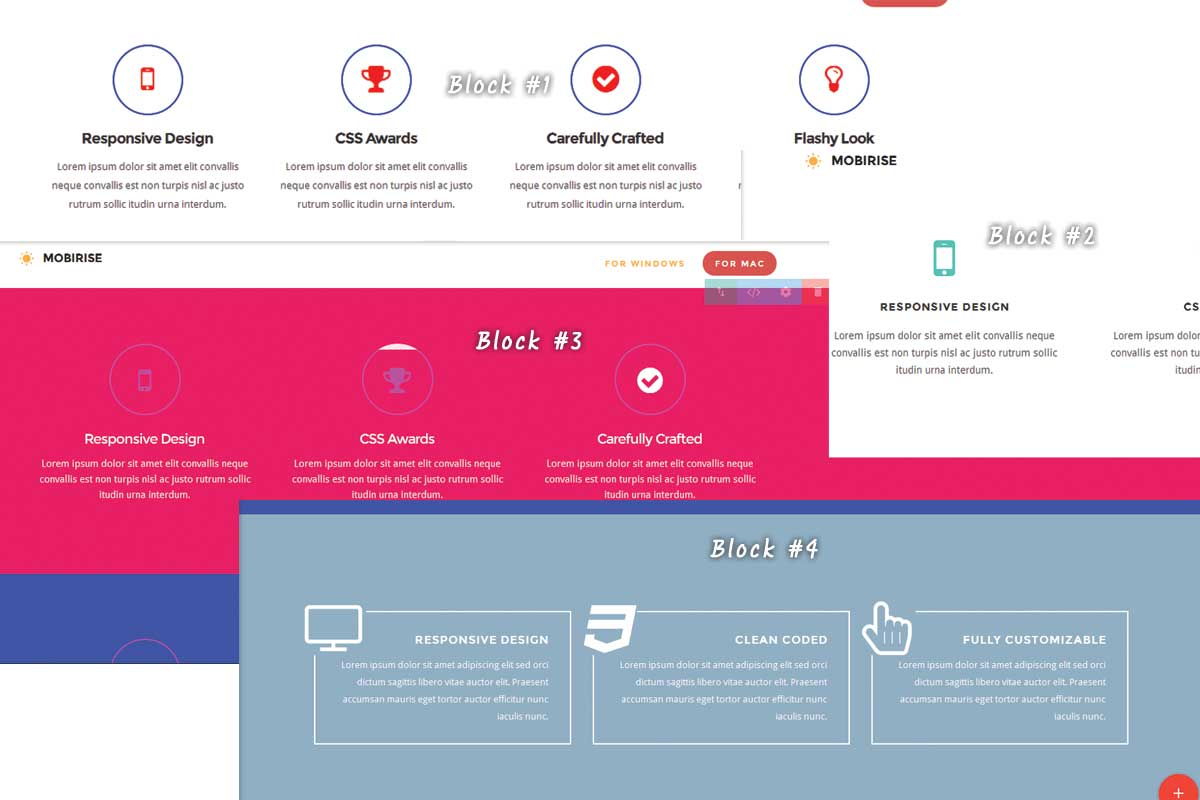
Another completely new capability introducing with the UNC Bootstrap Theme are actually the Iconic Features Blocks. With the evolvement off the theme they generated a number of adjustment possibilities specifying you devoid of the formerly even candy green colour and also allowing customization according to practically any wanted website appearance. On top of that with help from Mobile Bootstrap Builder highly effective Custom Code Editor Extension you need to make some added great tunes according your necessities. As well as you can possibly do that along with merely a few straightforward lines from regulation!
Let's check out exactly how. And merely to become very clear aware below you can see exactly what I imply talking block # 1 and 4.

Brag concerning your customers and also your abilities
An additional novelty introduced in the UNC Bootstrap CSS Theme are actually the Client Style blocks out. They provide you straightforward but desirable technique off showcasing logotypes or another set of tiny size understandable images. They could be either made use of for customers or even technologies or even other set off endorsements clean piled straight. If you require even more products-- simply include one more blocks and readjust the extra paddings in order to get regular appearance. A two-row network block is actually also featured as well as if you need to have some placeholders vacant, simply submit a blank PNG documents. Like the picture section in order to achieve constant appearance all the photos should preserve same proportions-- the authentic placeholders are really square. Nevertheless the placeholders are actually making use of only one color the block operates equally effectively along with colour pictures fading them down until the customer hovers all of them above. They are actually called Client Style Blocks but along with simply a pinch from creativity with these blocks may be done a lot more-- like showing tiny pictures of your various shops and linking them to those shop subpage or Google maps location.
In enhancement and the various other completely brand new blocks our company've likewise got Progress Bars listed below-- a component I've constantly suched as as well as missed. The block comes to be actually straightforward, completely customizable and also attractive. This carries eight in a different way colored progress bars allowing you picked which to show and the volume generates easily put together by comfortable sliders. This tool's certainly not most likely you will need to have much more than 8 improvement bars for the internet site you're making, or even at the very least should consider not and because excessive could bore the individual but still if you firmly insist-- just add another block, get rid of the heading and set top/bottom cushionings and reach uniformity.
The segments off this area would certainly offer you well for showcasing any type of items, articles or perhaps your work. The progression group has put together all the best common designs for you and drag as well as come by your concept.
The part also holds all needed for constructing a singular short article, like Heading, quotations, pictures and also video recording segments. Having this collection of blocks and also the Mobile Bootstrap Builder flexibility to drag and lose them freely the Blogging Platforms ought to really feel at the very least a little endangered.
Listed here together with decision to activity boards we locate an additional beloved and also useful component which broadens Mobile Bootstrap Builder wide array of blocks-- the Accordion and his brother-- the Toggle. These guys will definitely offer you best when you have to consist of a huge quantity of records however don't really want the consumers and scroll over this tool whenever and also eventually obtain uninterested end explore out. Within this collection of ideas I assume the very best means this kind off factor should seem originally is broken down, but for some type of explanation the Accordion and also Toggle blocks screen increased. Also Accordion acts as Toggle as well as the other way around. This obtains taken care of along with effortlessly though along with only the removal of a simple course similar to this:

The posts section-- material, web content, content
If you must place out only some plain text message with an appealing full distance sub-header part the UNC Bootstrap CSS Theme understood you covered. There are actually lots of row layouts-- symmetrical as well as unbalanced ones to suit every taste. Specifying the padding options provides you the liberty accomplishing steady appeal extraing numerous text message blocks.
As well as due to the fact that this tool is actually a Social Media committed planet for the desirable website you're constructing along with Mobile Bootstrap Builder as well as UNC Bootstrap Responsive Theme you've acquired wonderful Facebook Tweeter as well as Sondcloud integration obstructs and maintain this on the best off the surge.
Intend to discuss your client's opinion concerning you-- merely take hold of one of the testimonies blocks out and also type that straight in. Clean end innovative prepared they provide a new side light techniques of sharing exactly what others believe and also claim about you.
We've received several different as well as creative approaches in showcasing customers testimonies including single testimonial slider, a number of clients reviews and my individual preferred the half testimonial/half image area. All totally adjustable in this version as well as perhaps along with flexible number from testimonies in the next. Terrific component!
The footers provide some trendy incorporates such as types, get in touch with info and also maps blended in one component which personally I find incredibly helpful. You likewise obtain the option off leveraging the Font Awesome symbols to summarize your get in touch with details. Certainly there still remain the really good outdated Candy Green hues, yet I hope currently you've viewed they are actually quite effortlessly finish off able.
Conclusion
I found a lot enjoyable and creativity wondering around the blocks from the UNC Bootstrap Mobile Theme. As a Mobile Bootstrap Builder consumer I definitely enjoyed the remodelings presented in the final version and also the great capacity off the virtually one hundred predefined blocks. I was fascinated by assortment from options and reveal my eyesight all ready as well as specified for me, simply waiting and give them a go and also located some concepts I never ever considered before but very most definitely will carry out in the future.
Therefore do not be reluctant guys-- dive in the entire brand new globe off the UNC Bootstrap Minimal Theme, take your time discovering and customizing that as well as soon you will likewise be surprised you're possessing thus much fun and generating fantastic things in the procedure!