Bootstrap Alert Colors
Introduction
The alerts are from these components you even don't think about till you totally get to require them. They are used for providing fast in time responses for the user interacting with the site hopefully directing his or hers focus on a specific course or evoking special actions.
The alerts are most frequently used together with forms to give the user a tip if a area has been completed wrongly, which is the effective format expected or which is the status of the submission once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes which are used according to the particular circumstance in which the Bootstrap Alert has been displayed on screen. As it's an alert message it's important to get user's focus but however keep him in the zone of comfort nevertheless it might even be an error message. ( find more)
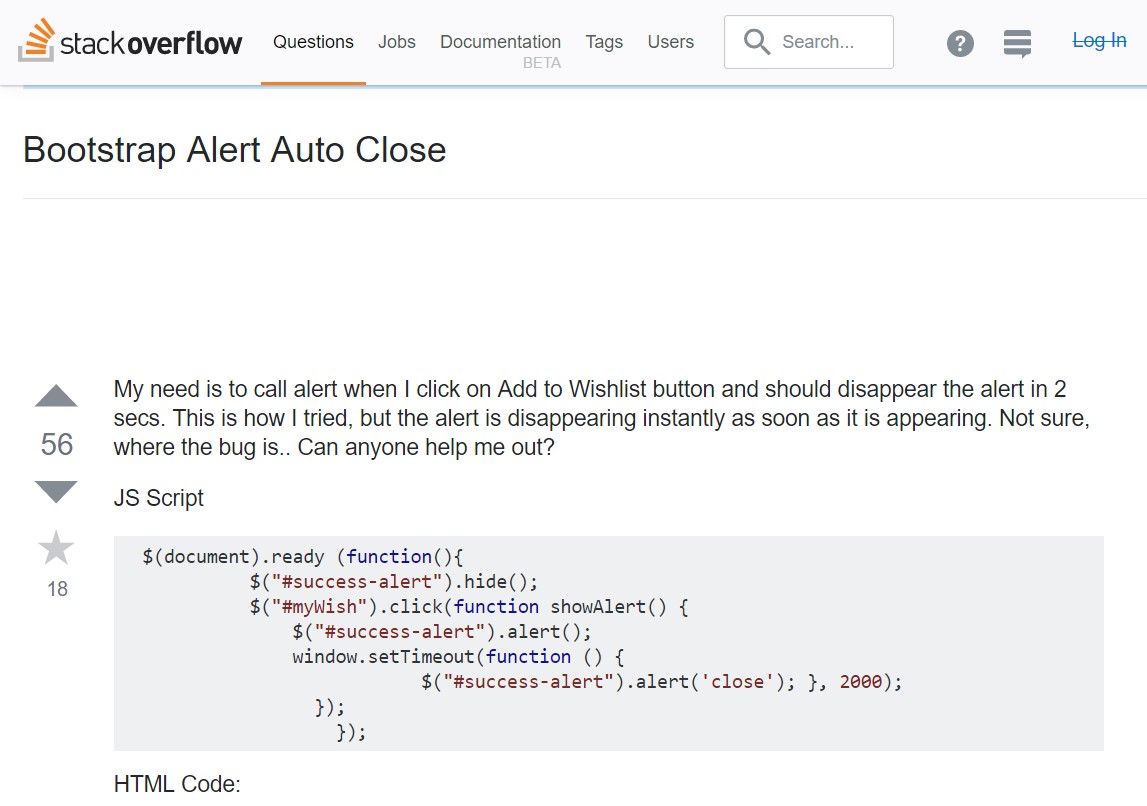
This gets fulfilled by use of delicate pastel colors each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for basic information, Light yellow seeking for user's focus and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the link
It really might actually not be spotted at a quick look but the font color itself is in fact following this color design as well-- just the color tones are much much darker so get unconsciously seen as dark but the truth is it's not exactly so.
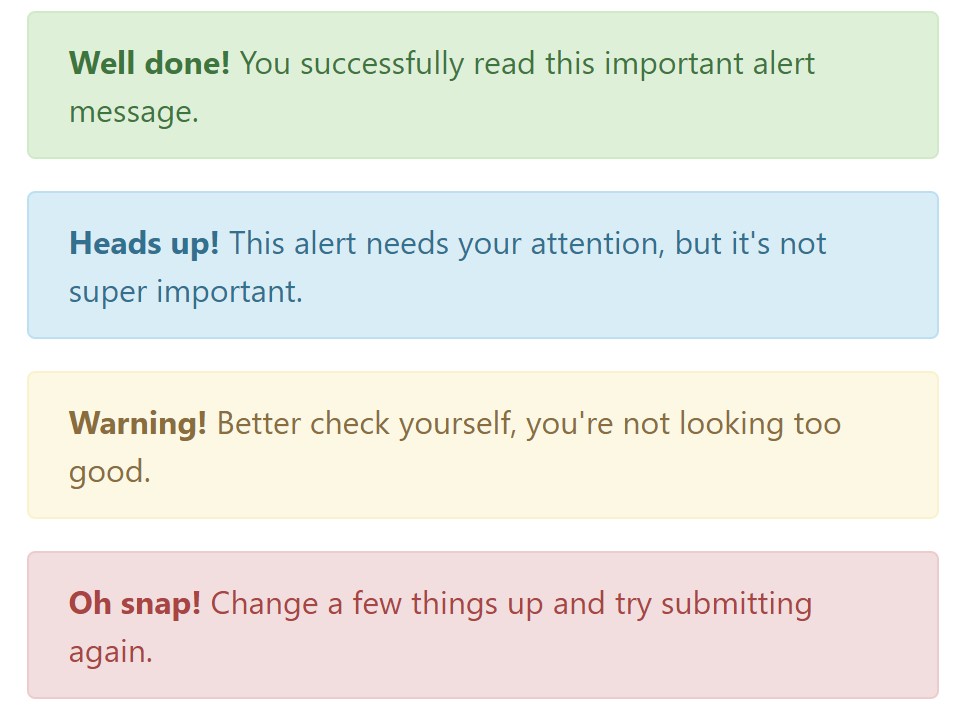
Same goes not only for the alert message itself but also for the links provided in it-- there are link classes removing the outline and colouring the anchor elements in the appropriate color tone so they match the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special information for alerts
A aspect to bear in mind-- the color options come with their clear interpretation only for those who in fact get to see them. In this way it's a good idea to either ensure that the visible text itself carries the meaning of the alert well enough or to eventually incorporate some additional descriptions to only be seen by the screen readers if you want to grant the page's accessibility .
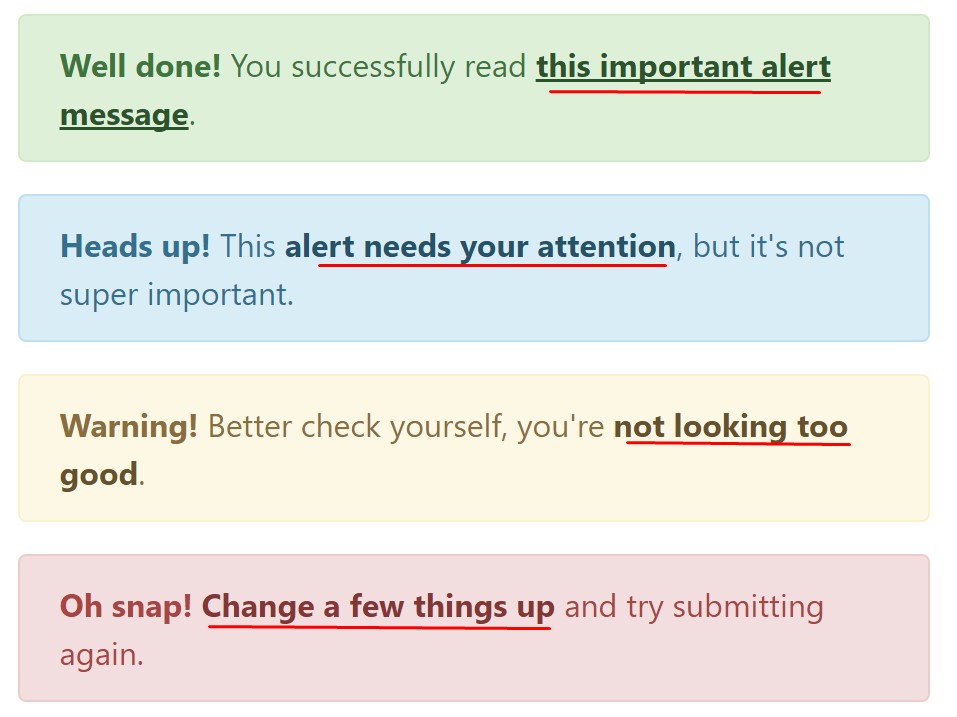
Besides links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you desire to showcase a bit longer information ( read more here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not allow however their titles to decrease the manner you're working with them-- all of these are just some color schemes and the way they will be really implemented in your web site is absolutely up to you and totally depends on the individual situation.
For example-- if the color scheme of your page utilizes the red as major color it might be very well-suited to show the alert for successful form submission in red too making use of the predefined alert danger look in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Box
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable dismissal of an alert by using JavaScript
Or perhaps with data features on a button within the alert, as displayed mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that closing an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a few events for fastening inside alert features.
close.bs.alertclosed.bs.alertLook at a couple of online video tutorials regarding Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue