Bootstrap Clearfix Css
Overview
Potential in our interpretation suggests and more desirable flexibility-- that is actually what's certainly never sufficient anytime we're laying out the very future layout for our brand-new project since there usually is a bold visual appeal strategy or even couple of them we leave behind to give a try to employing next time. And yet the feeling something isn't pretty complete still stays until we try to find a method effectively executing this great thought we had while the project was still being certainly developed on a paper.That is certainly ways in which a number of smart workarounds such as the Bootstrap Clearfix Using get to life so as to provide possibly not the very best at all times however still functioning solutions and really help us perform what we in the beginning were had in mind. ( read more here)
Tips on how to use the Bootstrap Clearfix Class:
Ordinarily what Clearfix performs is resisting the zero height container difficulty as soon as it relates to containing floated components-- for instance-- in the event that you possess only two components inside a container one floated left and the other one - right and you wish to style the component containing them with a certain background colour without having the assistance of the clearfix plugin the whole workaround will end up with a slim line in the needed background color occurring over the floated elements nonetheless the background colored element is in fact the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin involved so to accomplish the wanted result from the mentioned earlier sample everything you require is simply putting the class
.clearfixExamples
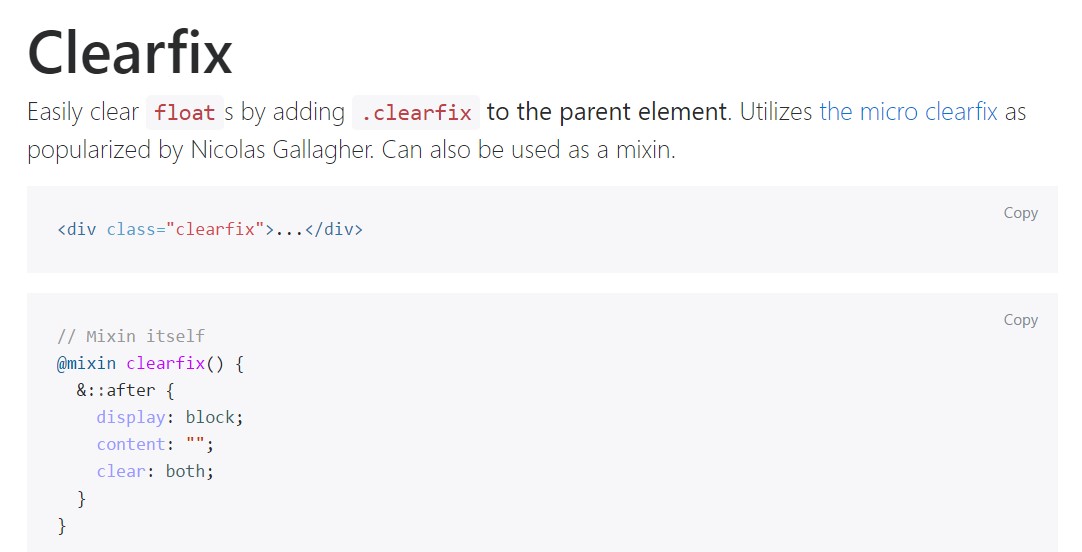
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
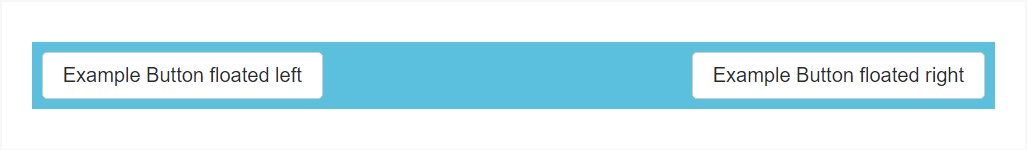
@include clearfix;The following example proves how the clearfix can possibly be used. Without any the clearfix the wrapping div would certainly not span around the tabs which would create a defective design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Possibilities
In the most recent edition of probably the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted though sooner or later will probably acquire less and less worked with and very likely -- even left behind considering that the dev team has made a choice dealing with the flexbox format for a lot of the common web page parts-- it is certainly a so much more effective and modern-day approach for sizing, positioning and spreading a specific element's children without the need of floats and therefore-- the
.clearfixThis technique is bright new for the latest alpha 6 of Bootstrap 4 and could be considered quite a bold measure considering that it likewise means going down the IE9 support for and greatest visual aspect of the webpages developed on modern-day browsers only yet as the technology evolution goes on this doesn't look like a potential concern in any way. Certainly there still be a few scenarios when we will definitely currently need to have the very good classic float strategies so if we do that-- we additionally have the
.clearfixFinal thoughts
So right now you find out what the # inside Bootstrap 4 stands for-- do have it in thoughts when you are you run across unforeseen look of some wrappers providing floated elements yet the greatest thing to perform is in fact putting in com time having a glance at the way the new star in town-- flexbox creates the things performed considering that it gives a fistful of pretty neat and very easy design sollutions to get our web pages to the very next level.
Check some video clip training regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main information

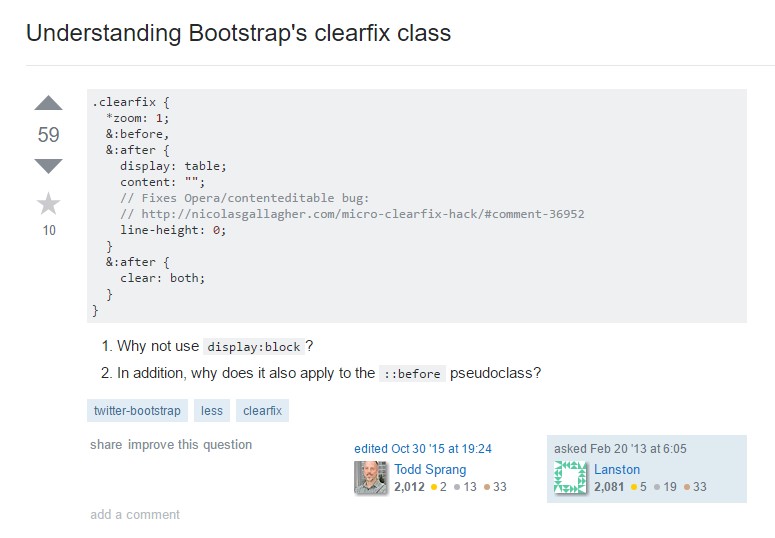
Knowing Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes