Bootstrap Header Design
Introduction
As within published documentations the header is one of the highly critical elements of the website pages we receive and develop to use every single day. It safely and securely keeps the absolute most essential related information regarding the status of the organization as well as people responsible for the webpage itself and the importance of the whole website-- its own navigating system which in turn along with the Bootstrap Header Class itself really should be thought and crafted in such means that a visitor rushing or definitely not actually realizing in which way to go to simply just take a look at as well as get the wanted info. This is the best case-- in the real life getting as close as possible to this visual aspect and behavior additionally goes on due to the fact that we just about every moment have some project particular limitations to consider. Furthermore compared with the written files on the planet of net we should really always keep in mind the selection of attainable gadgets on which our pages could possibly get presented-- we ought to confirm their responsive activity or in other words-- ensure they will present best at any display size possible.
In this way let's look and observe exactly how a navbar gets built in Bootstrap 4. ( read more)
Effective ways to make use of the Bootstrap Header Class:
First for you to produce a webpage header or else given that it gets pertained to within the framework-- a navbar-- we need to wrap the entire thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent component we have to begin by placing a button element which will be employed to feature the collapsed web content on a smaller sized display screen scales-- to execute that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential component-- making the collapsible container for the main website navigation-- to accomplish it develop an element with the
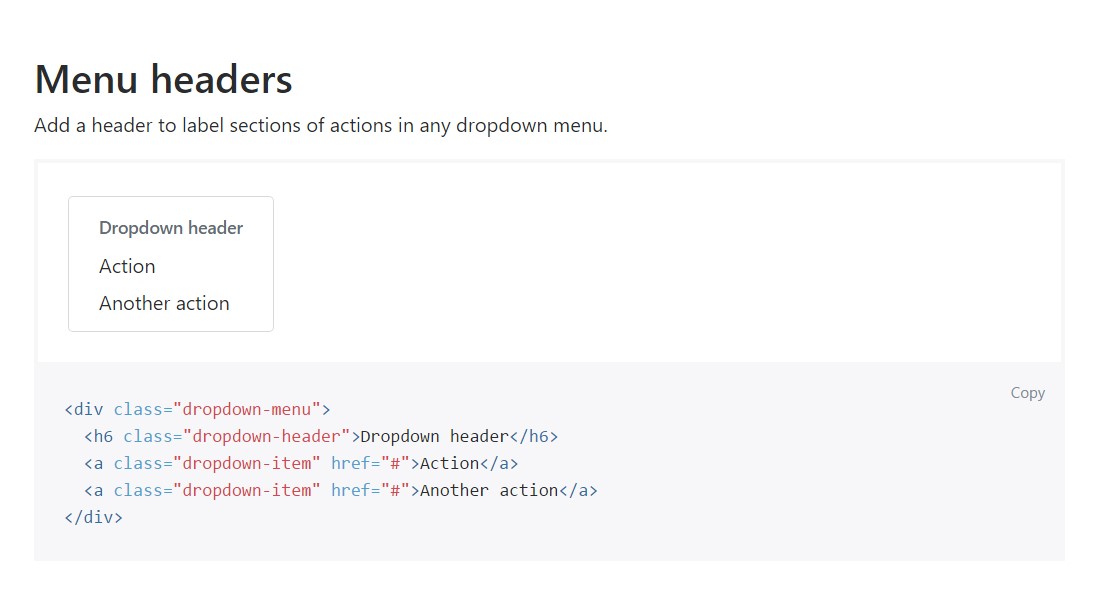
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Include a header to label sections of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other features
An additional fresh factor for this particular edition is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it involves the header components in the latest Bootstrap 4 version this is being actually dealt with with the integrated in Collapse plugin and a few site navigation certain information classes-- a few of them developed primarily for keeping your product's identity and others-- to earn confident the real page navigational structure will feature best collapsing in a mobile phone design menu when a specificed viewport size is achieved.
Examine some youtube video training regarding Bootstrap Header
Related topics:
Bootstrap Header: official information

Bootstrap Header tutorial

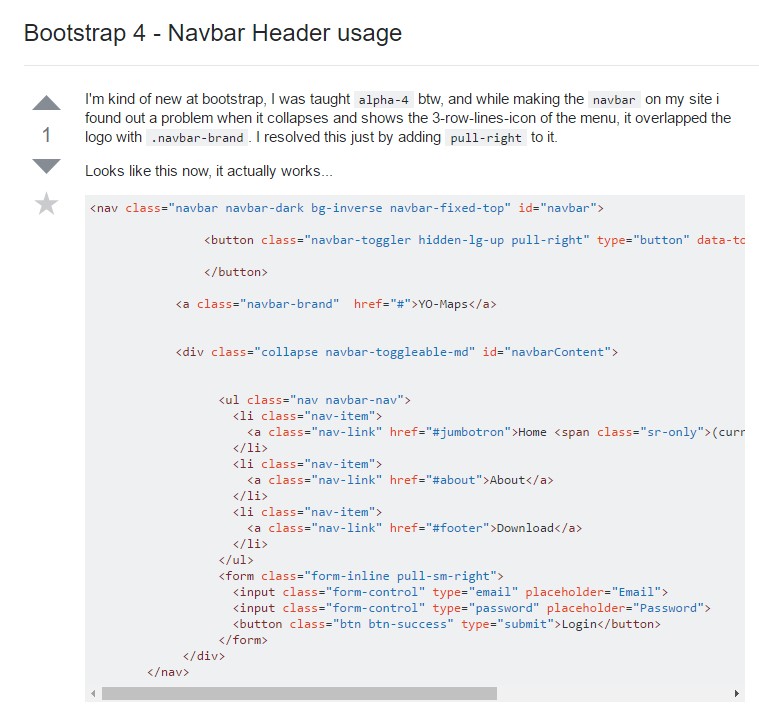
Bootstrap 4 - Navbar Header usage