Bootstrap Menu Example
Intro
Even the easiest, not stating the extra difficult webpages do desire special kind of an index for the website visitors to simply navigate and discover exactly what they are seeking in the very first number of secs avter their coming over the web page. We should usually think a customer could be in a hurry, looking many pages quickly scrolling over them trying to find a specific product or else decide. In such instances the clear and properly revealed navigational selection might create the difference among one unique site visitor and the webpage being clicked away. So the construction and behaviour of the webpage navigation are essential without a doubt. Additionally our websites get more and more observed from mobile phone in this way not possessing a web page and a site navigation in certain behaving on smaller sreens basically rises to not having a page anyway or even worse.
Fortunately the brand new 4th edition of the Bootstrap framework provides us with a strong tool to take care of the problem-- the so called navbar element or else the selection bar people got used watching on the high point of many web pages. It is really a simple but efficient tool for covering our brand's identity relevant information, the webpages design or even a search form or a handful of call to action buttons. Let us see how this whole thing gets performed inside Bootstrap 4.
How you can work with the Bootstrap Menu jQuery:
Initially we require a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise utilize some of the contextual classes just like
.bg-primary.bg-warningAn additional bright new feature presented in the alpha 6 of Bootstrap 4 framework is you need to in addition designate the breakpoint at which the navbar must collapse to get displayed once the menu button gets pressed. To complete this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Next off we must build the so called Menu button which in turn will show in the place of the collapsed Bootstrap Menu Using and the users will use to bring it back on. To work on this generate a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted content
Navbars arrived having built-in help for a fistful of sub-components. Pick from the following as desired :
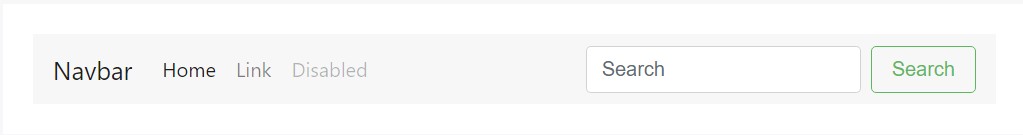
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of every the sub-components incorporated in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation web links build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install several form commands and components within a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may include pieces of content with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another element
Another bright brand new element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it will expand it in a bar together with inline things over the determined breakpoint and collapse it in a mobile phone view below it. To perform this make an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd aspect
And finally it is actually time for the actual site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So typically this is simply the construction a navigating Bootstrap Menu Styles in Bootstrap 4 should hold -- it is definitely quite easy and intuitive -- right now the only thing that's left for you is planning the appropriate building and pleasing subtitles for your material.
Check a couple of online video information regarding Bootstrap Menu
Linked topics:
Bootstrap menu authoritative information

Mobirise Bootstrap menu

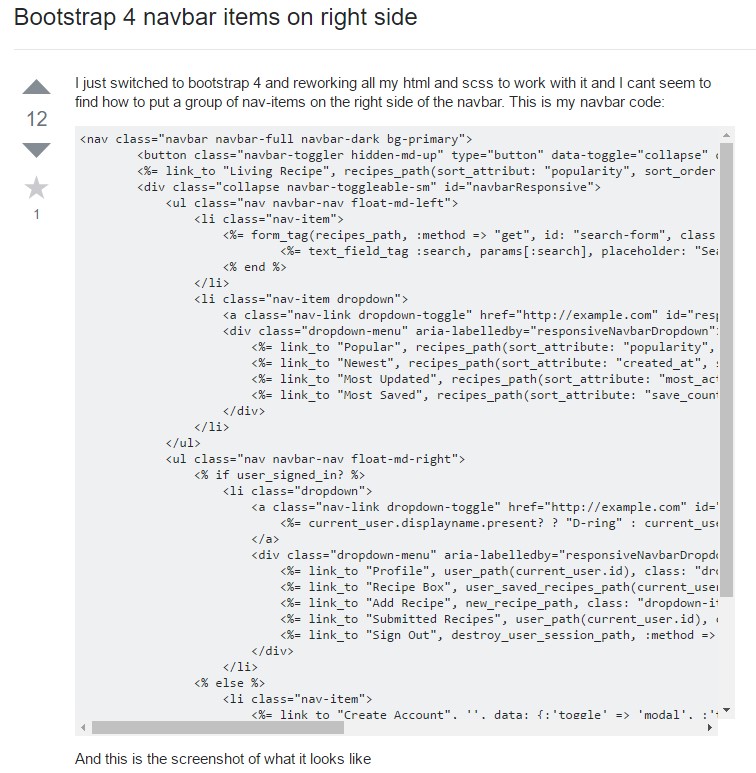
Bootstrap Menu on the right side