Bootstrap Offset Usage
Overview
It is actually excellent whenever the web content of our pages simply fluently arranges over the whole width offered and handily switches scale and ordination when the width of the screen changes though sometimes we need allowing the elements some area around to breath with no excess components around them considering that the balance is the basic of obtaining light and pleasant appeal easily delivering our information to the ones checking the page. This free territory in addition to the responsive activity of our web pages is certainly an important feature of the design of our webpages .
In the most recent edition of probably the most favored mobile phone friendly framework-- Bootstrap 4 there is really a special set of instruments assigned to situating our elements exactly where we require them and modifying this positioning and appearance baseding upon the width of the screen web page gets presented.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-The best ways to work with the Bootstrap Offset Property:
The basic syntax of these is pretty simple-- you have the action you have to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all feature set up results
.offset-md-3.offsetExample
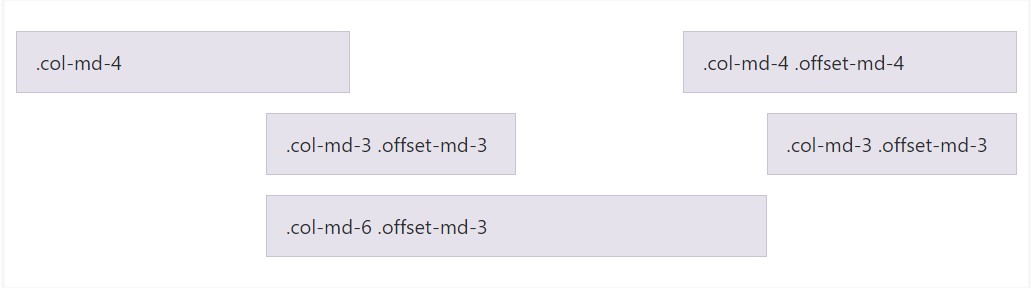
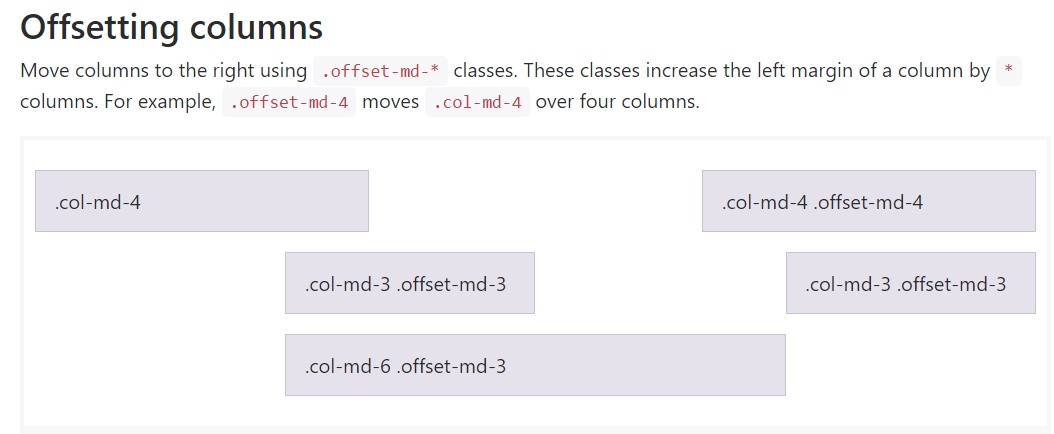
Shift columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential thing
Important thing to keep in mind right here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure functions in scenario when you want to design a single feature. If you however for some kind of issue need to exile en element baseding upon the ones neighboring it you are able to utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 exposes the flexbox utilities for installing content you have the ability to in addition apply these for reordering your web content applying classes like
.flex-first.flex-lastFinal thoughts
So basically that is simply the approach the most essential features of the Bootstrap 4's grid system-- the columns get selected the intended Bootstrap Offset Center and ordered just as you require them despite the way they take place in code. However the reordering utilities are quite powerful, what must be revealed primarily should in addition be specified first-- this are going to additionally make things a lot easier for the guys reading your code to get around. Nevertheless certainly it all relies on the particular situation and the objectives you are actually focusing to accomplish.
Review a number of video tutorials about Bootstrap Offset:
Connected topics:
Bootstrap offset official documents

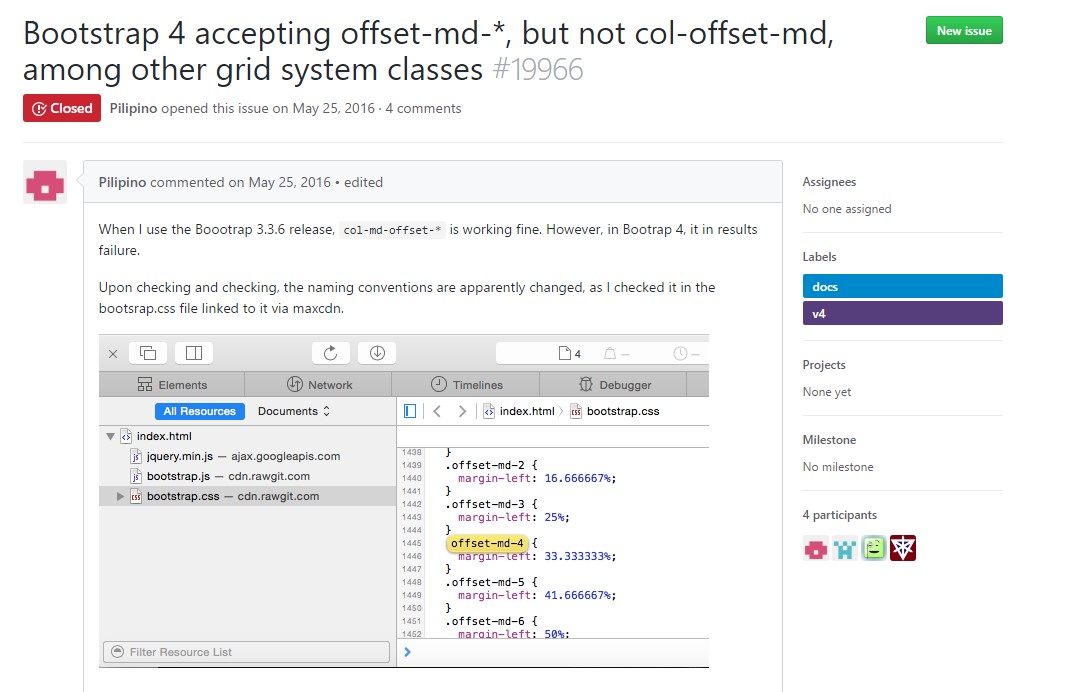
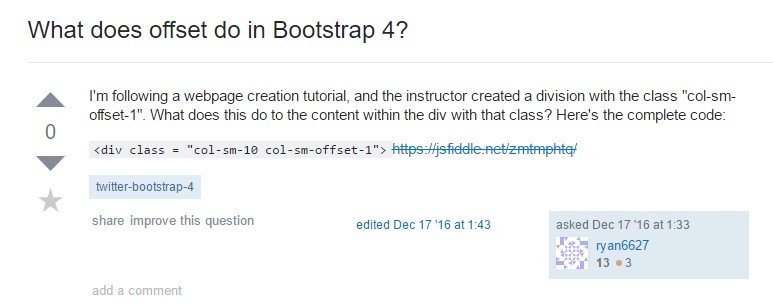
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub