Bootstrap Modal Button
Introduction
In certain cases we really should fix the focus on a targeted info keeping anything others faded behind to make sure we've obtained the website visitor's consideration or have plenties of info needed to be accessible through the page yet so extensive it undoubtedly could bore and push back the people viewing the webpage.
For these types of circumstances the modal component is certainly priceless. What it accomplishes is representing a dialog box working a vast area of the screen diming out everything other things.
The Bootstrap 4 framework has all the things wanted for making this type of feature by having the minimum efforts and a simple user-friendly structure.
Bootstrap Modal is structured, but flexible dialog assists powered by JavaScript. They maintain a variety of help samples from user notification ending with absolutely custom material and offer a small number of practical subcomponents, proportions, and far more.
Ways Bootstrap Modal Form does work
Before starting using Bootstrap's modal element, ensure to read through the following as long as Bootstrap menu decisions have currently changed.
- Modals are created with HTML, CSS, and JavaScript. They're placed above anything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly close the modal.
- Bootstrap basically supports just one modal window at a time. Embedded modals usually aren't maintained as we believe them to be unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One again , because of the
position: fixed- In conclusion, the
autofocusKeep reading for demos and usage guidelines.
- Due to how HTML5 specifies its semantics, the autofocus HTML attribute features no result in Bootstrap modals. To achieve the equal result, use certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to get a switch on-- an anchor or tab to be clicked so the modal to get revealed. To execute so simply just specify
data-toggle=" modal"data-target="#myModal-ID"Example
And now let's produce the Bootstrap Modal in itself-- primarily we really need a wrap element providing the whole aspect-- select it
.modalA good idea would undoubtedly be at the same time putting in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Once this has been accomplished we really need an extra element possessing the actual modal web content-- appoint the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might possibly wish to put in a close button inside the header appointing it the class
.closedata-dismiss="modal"Practically this id the construction the modal elements have within the Bootstrap framework and it basically has continued to be the very same in both Bootstrap version 3 and 4. The brand-new version includes a bunch of new solutions though it seems that the developers crew assumed the modals work well enough the manner they are and so they directed their attention out of them so far.
And now, lets us check out at the several types of modals and their code.
Modal elements
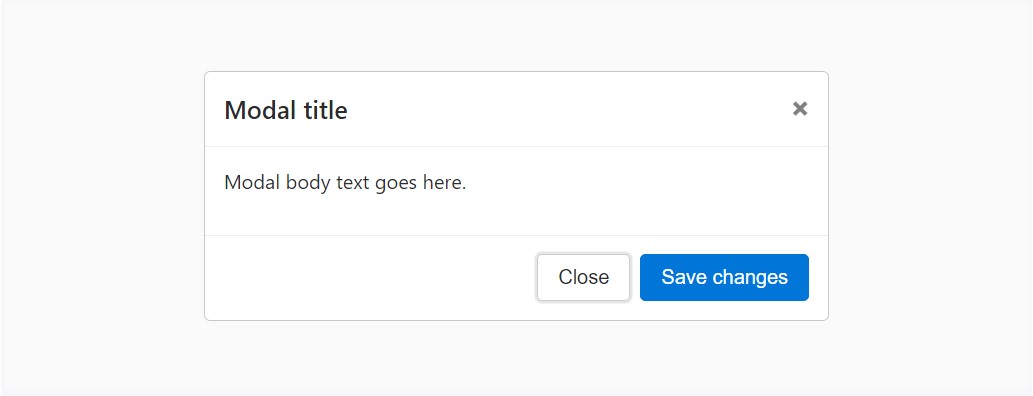
Listed here is a static modal illustration ( suggesting its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
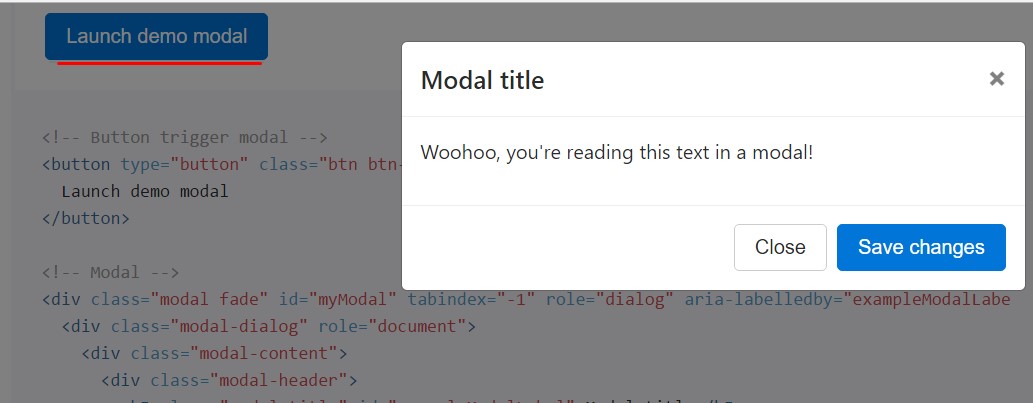
Whenever you will use a code listed below - a training modal test is going to be provided as showned on the picture. It will definitely move down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
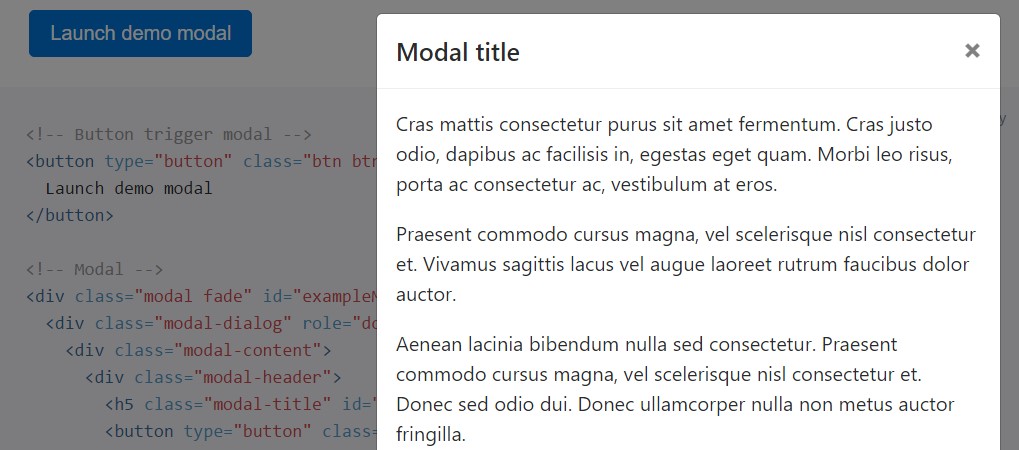
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the test shown below to find what exactly we point to ( useful content).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
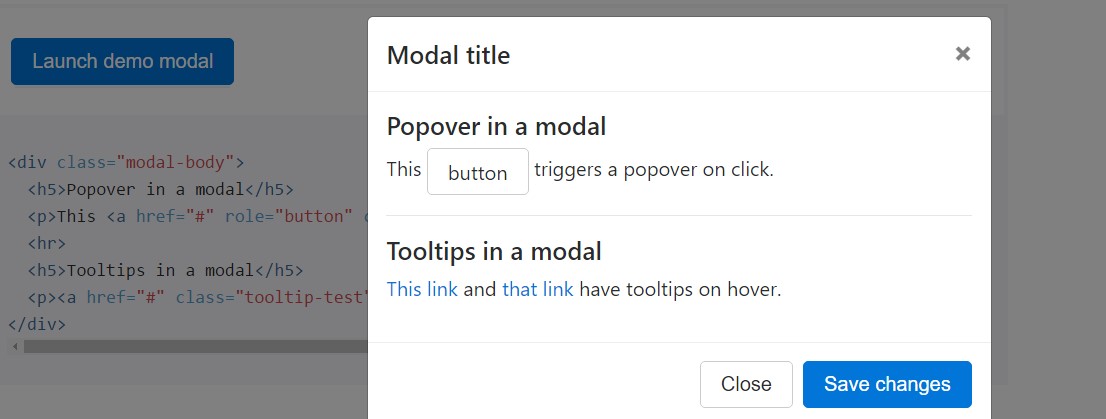
</div>Tooltips plus popovers
Tooltips along with popovers might be set inside of modals as demanded. Once modals are closed, any tooltips and popovers within are at the same time immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
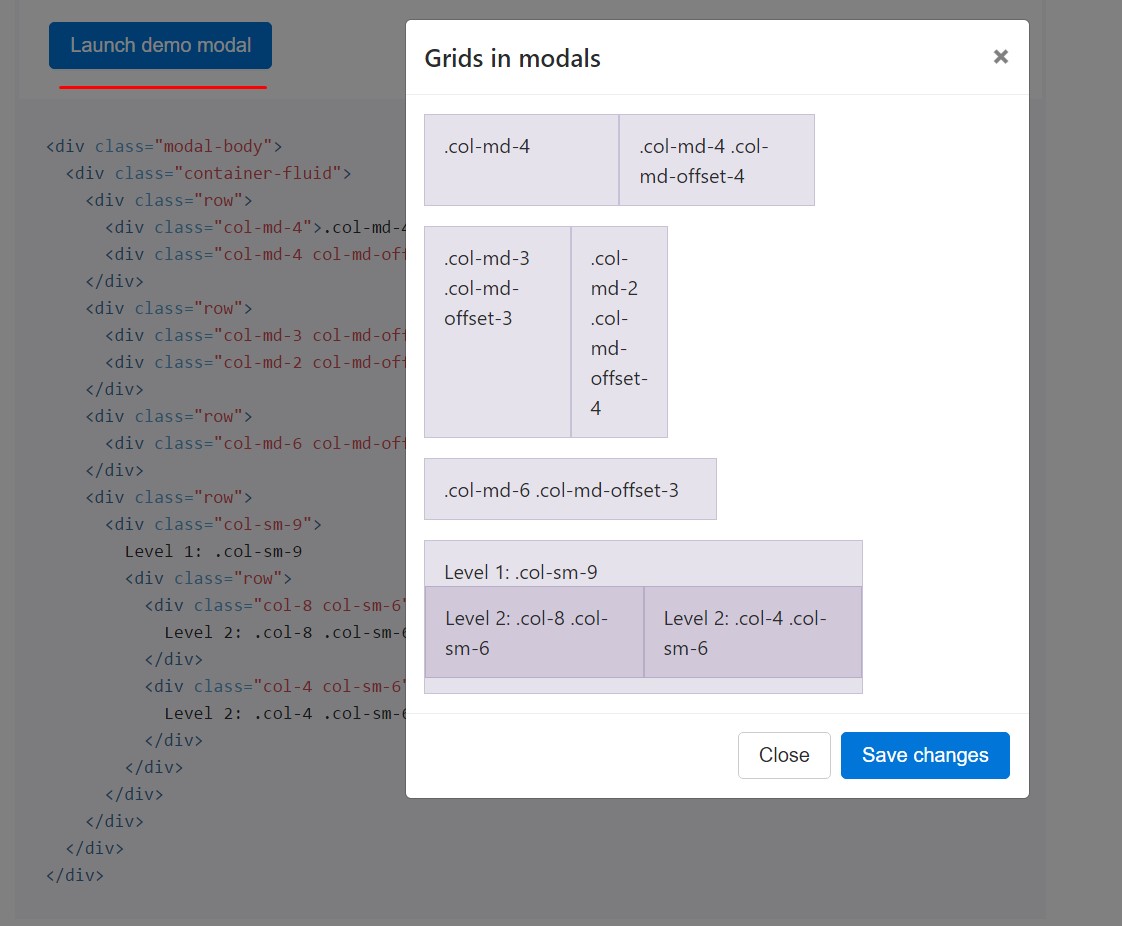
</div>Practicing the grid
Use the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
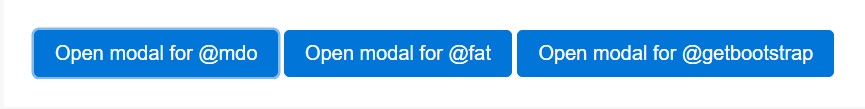
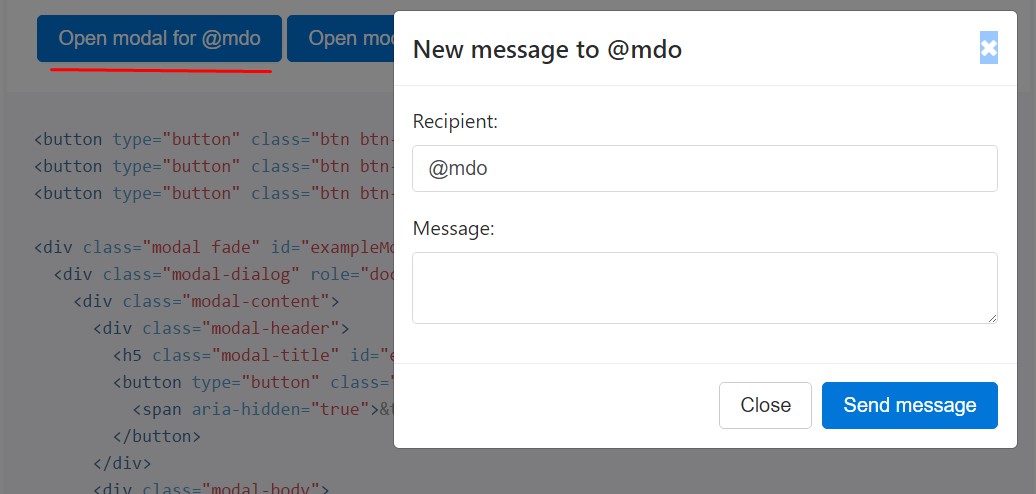
</div>Various modal information
Own a lot of tabs that all activate the very same modal having a bit other elements? Put to use
event.relatedTargetdata-*Listed here is a live test followed by example HTML and JavaScript. To learn more, read through the modal events files for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals that simply pop up in lieu of fade in to view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
On the occasion that the height of a modal switch when it is exposed, you need to call
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Be sure to bring in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalInserting YouTube videos clips
Implanting YouTube videos in modals demands added JavaScript not within Bootstrap to immediately end playback and more.
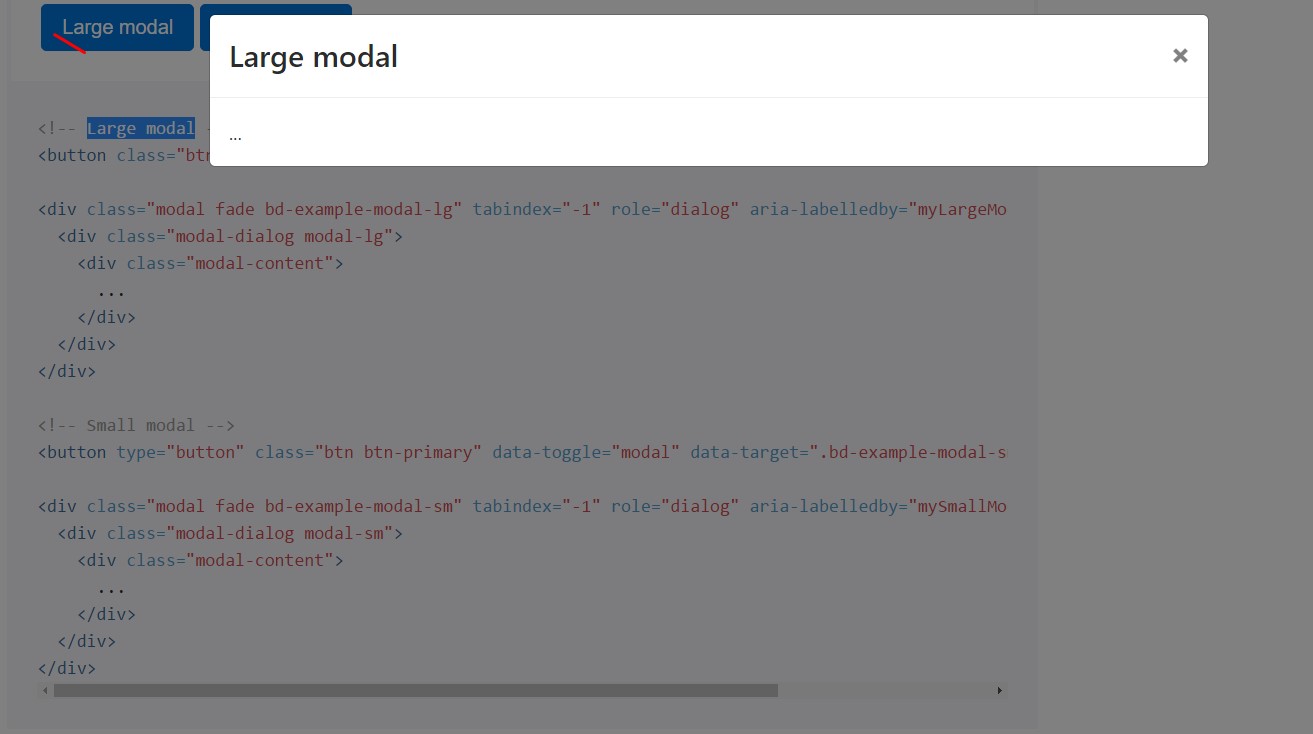
Extra proportions
Modals own two alternative sizes, provided with modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
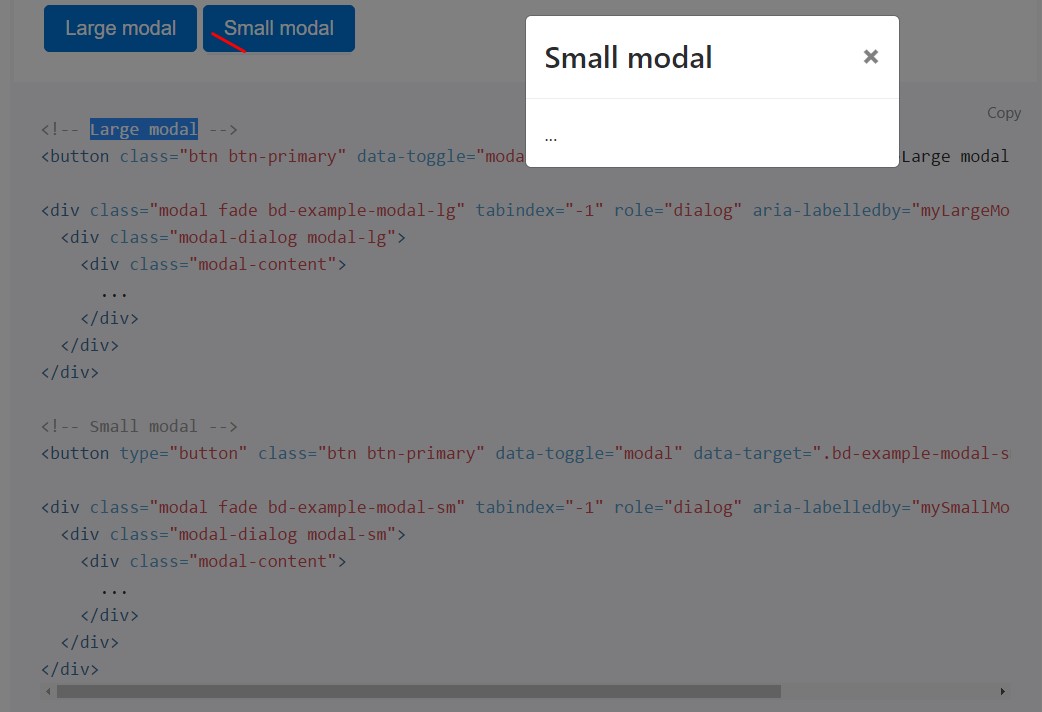
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via information attributes
Activate a modal free from developing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Possibilities
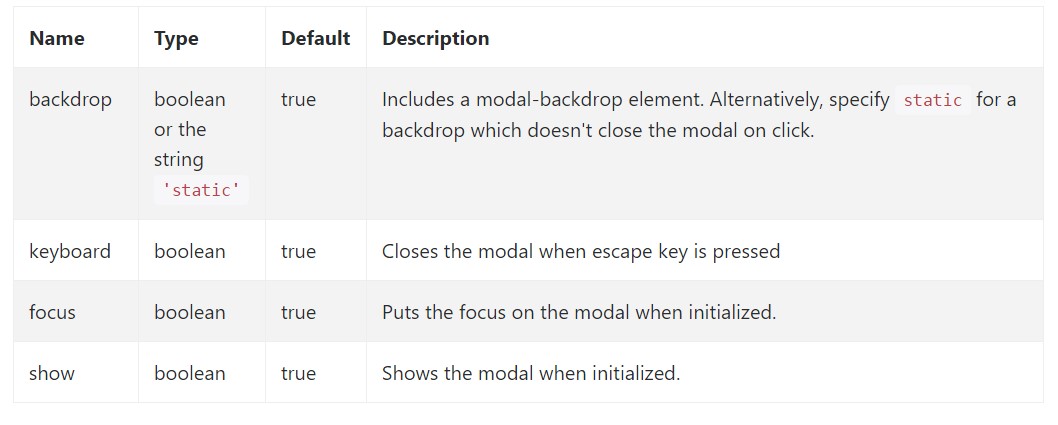
Opportunities can be successfully pass through data attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Take a look at also the image below:

Strategies
.modal(options)
.modal(options)Switches on your information as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the user just before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the user just before the modal has actually been covered up (i.e. just before the
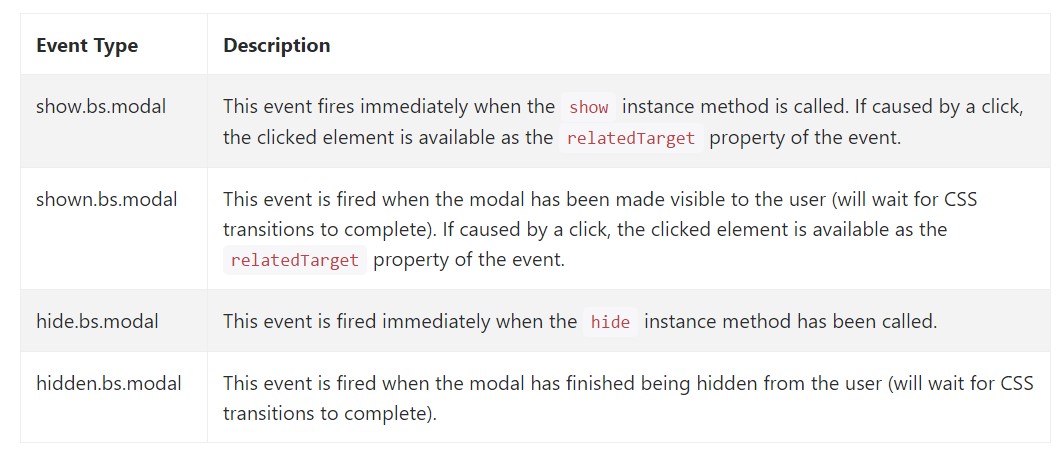
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for fixing inside modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out ways the modal is developed but what might possibly be inside it?
The response is-- almost any thing-- from a very long phrases and conditions plain part with some headings to the more complex system that utilizing the adaptative design approaches of the Bootstrap framework might really be a webpage inside the page-- it is actually possible and the choice of implementing it is up to you.
Do have in thoughts however if at a specific point the content as being soaked the modal gets far too much maybe the much better approach would be placing the whole element in to a separate page in order to have practically better appearance and usage of the whole display screen size provided-- modals a pointed to for more compact blocks of information prompting for the viewer's attention .
Inspect several online video tutorials relating to Bootstrap modals:
Related topics:
Bootstrap modals: official documentation

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal