Bootstrap Grid Example
Introduction
Bootstrap features a great mobile-first flexbox grid system for constructing formats of any shapes and sizes . It is simply built on a 12 column format and possesses a wide range of tiers, one for every media query selection. You can certainly utilize it along with Sass mixins or of the predefined classes.
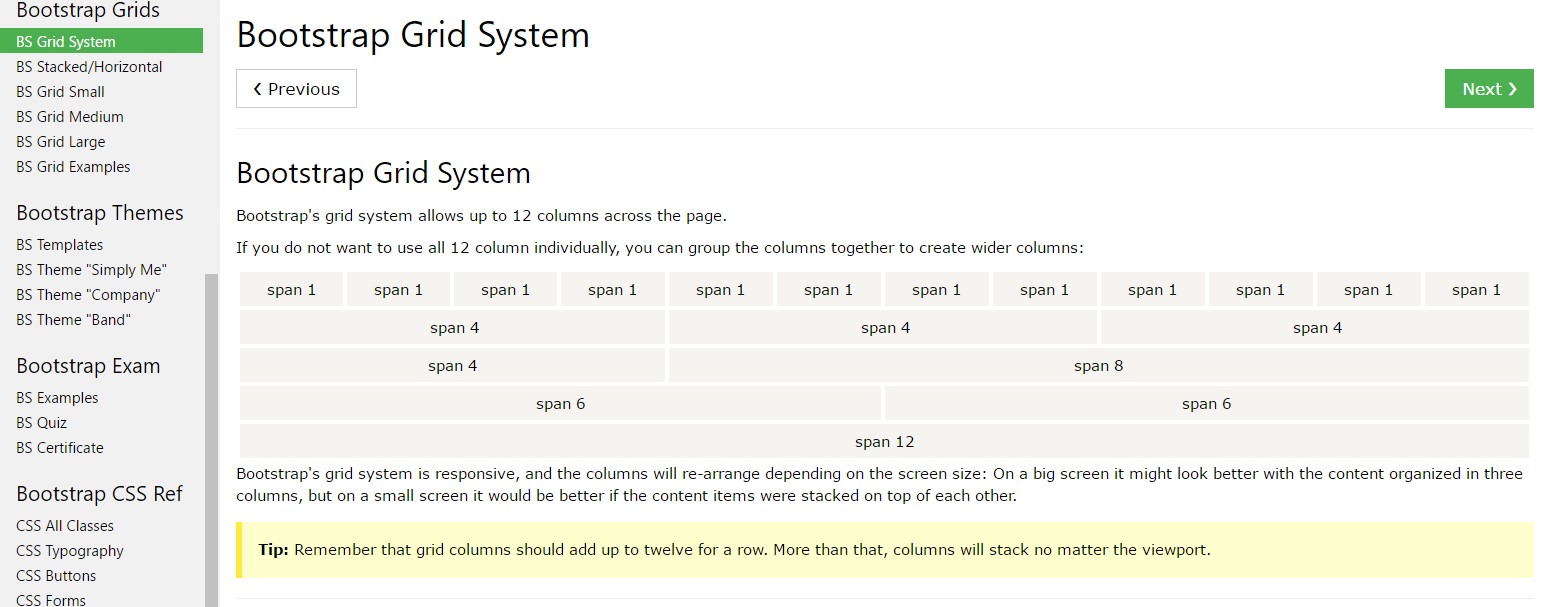
The most crucial part of the Bootstrap platform making it possible for us to produce responsive website page interactively transforming in order to constantly fit in the width of the display they become featured on still looking nicely is the so called grid solution. Things that it basically handles is offering us the ability of creating complex formats putting together row and a special variety of column components maintained inside it. Just imagine that the obvious width of the screen is parted in twelve matching components vertically.
The best ways to use the Bootstrap grid:
Bootstrap Grid Table applies a variety of containers, rows, and columns to layout and also align web content. It's developed by using flexbox and is completely responsive. Below is an illustration and an in-depth examine precisely how the grid interacts.
The above example produces three equal-width columns on small-sized, standard, big, and also extra large devices utilizing our predefined grid classes. Those columns are focused in the webpage with the parent
.containerHere's a way it works:
- Containers present a methods to centralize your web site's elements. Use
.container.container-fluid- Rows are horizontal sets of columns that make sure your columns are aligned appropriately. We utilize the negative margin method upon
.row- Material has to be put inside of columns, and also just columns may be immediate children of rows.
- Thanks to flexbox, grid columns with no a determined width will immediately format having identical widths. As an example, four instances of
.col-sm- Column classes reveal the quantity of columns you want to work with out of the possible 12 per row. { So, supposing that you would like three equal-width columns, you have the ability to work with
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), little, standard, huge, and extra big.
- Grid tiers are founded on minimal widths, indicating they put on that tier plus all those above it (e.g.,
.col-sm-4- You may apply predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the limitations together with problems around flexbox, such as the failure to work with some HTML elements as flex containers.
Sounds good? Great, let's carry on to noticing everything in an instance. ( recommended reading)
Bootstrap Grid CSS possibilities
Generally the column classes are something like that
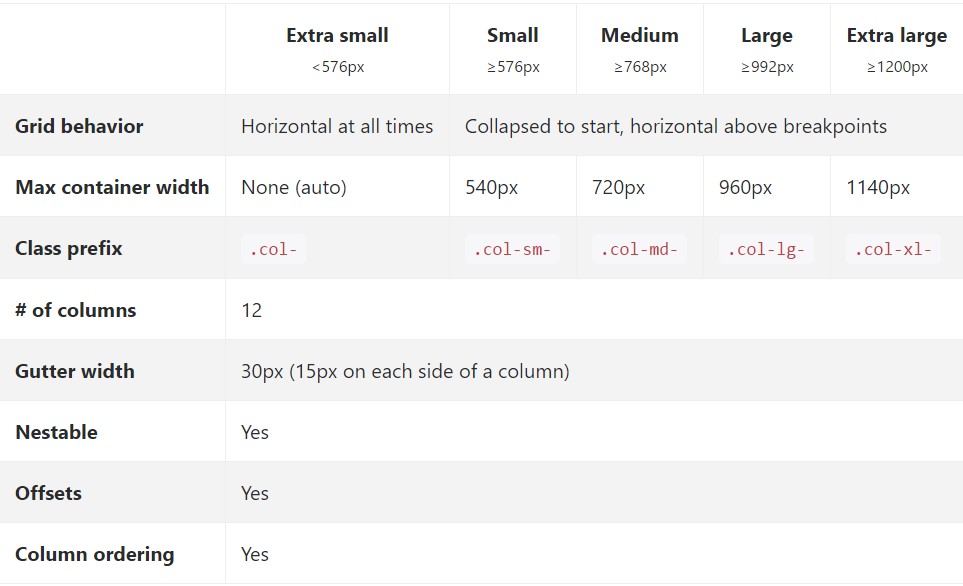
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it approaches the Bootstrap Grid Template sizings-- all the realizable sizes of the viewport ( or else the exposed location on the display) have been simply split up to five selections just as follows:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap applies
emrempxObserve the way parts of the Bootstrap grid system work around several gadgets having a convenient table.

The new and different from Bootstrap 3 here is one extra width range-- 34em-- 48em being actually specified to the
xsAll the aspects designated utilizing a specific viewport width and columns care for its overall size in width when it comes to this viewport and all above it. The moment the width of the screen gets less than the determined viewport size the features pile over one another filling all width of the view .
You have the ability to likewise appoint an offset to an element with a pointed out amount of columns in a specified display screen scale and more than this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple factors to consider anytime building the markup-- the grids having columns and rows ought to be inserted into a
.container.container.container-fluidPersonal descendants of the containers are the
.rowAuto style columns
Make use of breakpoint-specific column classes for equal-width columns. Include any quantity of unit-less classes for each breakpoint you need to have and each column will be the equivalent width.
Equal width
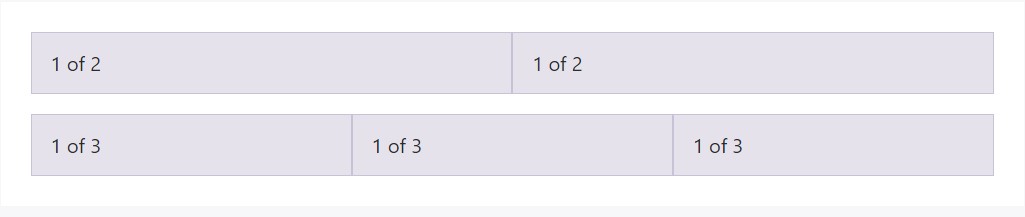
For example, below are two grid formats that used on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
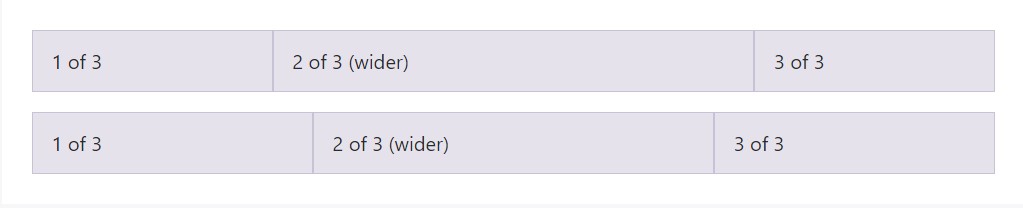
Auto-layout for the flexbox grid columns likewise shows you are able to set the width of one column and the others are going to promptly resize around it. You may use predefined grid classes ( while demonstrated below), grid mixins, or else inline widths. Take note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
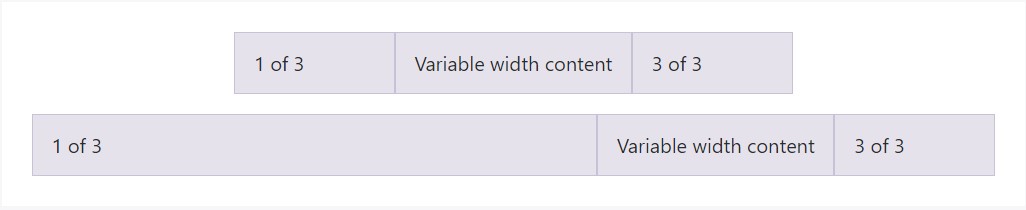
</div>Variable width content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
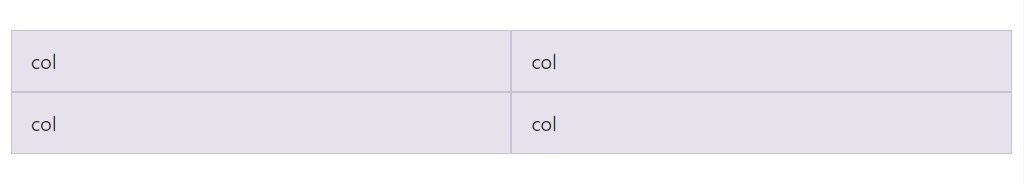
</div>Equivalent size multi-row
Generate equal-width columns which span multiple rows through fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes in order to get building complex responsive designs. Individualize the proportions of your columns upon extra small, small, medium, large, or else extra large gadgets however you want.
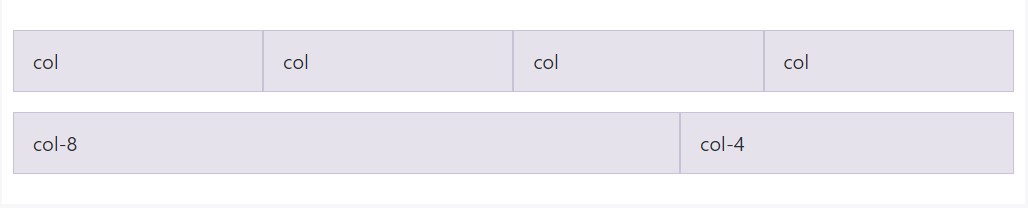
All breakpoints
When it comes to grids that are the similar from the smallest of gadgets to the largest sized, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
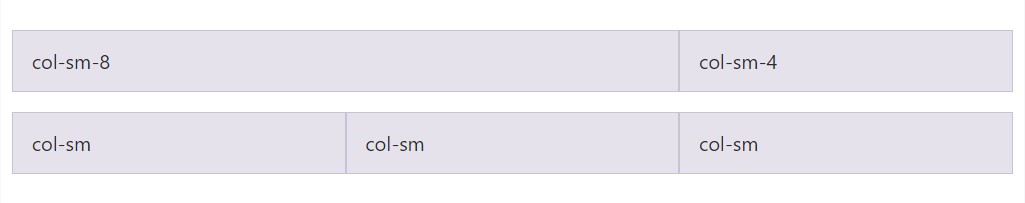
</div>Stacked to horizontal
Employing a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
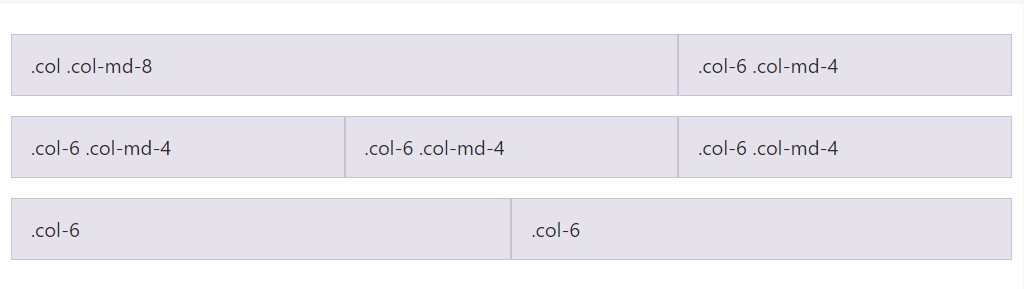
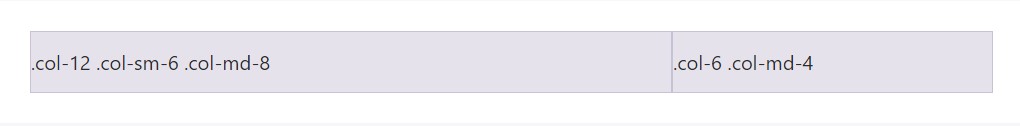
</div>Combine and fit
Really don't wish your columns to just simply pile in several grid tiers? Take a mixture of different classes for each tier as wanted. Observe the situation listed below for a best idea of just how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Work with flexbox alignment utilities to vertically and horizontally line up columns. ( more helpful hints)
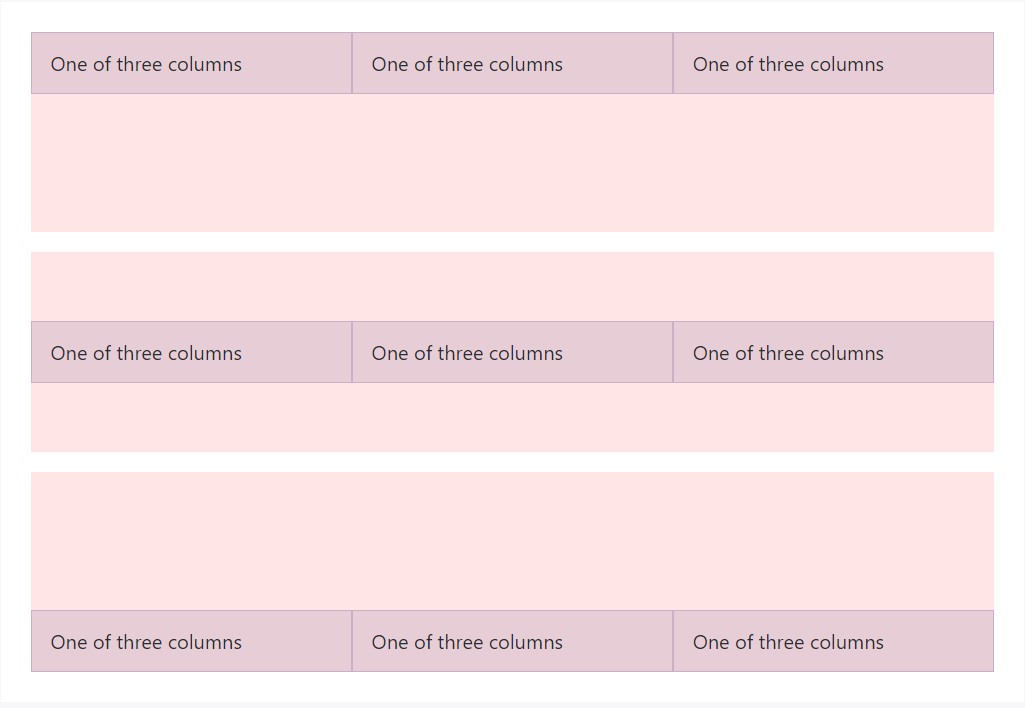
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
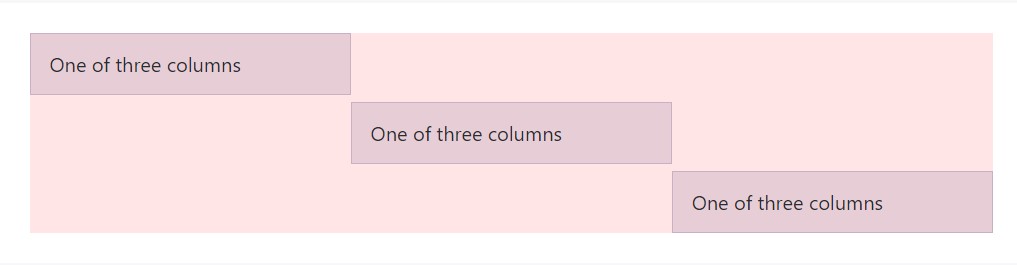
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
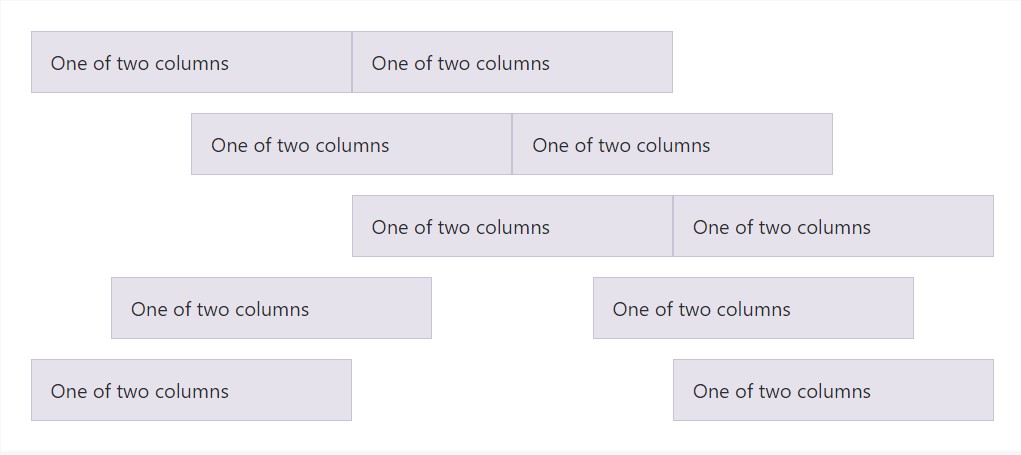
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters among columns within our predefined grid classes can be removed with
.no-guttersmargin.rowpaddingHere's the source code for composing these varieties. Note that column overrides are scoped to only the original children columns and are actually intended via attribute selector. Although this provides a much more particular selector, column padding have the ability to still be further modified along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks like. Note you have the ability to remain to make use of this together with all of additional predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
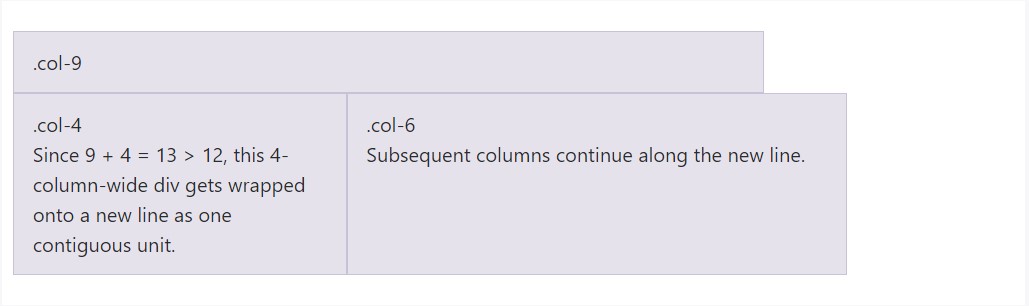
</div>Column wrap
In the case that more than just 12 columns are settled inside a single row, every set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
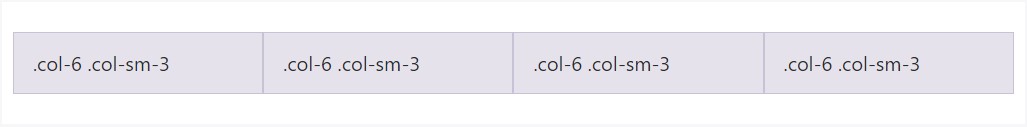
</div>Reseting of the columns
Along with the variety of grid tiers readily available, you are actually bound to bump into troubles where, at particular breakpoints, your columns do not clear quite suitable as one is taller compared to the other. To take care of that, work with a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
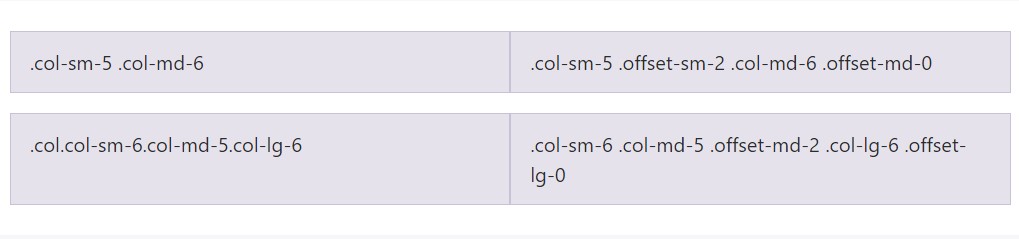
</div>Apart from column cleaning at responsive breakpoints, you may ought to reset offsets, pushes, or pulls. Watch this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
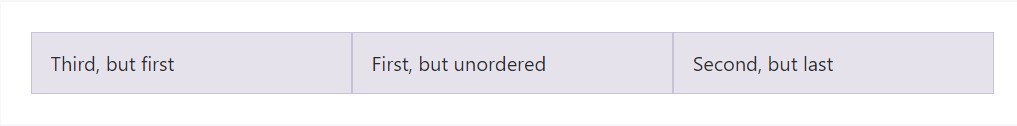
Flex order
Apply flexbox utilities for dealing with the visual setup of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
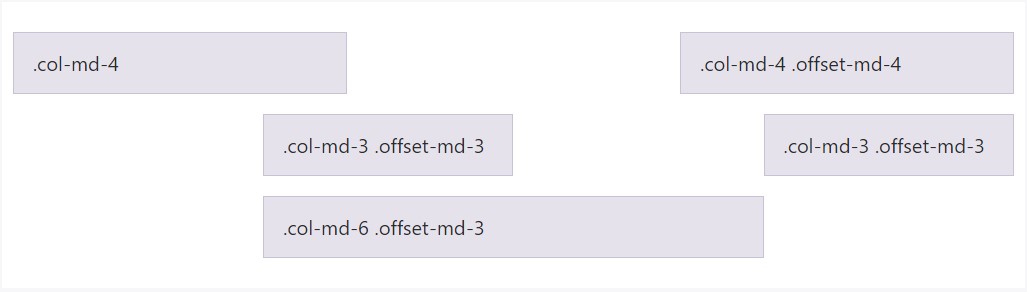
</div>Countering columns
Push columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
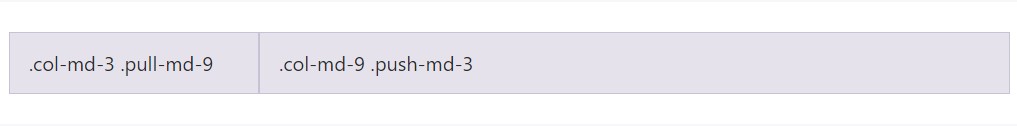
</div>Pull and push
Easily transform the structure of our embedded grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
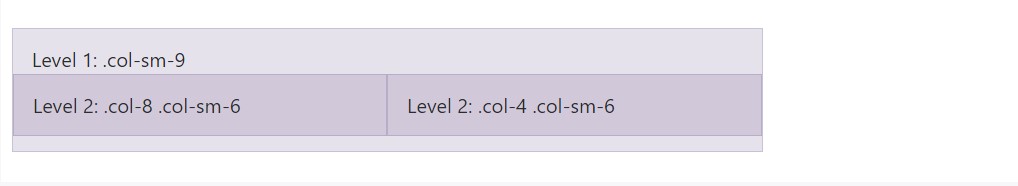
</div>Material placement
To den your material along with the default grid, add a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's origin Sass files
The moment utilizing Bootstrap's source Sass data, you have the alternative of employing Sass mixins and variables to develop custom, semantic, and responsive web page arrangements. Our predefined grid classes apply these exact same variables and mixins to provide a whole package of ready-to-use classes for quick responsive arrangements .
Opportunities
Maps and variables establish the amount of columns, the gutter size, and also the media query point. We apply these to develop the predefined grid classes reported above, and also for the customized mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used together with the grid variables to bring in semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You are able to customize the variables to your very own customized values, or just utilize the mixins having their default values. Here is literally an example of taking the default settings to build a two-column configuration along with a gap in between.
Check it out at work in this particular delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Using our integrated grid Sass variables and maps , it is definitely attainable to entirely customise the predefined grid classes. Change the amount of tiers, the media query dimensions, and also the container widths-- and then recompile.
Gutters and columns
The number of grid columns and also their horizontal padding (aka, gutters) can possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving aside from the columns themselves, you may in addition customize the amount of grid tiers. In the case that you preferred simply just three grid tiers, you 'd improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If developing some changes to the Sass maps or variables , you'll ought to save your improvements and recompile. Doing this will certainly out a brand new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be modified to apply the customized breakpoints.
Conclusions
These are really the undeveloped column grids in the framework. Employing special classes we can certainly tell the specific components to span a specified amount of columns baseding on the real width in pixels of the visible area where the web page gets exhibited. And since there are simply a plenty of classes determining the column width of the components instead of looking at everyone it is actually more useful to try to learn ways in which they actually get constructed-- it is actually really convenient to remember knowning just a couple of things in mind.
Review a couple of online video training about Bootstrap grid
Related topics:
Bootstrap grid main information

W3schools:Bootstrap grid short training

Bootstrap Grid column