Bootstrap Image Example
Intro
Opt your pics in to responsive form ( so that they not under any condition come to be bigger than their parent elements) plus add in light-weight formats to them-- all by using classes.
No matter exactly how impressive is the text display inside of our web pages without a doubt we need a few as strong images to back it up getting the material truly shine. And considering that we are actually inside of the mobile devices generation we as well desire those images working out correctly for them to showcase absolute best at any kind of display screen sizing since nobody wants pinching and panning around to become capable to certainly notice just what a Bootstrap Image Gallery stands up to show.
The guys responsible for the Bootstrap framework are nicely informed of that and directly from its beginning the most well-known responsive framework has been giving highly effective and easy devices for finest visual appeal and also responsive behaviour of our image components. Listed here is the way it work out in current edition. ( get more info)
Differences and changes
In contrast to its forerunner Bootstrap 3 the fourth version implements the class
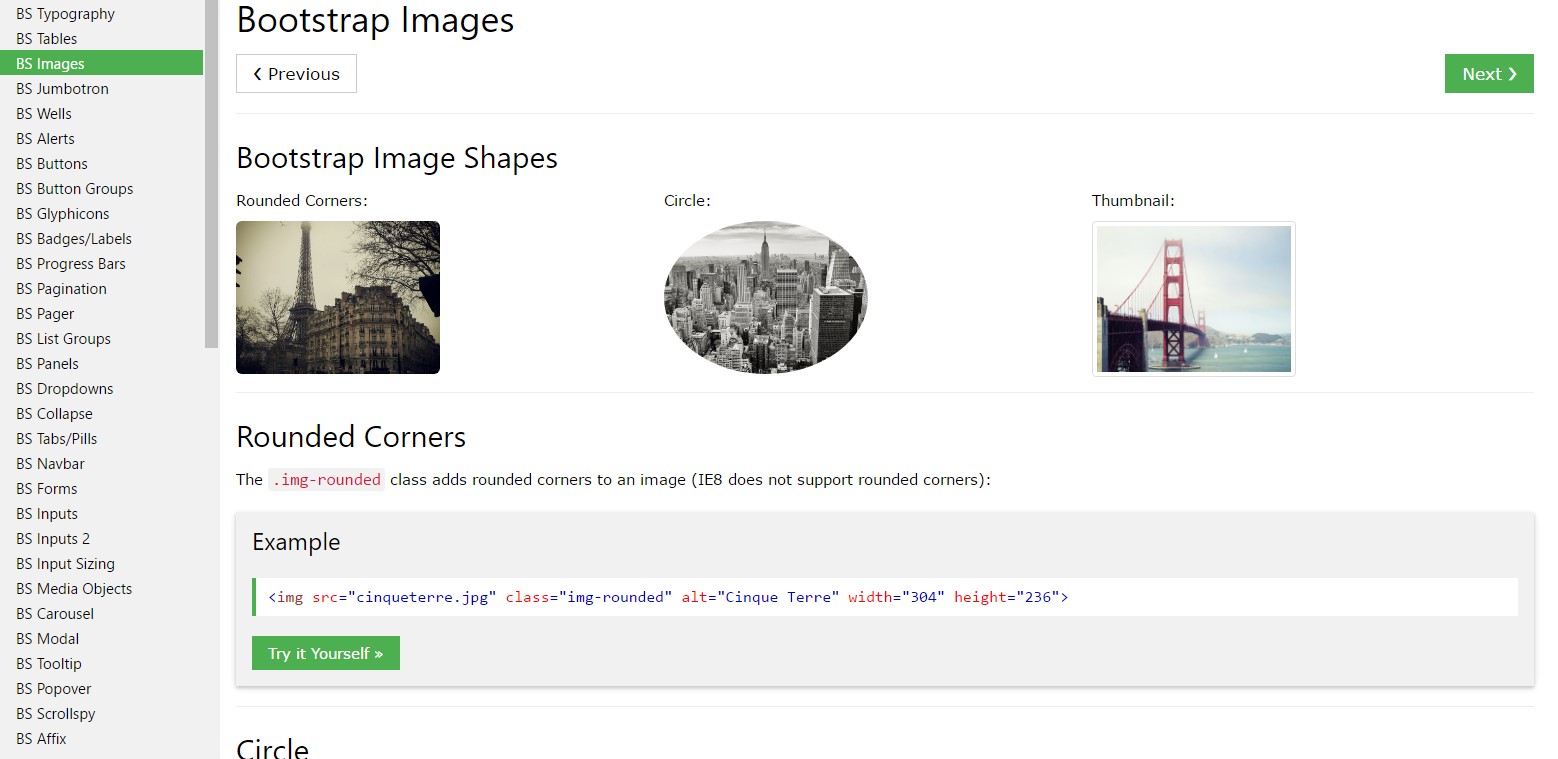
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to likewise use the predefined designing classes producing a specific image oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are actually made responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you can surely apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
Whenever it goes to arrangement you can easily use a number of very highly effective instruments such as the responsive float supporters, content positioning utilities and the
.m-x. autoThe responsive float tools could be chosen to set an responsive image floating left or right as well as modify this positioning baseding upon the measurements of the current viewport.
This particular classes have involved a handful of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures within Bootstrap 3 used to take place applying the
.center-block.m-x. auto.d-blockStraighten illustrations having the helper float classes as well as text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the text message positioning utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Basically that's the technique you are able to bring in simply a number of easy classes to get from standard images a responsive ones having the most recent build of the best favored framework for creating mobile friendly website page. Now everything that is simply left for you is finding the correct ones.
Check out several video clip guide relating to Bootstrap Images:
Linked topics:
Bootstrap images authoritative records

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.