Bootstrap List Style
Overview
List group is a impressive and extremely versatile component which is found in Bootstrap 4. The element is taken for presenting a set or 'list' material. The list group elements are able to be changed and enhanced to maintain nearly any sort of information just within using some opportunities available for modification in the list itself. These list groups can also be applied for navigation along with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Style is a element which forms the unordered lists in a particular method given that it paves the way for building custom made information just within complex lists without needing to worry about the demonstration difficulty ( because the language looks after that by itself). ( useful content)
Possibilities of Bootstrap List Group:
Displayed here are the properties that are easily available within the list group component in Bootstrap 4:
• Unordered list: The absolute most essential type of list group that you are able to make in Bootstrap 4 is an unordered list that has a collection of things using the proper classes. You can certainly built upon it by having the different opportunities which are accessible in the component.
• Active items: You can certainly highlight the current active pick by simply including the
.active.list-group-item• Disabled items: You can certainly even de-highlight a list stuff to make it appear as though it has been actually disabled. You simply will have to include the
.disabled.list-group-item• Urls and Buttons: With the buttons tag, you are able to easily set up an actionable item inside the Bootstrap List Group which means that you are going to be able to add hover, active, and disabled states to all of these things via using the
.list-group-item-action<div><li>.btn• Contextual classes: This is yet another excellent capability that becomes part of the list group element that empowers you to design every list item having a specific color and background. These are particularly useful for feature specific objects as well as categorizing all of them according to color-'s code.
• Badges: You can at the same time incorporate badges to a list item to demonstrate the unread counts, activity on the object, and allow other interactive features via installing some other services. ( discover more here)
Let us check out several examples
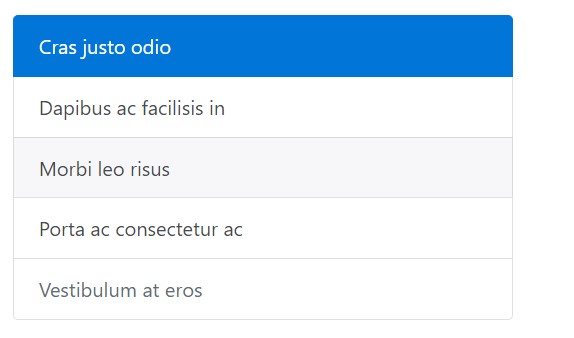
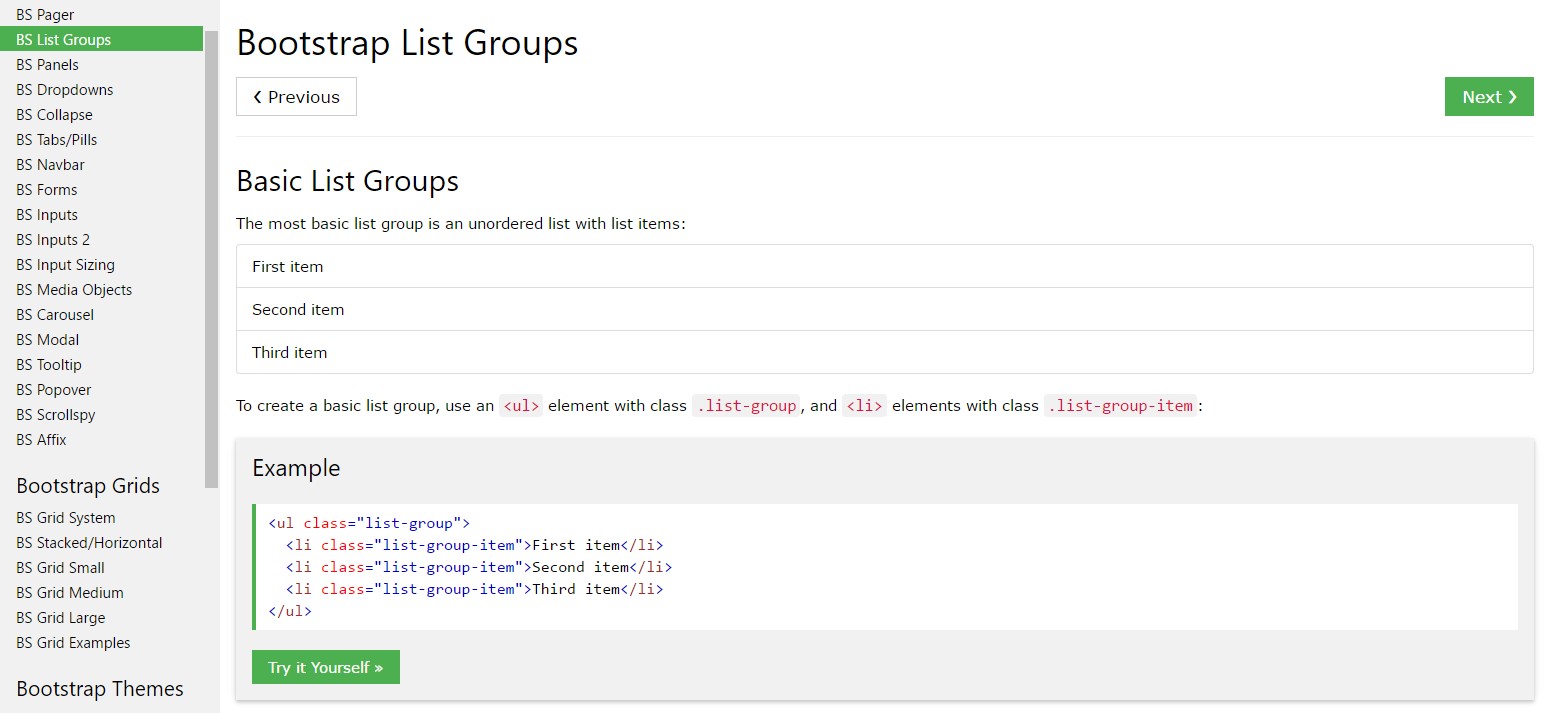
General standard
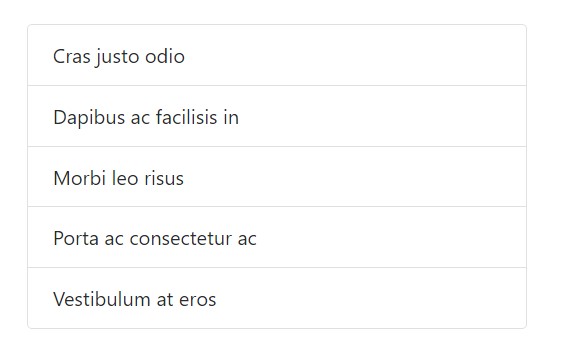
Easily the most essential list group is an unordered list plus list objects and the suitable classes. Build upon it using the options that follow, or even utilizing your specific CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
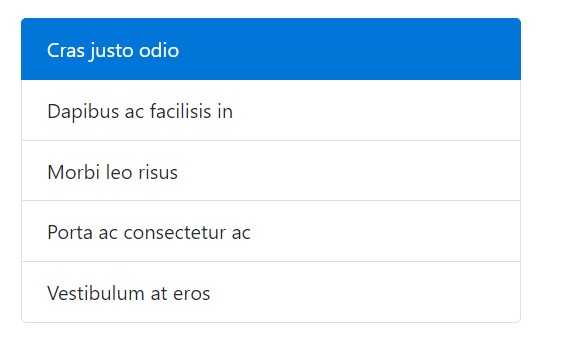
</ul>Active elements
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
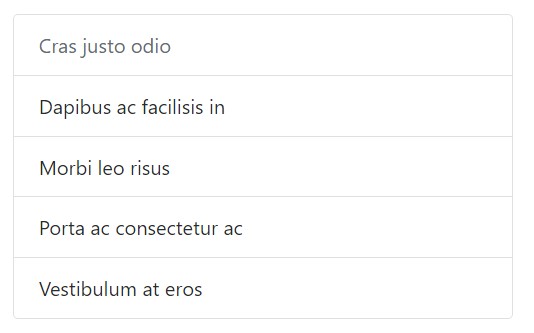
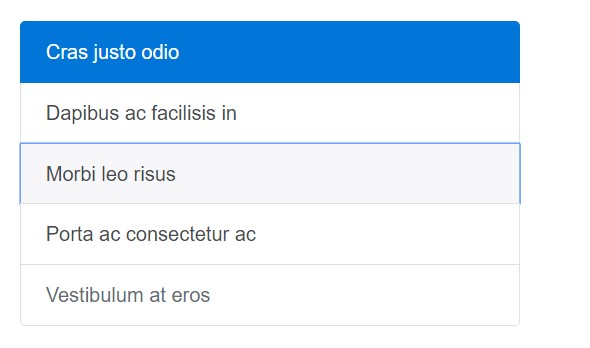
</ul>Disabled things
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and buttons
Utilize
<a><button>.list-group-item-action<li><div>Be sure to not apply the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
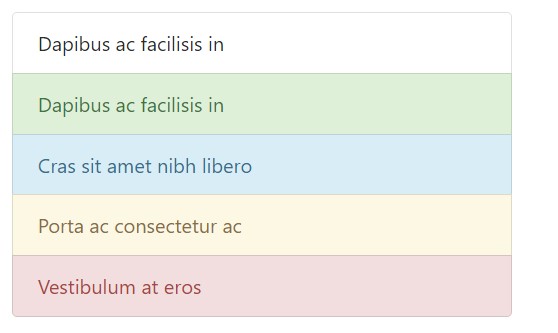
</div>Contextual classes
Use contextual classes to form list items with a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
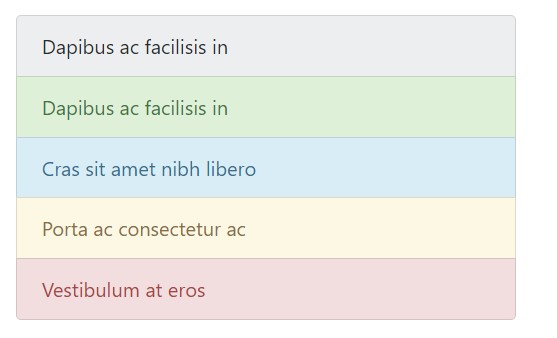
</ul>Contextual classes in addition do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive technologies.
Utilizing color option to add in meaning just presents a visional signal, that will not be revealed to users of assistive systems -- just like screen readers. Make certain that info indicated through the color option is either evident directly from the content itself (e.g. the noticeable text), or is incorporated with alternate solutions, for example, additional text covered with the
.sr-onlyUsing badges
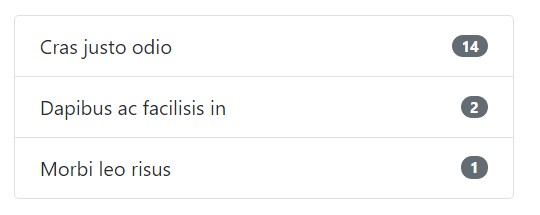
Add badges to any kind of list group item to present unread results, activity, and even more with various utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom material
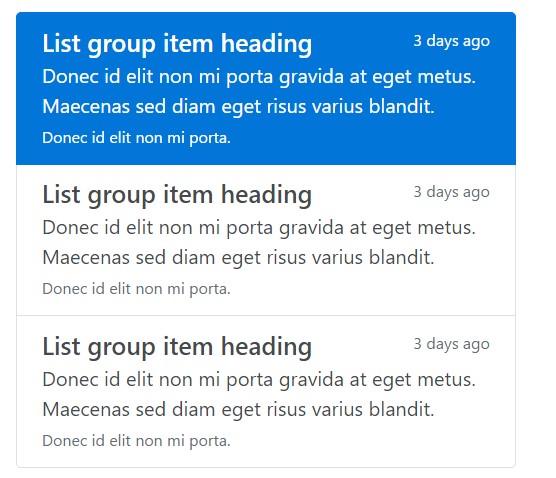
Put in nearly any HTML in, even for related list groups like the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a practical and robust component within Bootstrap 4 which enables you to create an unordered list even more prepared, interactive, and responsive without spoiling on the look or layout of the list things themselves.
Examine several video clip short training about Bootstrap list:
Linked topics:
Bootstrap list main records

Bootstrap list article

Bootstrap list difficulty