Bootstrap Carousel Slide
Introduction
Exactly who does not prefer slipping photos including various interesting titles and message making clear things that they represent, far better relaying the message or why not really indeed more useful-- additionally providing a number of tabs near calling up the site visitor to take some action at the very start of the web page due to the fact that these types of are typically placed in the beginning. This has been certainly taken care of in the Bootstrap system with the built in carousel component that is perfectly supported and extremely easy to receive as well as a plain and clean construction.
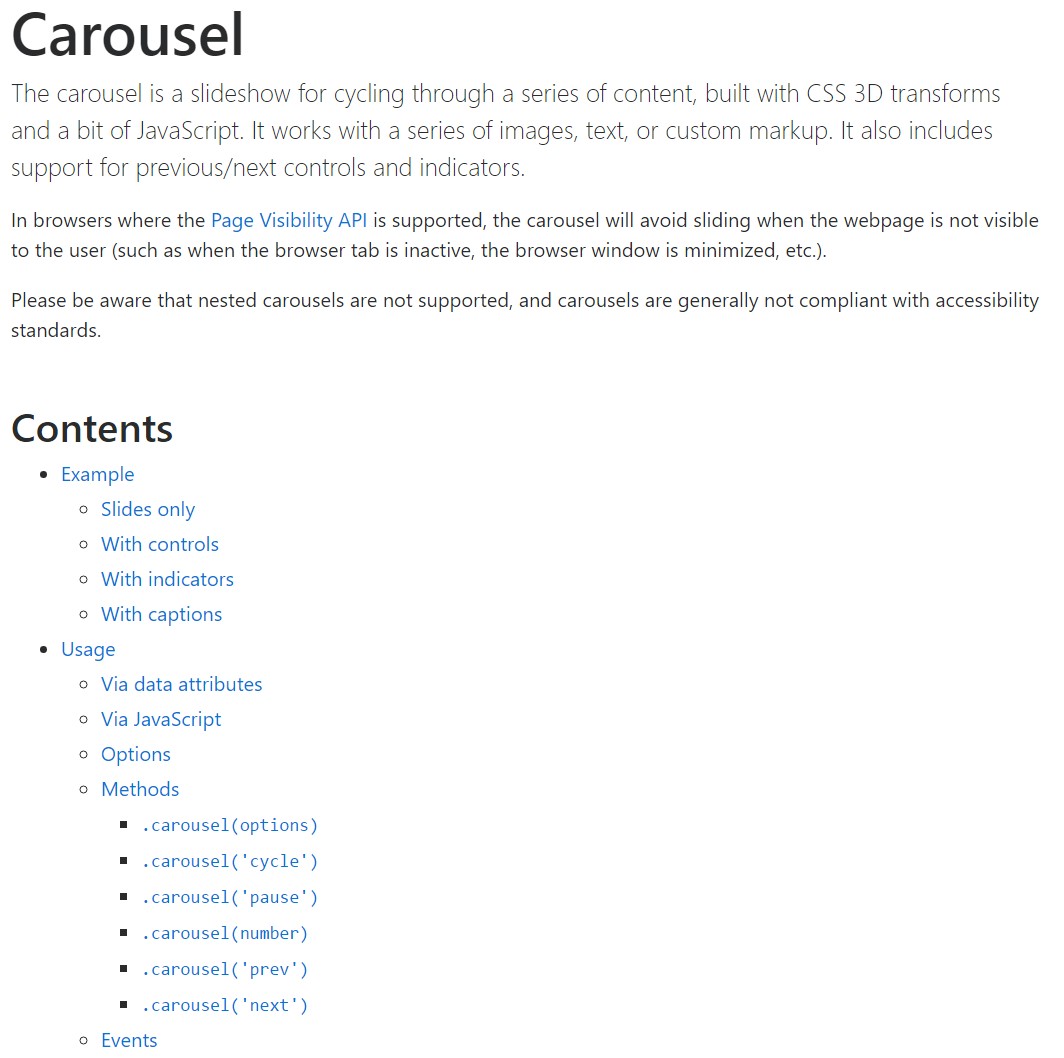
The Bootstrap Carousel Example is a slide show for cycling throughout a series of information, developed with CSS 3D transforms and a piece of JavaScript. It works with a set of illustrations, content, or else custom-made markup. It also includes service for previous/next controls and hints.
The way to apply the Bootstrap Carousel Image:
All you need is a wrapper element plus an ID to provide the whole carousel feature possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Carousels really don't systematically change slide proportions. As such, you may possibly require to work with additional tools or possibly custom-made varieties to correctly shape web content. Even though slide carousels maintain previous/next commands and signs, they are really not explicitly required. Put in and customize considering that you see fit.
Ensure to make a special id on the
.carouselSimply just slides
Here's a Bootstrap Carousel Slide with slides only . Take note the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You can additionally establish the time each slide gets displayed on webpage with incorporating a
data-interval=" ~ number in milliseconds ~". carouselSlide-show along with manipulations
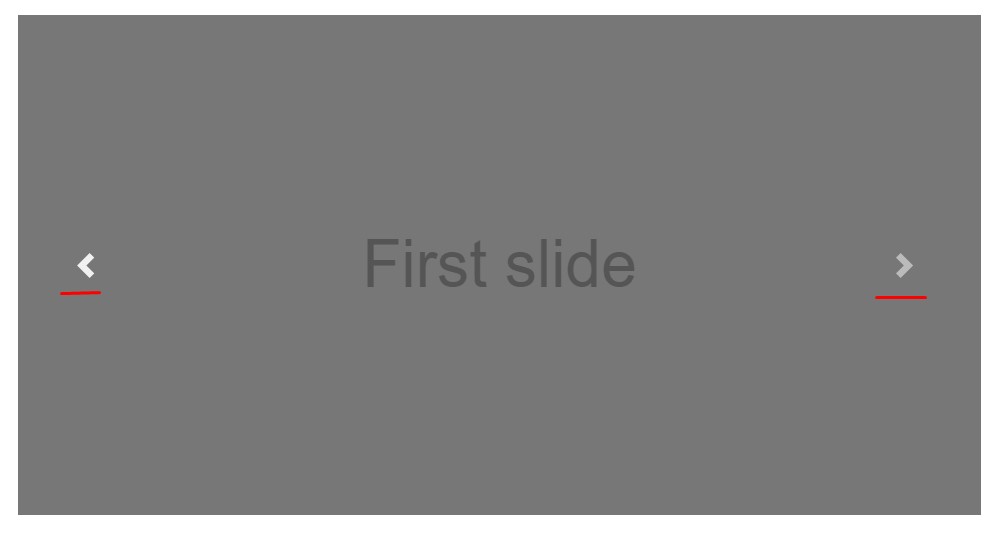
The site navigation between the slides gets handled by determining two hyperlink elements using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to assure the commands will work the right way but to also confirm the website visitor realizes these are currently there and realizes precisely what they are performing. It also is a really good idea to place a number of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary factor-- setting the concrete images that ought to materialize in the slider. Each picture element have to be wrapped inside a
.carousel-item.item classIncluding in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
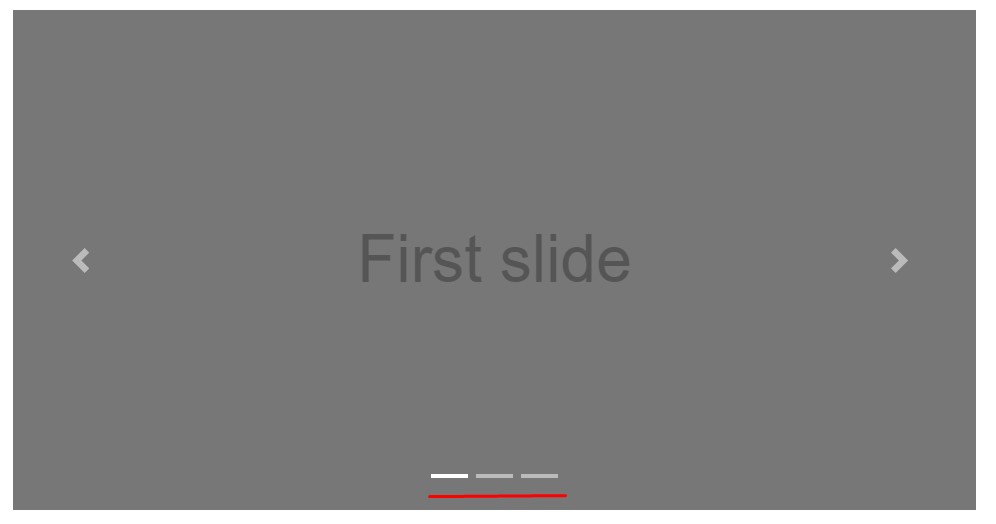
</div>Working with signs
You are able to in addition provide the signs to the slide carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
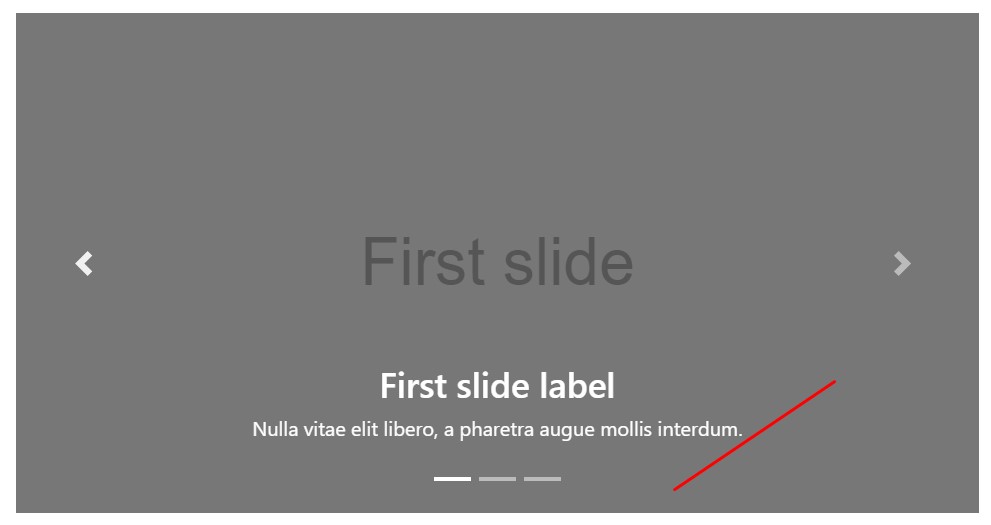
</div>Include various titles too.
Add subtitles to your slides simply through the .carousel-caption feature inside any .carousel-item.
If you want to put in a couple of titles, summary and even tabs to the slide add an additional
.carousel-captionThey have the ability to be effectively covered on smaller sized viewports, just as demonstrated here, having extra screen services. We cover all of them initially by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tricks
A beautiful trick is in the event that you prefer a link or else a switch on your web page to direct to the carousel but at the same time a certain slide inside it as being viewable at the moment. You have the ability to truly do this via specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Treatment
By information attributes
Employ data attributes to simply direct the position of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Employ carousel by hand utilizing:
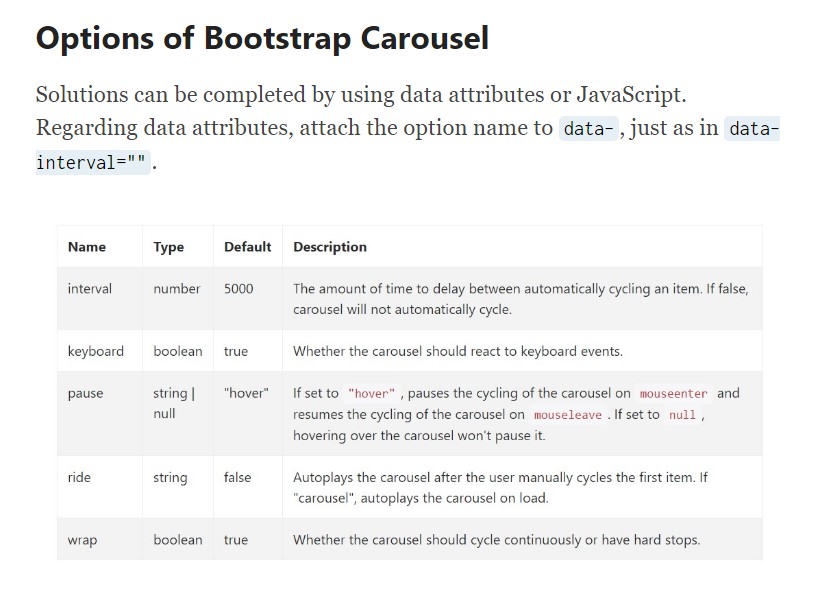
$('.carousel').carousel()Capabilities
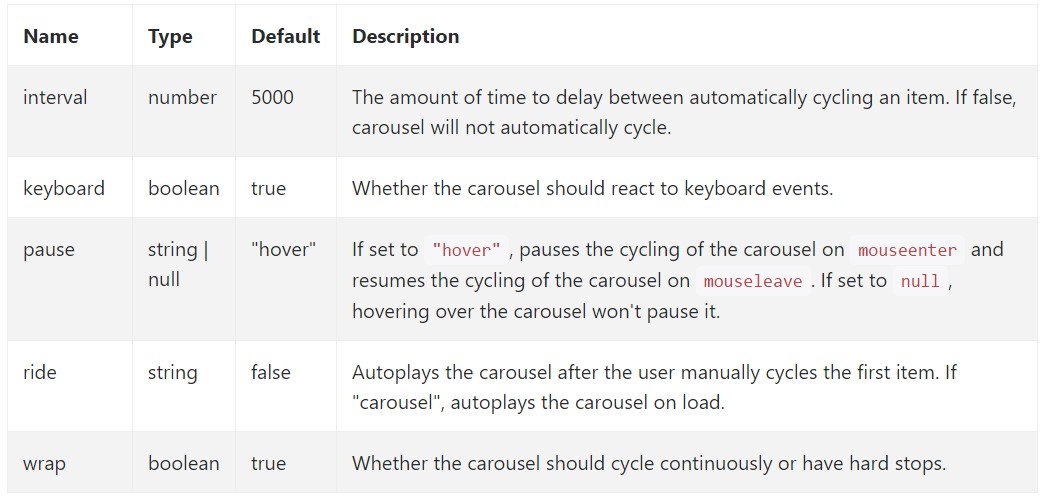
Opportunities may be passed using data attributes or JavaScript. Regarding data attributes, attach the option title to
data-data-interval=""
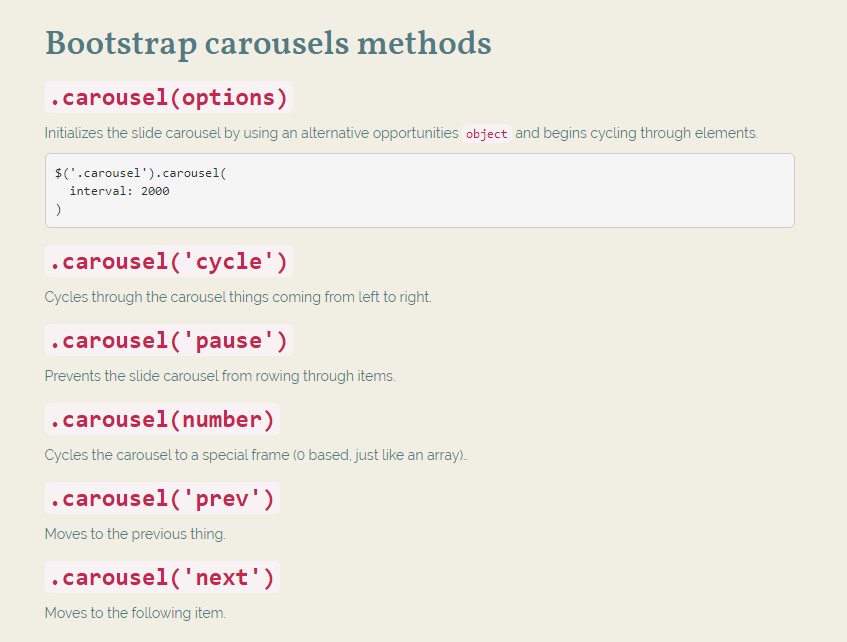
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel by using an extra solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel things from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from cycling through things.
.carousel(number)
.carousel(number)Cycles the slide carousel to a particular frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous thing.
.carousel('next')
.carousel('next')Cycles to the next thing.
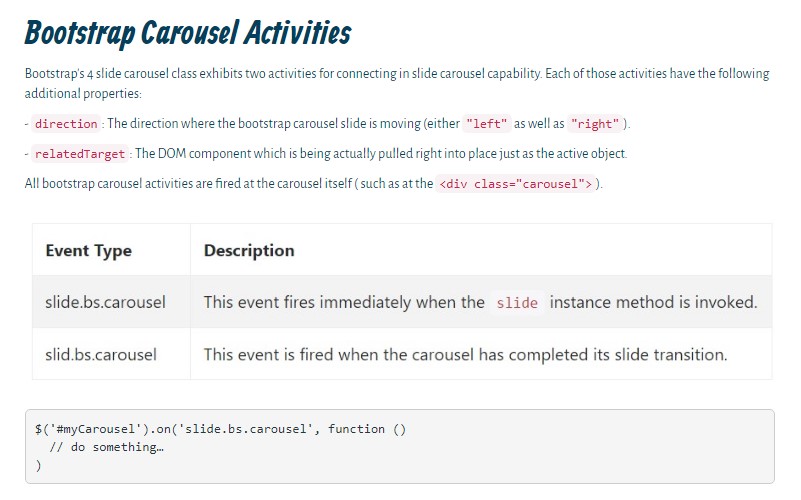
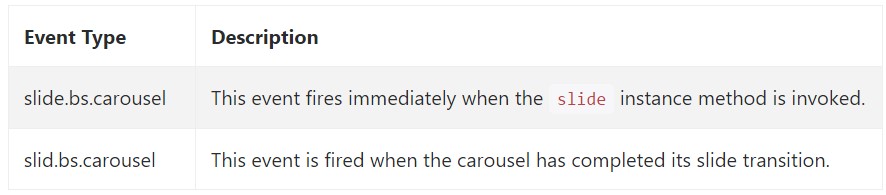
Occasions
Bootstrap's carousel class uncovers two events for hooking in carousel useful functionality. Both of these activities have the following extra properties:
direction"left""right"relatedTargetEach of the slide carousel occasions are set off at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so essentially this is the technique the slide carousel feature is structured in the Bootstrap 4 framework. It is certainly really quick and also straightforward . Nevertheless it is fairly an desirable and useful way of showcasing a plenty of web content in much less space the slide carousel feature should however be worked with cautiously thinking about the readability of { the message and the website visitor's comfort.
An excessive amount of images might be failed to see being viewed with scrolling down the webpage and if they flow very fast it could end up being difficult actually seeing all of them as well as read the messages that could at some point mislead or else frustrate the site visitors or perhaps an critical call to decision might be skipped out-- we sure don't want this to materialize.
Check out a couple of online video information regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative information

Mobirise Bootstrap Carousel & Slider

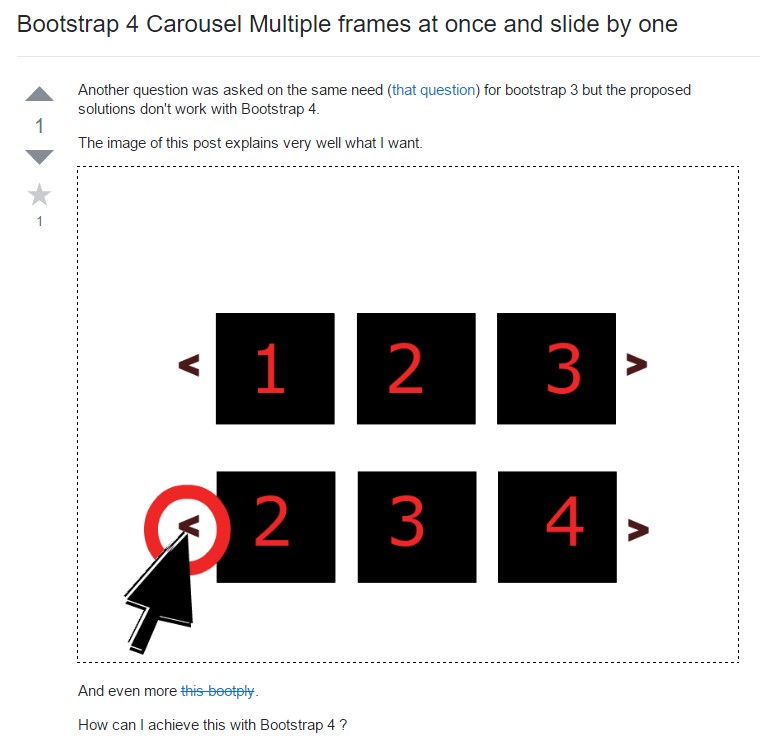
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel Template
jQuery Bootstrap Carousel Examples
Responsive Bootstrap Carousel with Options