Bootstrap Glyphicons Social
Overview
In the earlier few years the icons gained a major aspect of the websites we got used to both visiting and producing. Together with the representational and simple intuitive definitions they pretty much immediately communicate it came to be much simpler to specify a target place, display, build up as well as describe a full element with no loading losing tons of time explore or designing most suitable images along with including all of them to the load the browser will need to have every time the web page gets revealed on visitor's screen. That is certainly the reason why eventually the so popular and handily included in the most popular mobile friendly system Bootstrap Glyphicons Buttons got a constant position in our way of thinking when also drafting up the really following page we're about to build.
More opportunities
Yet some things do progress and not actually return and with the most recent Bootstrap 4 the Glyphicons got abandoned because already there are plenty of presentable alternatives for all of them granting a lot more assortment in forms and designs and the exact same ease of use. And so why narrow down your creativity to simply just 250 symbolic representations while you have the ability to have thousands? So the innovator stepped back to appreciate the developing of a huge varieties of absolutely free iconic fonts it has evolved.
In such wise to get use various pretty good looking icons together with Bootstrap 4 everything you require is taking up the library applicable best to you and include it inside your webpages as well via its own CDN web link or possibly with downloading and hosting it locally. The latest Bootstrap version has being really thought completely work with them.
Efficient ways to operate
For effectiveness purposes, all of icons require a base class and separate icon class. To operate, insert the following code almost anywhere. Don't forget to keep a field within the icon and message for effective padding.
Don't mix alongside different components
Icon classes can not really be straight incorporated with additional elements. They should not be employed along with alternative classes on the exact same component. Instead, add a nested
<span><span>Strictly for application on void elements
Icon classes must only be applied with features that consist of no message content and have no child features. ( additional reading)
Altering the icon font placement
Bootstrap assumes icon font data will likely be located within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Make use of the related URLs selection produced with Less compiler.
- Update the
url()Put to use whatever solution best satisfies your particular development configuration.
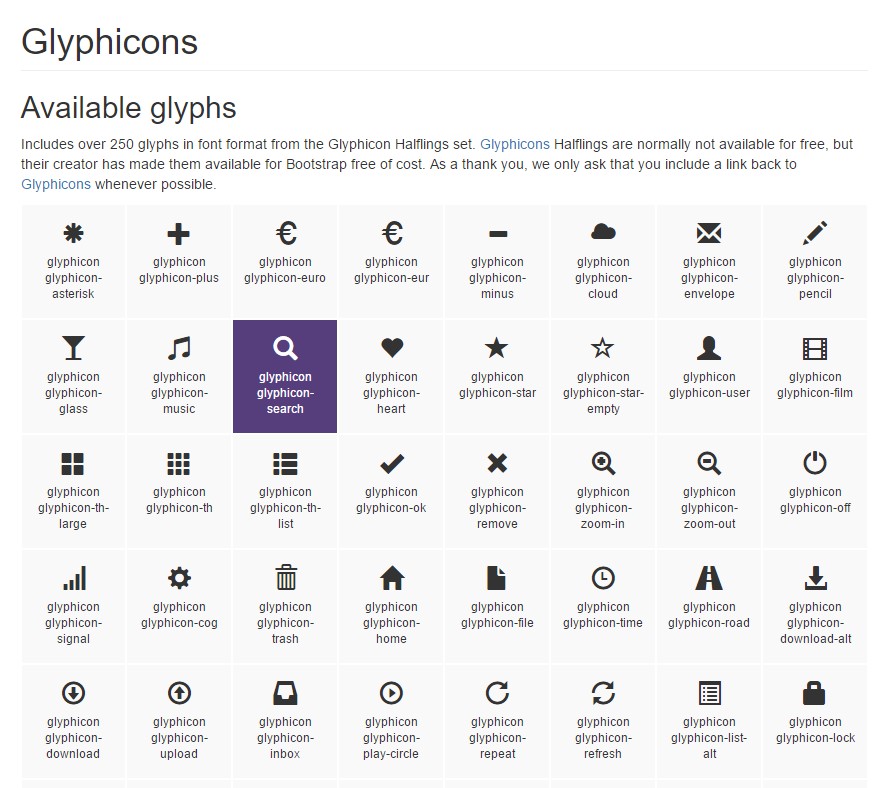
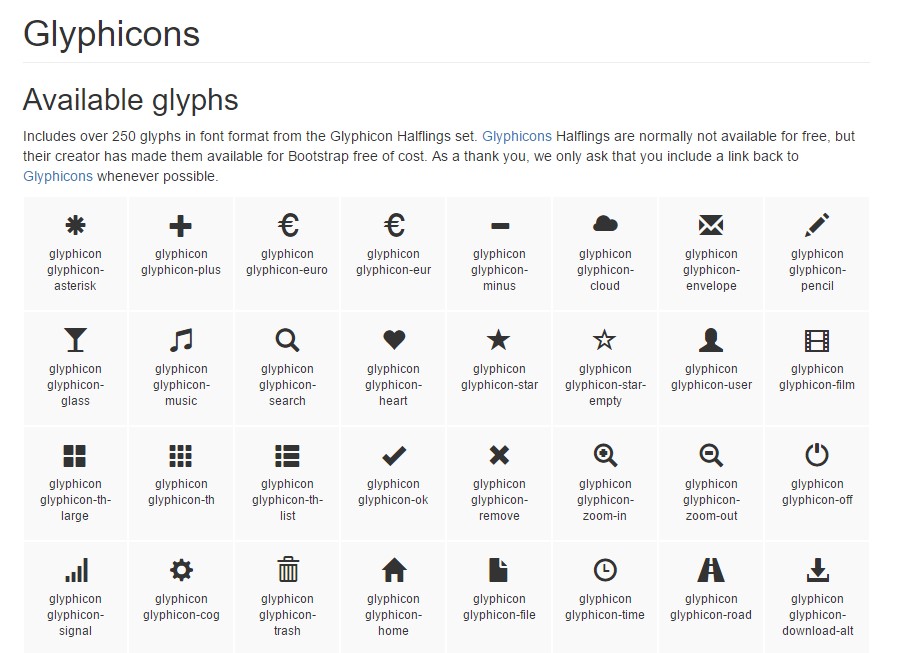
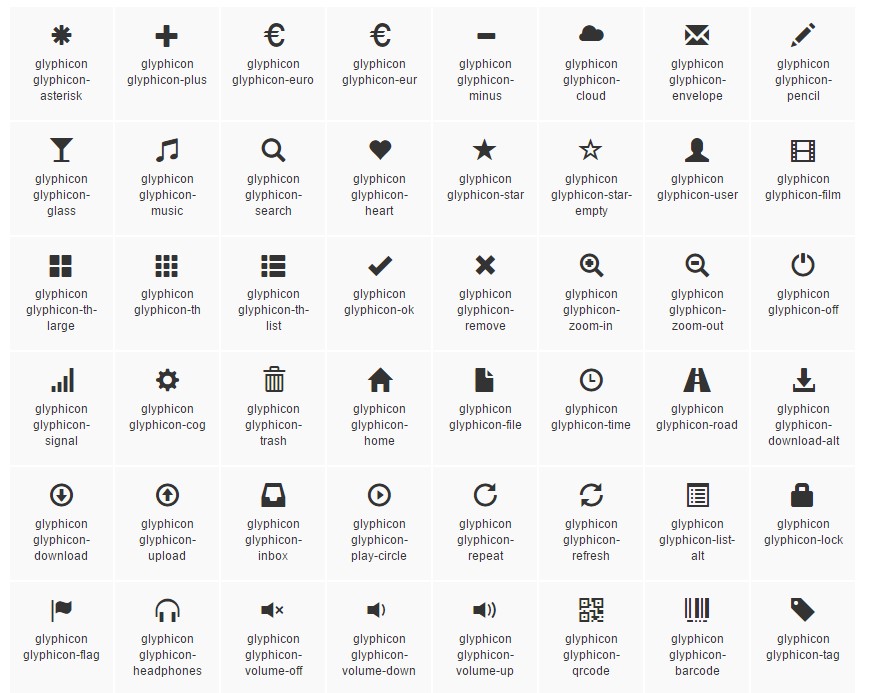
Readily available icons
Current releases of assistive modern technologies will definitely introduce CSS created web content, along with specific Unicode aspects. To stay clear of unthinking and complex end result in display screen readers ( specially when icons are chosen simply for design ), we cover up all of them together with the
aria-hidden="true"If you are actually employing an icon to reveal explanation (rather than only as a aesthetic component), make certain that this particular meaning is likewise related to assistive technologies-- for instance, feature supplementary web content, visually concealed through the
. sr-onlyIn the event that you're creating controls without any some other text message (such as a
<button>aria-labelUltimate favored icons
Below is a selection of the very favored free and valuable iconic font styles which can be effectively chosen as Glyphicons alternatives:
Font Awesome-- involving even more than 675 icons and more are up to arrive. These additionally come in 5 additional to the default size and also the site offers you with the opportunities of purchasing your own flexible embed link. The operation is pretty practical-- simply just put in an
<i><span>Yet another selection
Material Design Icons-- a catalogue along with more than 900 icons incorporating the Google Fonts CDN. In order to incorporate it you'll require simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized assortment
Typicons-- a little tinier assortment with practically 336 objects which main web page is equally the Cheet Sheet http://www.typicons.com/ where you can easily receive the certain icons classes from. The operation is pretty much the identical-- a
<span>Conclusions:
And so these are just some of the alternatives to the Bootstrap Glyphicons Css out of the old Bootstrap 3 version which may possibly be employed with Bootstrap 4. Employing them is convenient, the information-- usually vast and at the bottom line just these three options use just about 2k well-maintained desirable iconic illustrations which compared with the 250 Glyphicons is almost 10 times more. And so now all that's left for us is taking a look at every one of them and securing the appropriate ones-- the good news is the web catalogues do have a easy search engine feature too.

The ways to make use of the Bootstrap Glyphicons Font:
Related topics:
Bootstrap Icons approved information