Bootstrap Popover Form
Introduction
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Together with Bootstrap 4 you will be able to build your web site now much faster than ever before. At the same time, it is comparatively truly simpler to make use of Bootstrap to form your site than some other platforms. Together with the integration of HTML, CSS, and JS framework it is just one of the most favored programs for web site improvement.
Certain components and tricks in Bootstrap 4
Some of the best capabilities of the Bootstrap 4 provide:
• An improvised grid complex that helps the user to make mobile device welcoming sites using a fair level of convenience.
• Several utility instruction sets have been involved in the Bootstrap 4 to help with simple learning for novices in the field of online development.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the new Bootstrap 4, the ties to the older version, Bootstrap 3 have not been totally cut off. The property developers have made certain that the Bootstrap 3 does get regular improve and defect resolve in addition to improvements. It will be accomplished even after the ultimate launch of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The assistance for many different browsers along with running systems has been involved in the Bootstrap 4
• The overall sizing of the font style is boosted for comfortable reading and web development practical experience
• The renaming of a variety of components has been accomplished to guarantee a faster and more dependable web-site development method
• Along with brand new modifications, it is feasible to generate a extra active site with minimal efforts
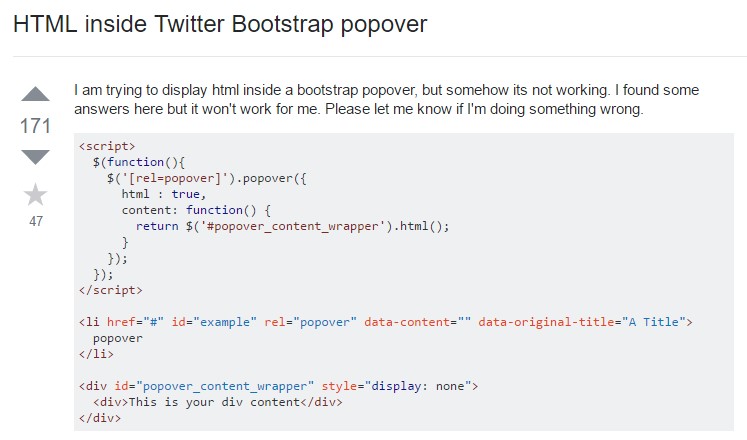
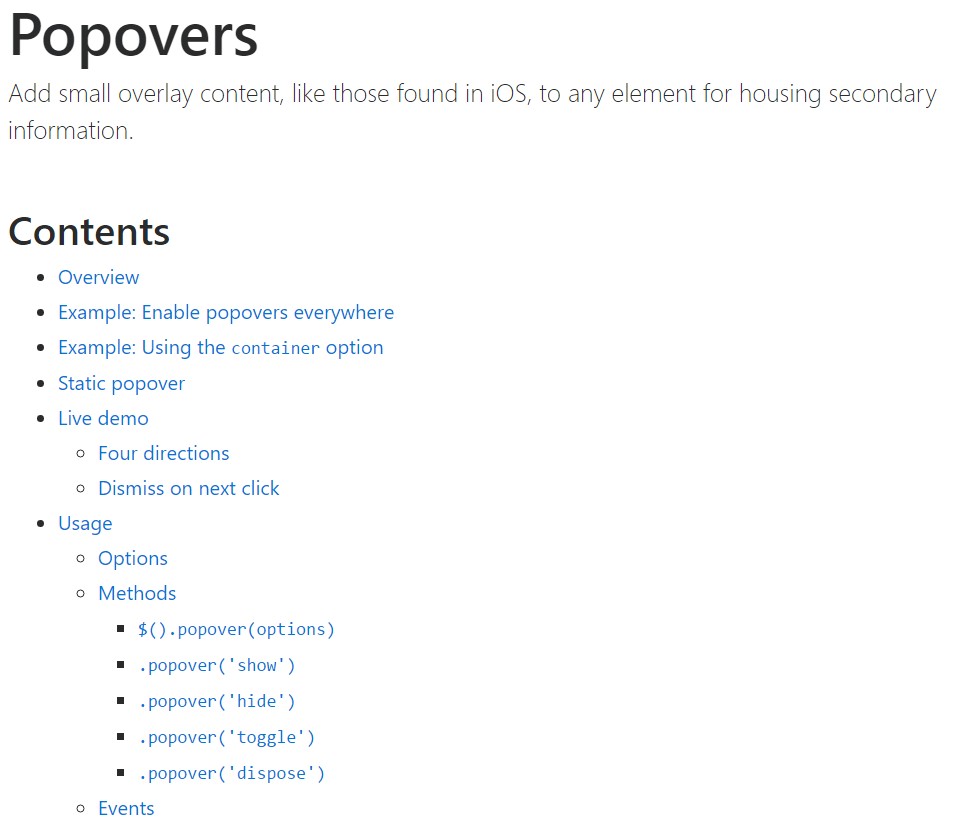
Bootstrap Popover Options
And promptly let all of us get to the essential theme.
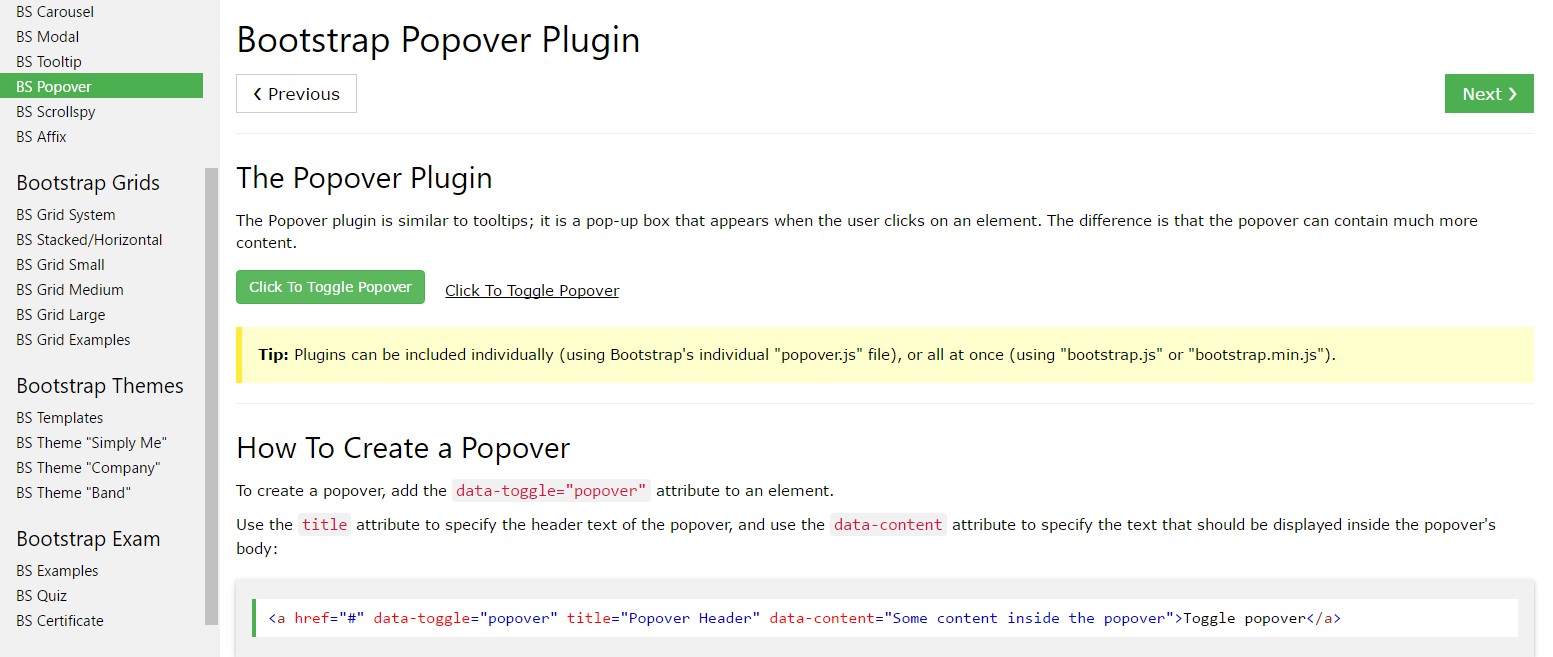
Supposing that you need to incorporate special secondary information on your internet site you are able to apply popovers - just incorporate compact overlay content.
The best way to utilize the popover plugin:
- Bootstrap Popover HTML lean at the 3rd party library Tether for locating. You will need to include tether.min.js before bootstrap.js in order for popovers to operate!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for performance causes, in this way you will need to activate them yourself.
- Zero-length
titlecontent- Define
container:'body'- Generating popovers on hidden features will just not run.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you figured out? Great, let's observe exactly how they function by using some cases. ( read more here)
You have to include tether.min.js prior to bootstrap.js needed for popovers to work!
Illustration: Enable popovers everywhere
One method to activate all popovers in a webpage would definitely be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Making use of the container feature
Every time you obtain certain styles on a parent component that conflict with a popover, you'll desire to specify a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
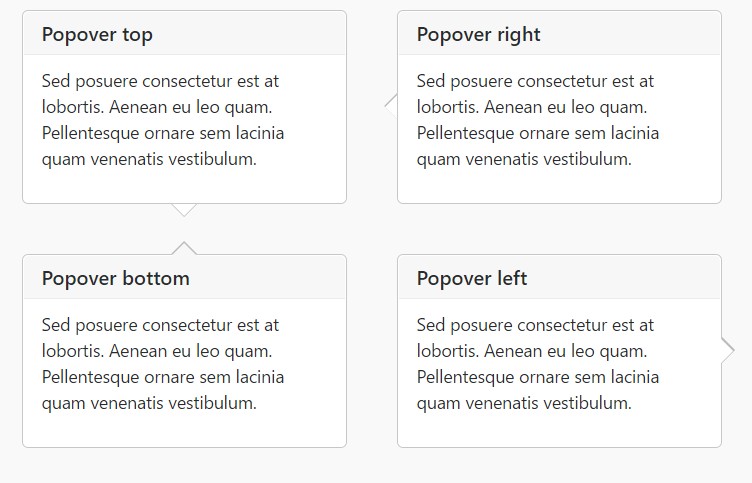
)Static popover
Four opportunities are offered: high point, right-handed, bottom, and left lined up.
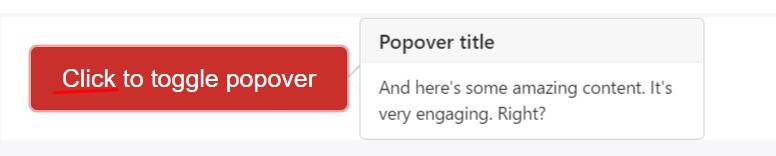
Live demonstration

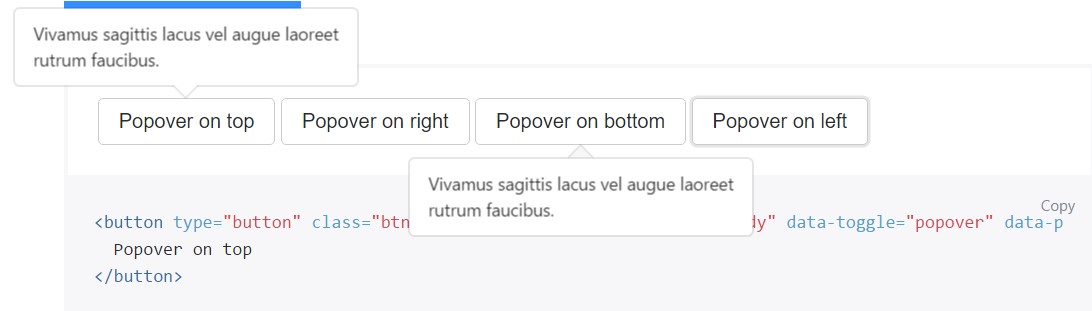
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on coming mouse click
Utilize the
focusSpecialised markup needed for dismiss-on-next-click
For appropriate cross-browser as well as cross-platform activity, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Implement popovers through JavaScript
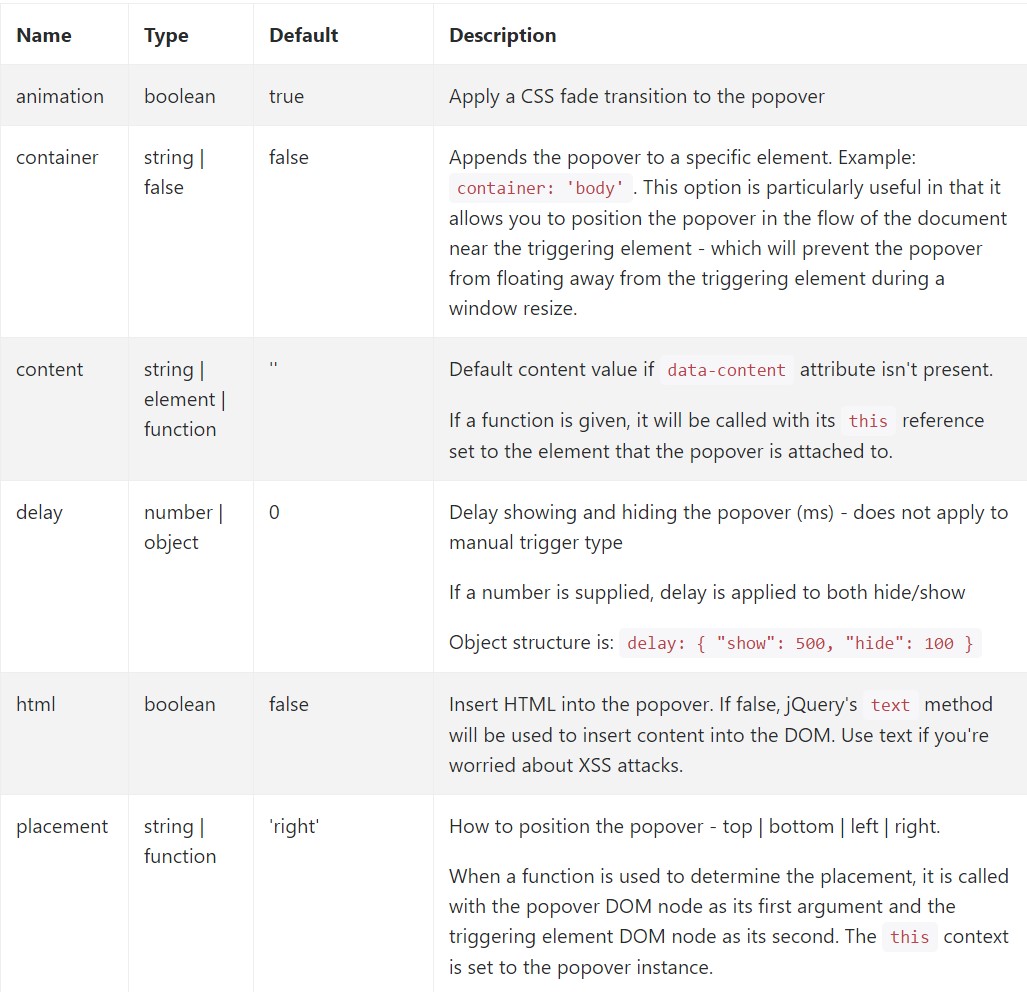
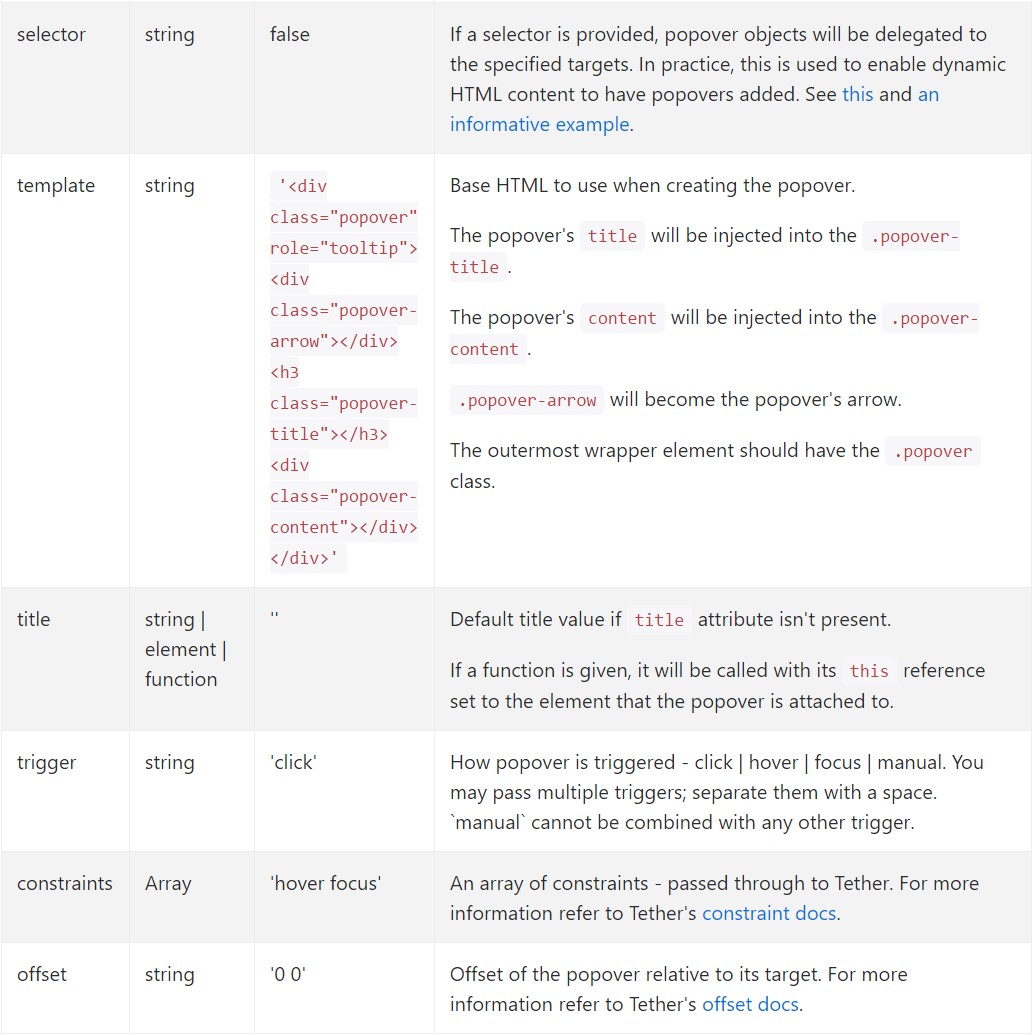
$('#example').popover(options)Options
Options may possibly be completed through information attributes as well as JavaScript. For information attributes, attach the option name to
data-data-animation=""

Information attributes for individual popovers
Selections for separate popovers may alternatively be indicated through the application of data attributes, as explained above.
Techniques
$().popover(options)
Initializes popovers for the component selection.
.popover('show')
Uncovers an element's popover. Come back to the caller prior to the popover has certainly been presented (i.e. before the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose each title and material are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the caller just before the popover has in fact been hidden (i.e. before the hidden.bs.popover
event happens). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the caller prior to the popover has in fact been revealed or covered (i.e. before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and destroys an element's popover. Popovers which put to use delegation ( that are developed using the selector option) can not actually be personally wiped out on descendant trigger features.
$('#element').popover('dispose')
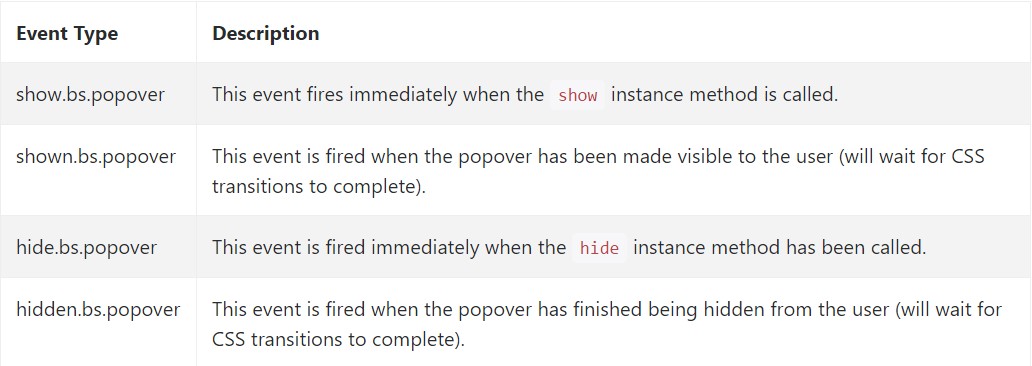
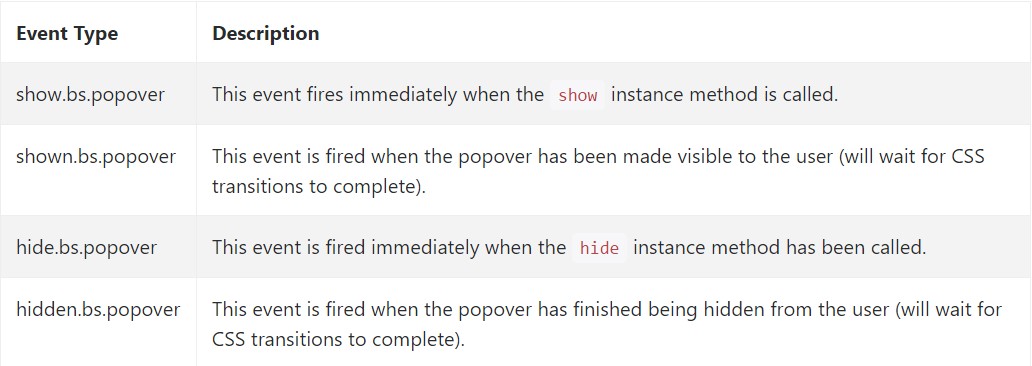
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a few video tutorials relating to Bootstrap popovers
Linked topics:
Bootstrap popovers official documentation

Bootstrap popovers information

Bootstrap Popover complication

$().popover(options)
Initializes popovers for the component selection.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the caller prior to the popover has certainly been presented (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the caller just before the popover has in fact been hidden (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the caller prior to the popover has in fact been revealed or covered (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers which put to use delegation ( that are developed using the selector option) can not actually be personally wiped out on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a few video tutorials relating to Bootstrap popovers
Linked topics:
Bootstrap popovers official documentation

Bootstrap popovers information

Bootstrap Popover complication