Bootstrap Collapse Example
Intro
As you currently learn, Bootstrap very easily builds your internet site responsive, working with its features like a reference for setting, scale, and so on.
Knowing this, in case that we are to produce a menu putting to use Bootstrap for front-end, we will ought to note a couple of the standards and standards made by Bootstrap to get it immediately form the components of the web page to keep responsive correctly.
Among one of the most fascinating opportunities of using this particular framework is the generation of menus represented on demand, according to the behaviors of the users .
{ A fabulous approach to get utilizing menus on tiny displays is to link the options in a sort of dropdown that only opens up every time it is turned on. That is , produce a switch to activate the menu on demand. It's very not difficult to perform this by using Bootstrap, the functionality is all at the ready.
Bootstrap Collapse Button plugin lets you to toggle content on your pages together with a couple of classes thanks to certain effective JavaScript. ( useful reference)
Tips on how to put into action the Bootstrap Collapse Panel:
To generate the Bootstrap Collapse Content into small-sized displays, just bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you will be able to cause the menu fade away upon the small-scale display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things within this component will be delivered within the context of the menu. Through scaling down the computer display screen, it compresses the internal components and conceal, being visible only via clicking on the
<button class = "navbar-toggle">With this the menu will certainly show up and yet will not do work if clicked on. It is actually because this performance in Bootstrap is incorporated with JavaScript. The very good information is that we do not need to write a JS code line at all, but for every single thing to work we should incorporate Bootstrap JavaScript.
At the end of the web page, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Click on the switches listed here to reveal and cover up one more component by means of class changes:
-
.collapse-
.collapsing-
.collapse.showYou may employ a link by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
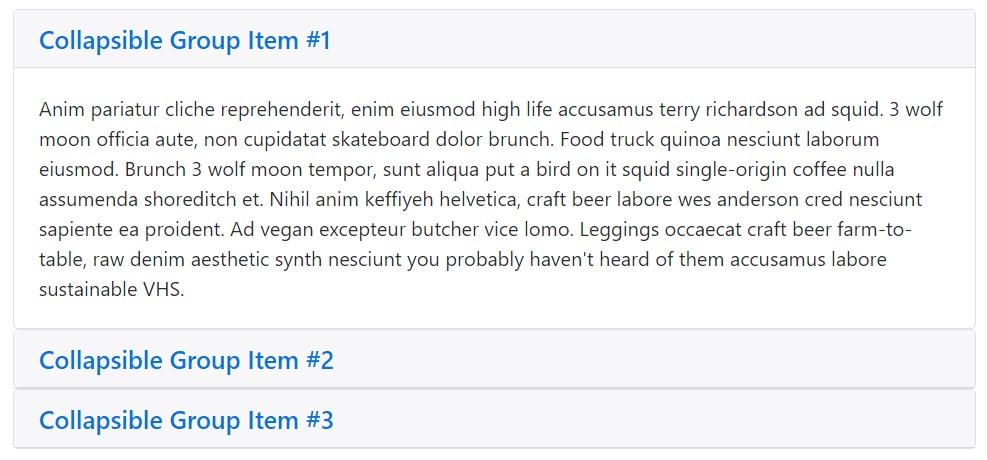
</div>Accordion representation
Extend the default collapse behaviour to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Ensure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in the case that your control feature is targeting a one collapsible component-- such as the
data-targetidaria-controlsidTreatment
The collapse plugin applies a handful of classes to deal with the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be discovered in
_transitions.scssBy means of data attributes
Just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By means of JavaScript
Make it possible manually with:
$('.collapse').collapse()Opportunities
Options may be completed through data attributes or else JavaScript. For data attributes, append the option title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Activates your material as a collapsible element. Takes on an optionally available possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to shown as well as covered.
.collapse('show')
.collapse('show')Shows a collapsible feature.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Occasions
Bootstrap's collapse class presents a few events for fixing within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We employ Bootstrap JavaScript implicitly, for a workable and swift effects, without any perfect programming work we will certainly have a great end result.
Yet, it is not just valuable for creating menus, yet also any other elements for showing or covering up on-screen elements, basing on the actions and needs of users.
Generally these types of components are additionally valuable for disguising or else displaying huge quantities of data, enabling additional dynamism to the site as well as leaving behind the layout cleaner.
Check out a number of on-line video short training relating to Bootstrap collapse
Related topics:
Bootstrap collapse authoritative documentation

Bootstrap collapse article

Bootstrap collapse question