Bootstrap Textarea Line
Introduction
Inside the web pages we create we employ the form features to gather a number of details directly from the website visitors and return it back to the site owner fulfilling various purposes. To carry out it effectively-- suggesting receiving the appropriate answers, the correct questions should be asked so we architect out forms structure carefully, thinking about all the possible situations and sorts of info required and actually delivered.
But regardless of how correct we are in this, currently there typically are some situations when the relevant information we require from the user is rather blurred before it becomes in fact given and has to expand over even more than just the normal a single or else a number of words normally filled in the input fields. That is actually where the # element arrives in-- it is really the only and irreplaceable component through which the site visitors have the ability to freely write back a number of lines offering a reviews, providing a purpose for their actions or simply just a handful of ideas to perhaps help us producing the product or service the webpage is about much better. ( visit this link)
Ways to use the Bootstrap textarea:
Located in the current version of probably the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal component is fully supported instantly adapting to the size of the screen webpage becomes presented on.
Building it is very simple - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to generate the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is really a responsive component by default it spreads the entire width of its parent feature.
Even more hints
On the contrast-- there are some scenarios you would definitely need to reduce the responses presented within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
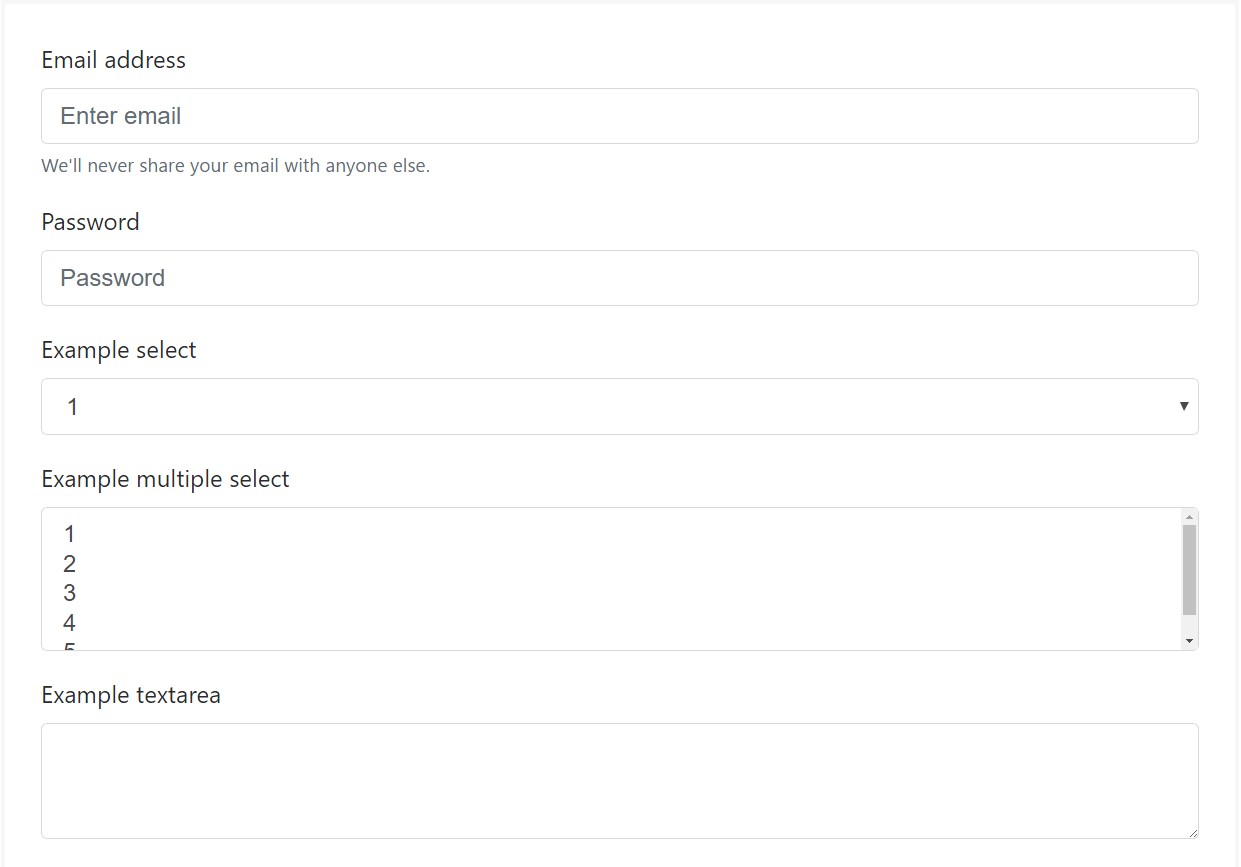
Bootstrap's form controls increase on Rebooted form styles with classes. Work with these classes to opt inside their customized displays for a even more regular rendering throughout internet browsers and devices . The example form below indicates usual HTML form elements that get improved looks from Bootstrap with added classes.
Remember, considering that Bootstrap implements the HTML5 doctype, all of the inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
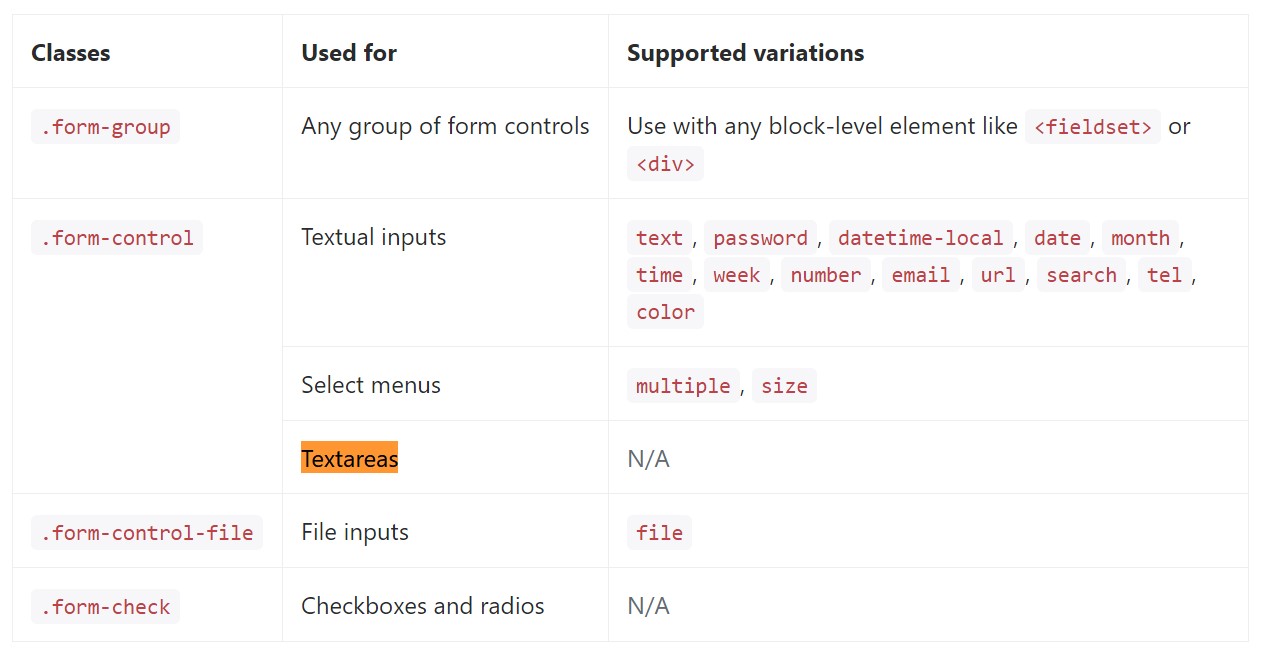
</form>Listed below is a complete listing of the particular form regulations maintained simply by Bootstrap and the classes that customise them. Additional documentation is provided for each and every group.

Final thoughts
And so currently you learn the best ways to establish a
<textarea>Check out a few youtube video training relating to Bootstrap Textarea Table:
Linked topics:
Fundamentals of the textarea

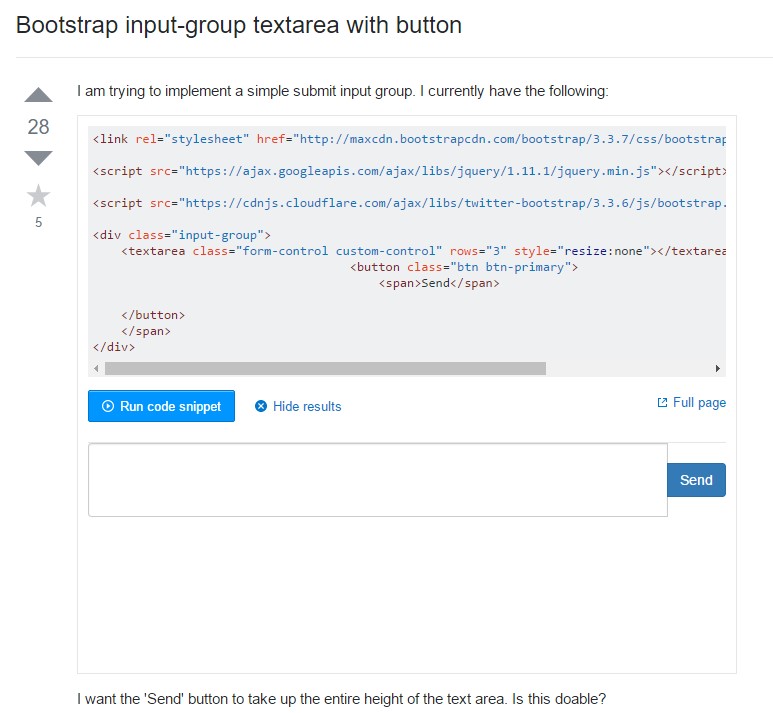
Bootstrap input-group Textarea button using

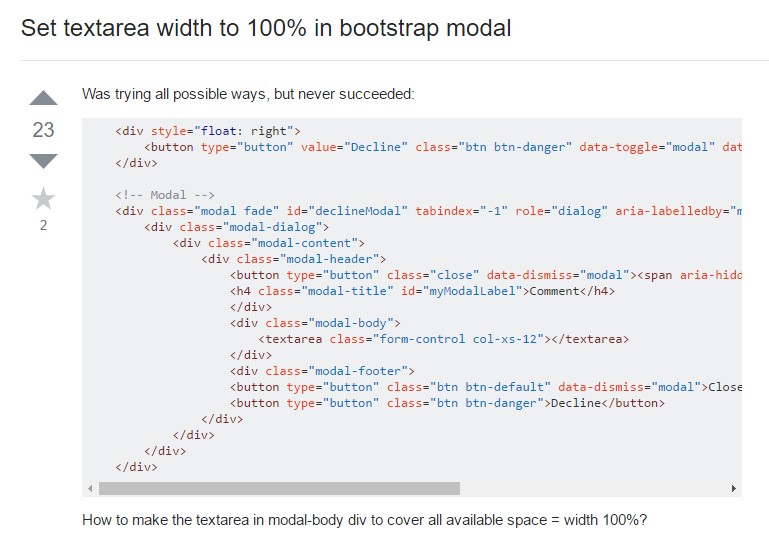
Install Textarea width to 100% in Bootstrap modal