Bootstrap Multiselect Option
Introduction
Forms are a notable part of the web pages we design-- a priceless approach we have the ability to get the viewers included inside of whatever we are presenting and provide them an simple and handy technique providing back some words, files and even place an order in the event that we're working with the webpage as an internet shop. With care designing the form's layout we're attempting to visualize just how the visitor would find it most easy and exciting having an action on it due to the fact that if it is actually too easy it could be hard to summarize the submissions though in the event that it is generally too challenging the site visitor may be in fact get irritated and pressured away-- and so the balance certainly matters. Let's picture as an example a basic product which in turn may be on top of that set up with multiple attachments and the site visitors gets requested to pick out which ones ought to materialize. Would not it be excellent if this could be done in a single element not developing them endlessly scroll down and going to checkboxes or
Yes/NoThe so loved and highly famous Bootstrap framework in its most current 4th edition ( presently up to alpha 6) has you covered sustaining all the natural HTML5 form elements providing awesome styling and structure options for a real layout independence however due to the fact that it is really not a magic wand solution there are definitely some fairly particular and small stuff just like the
<select>The best way to put into action the Bootstrap Multiselect Dropdown:
Why don't we have a quick look how it functions:
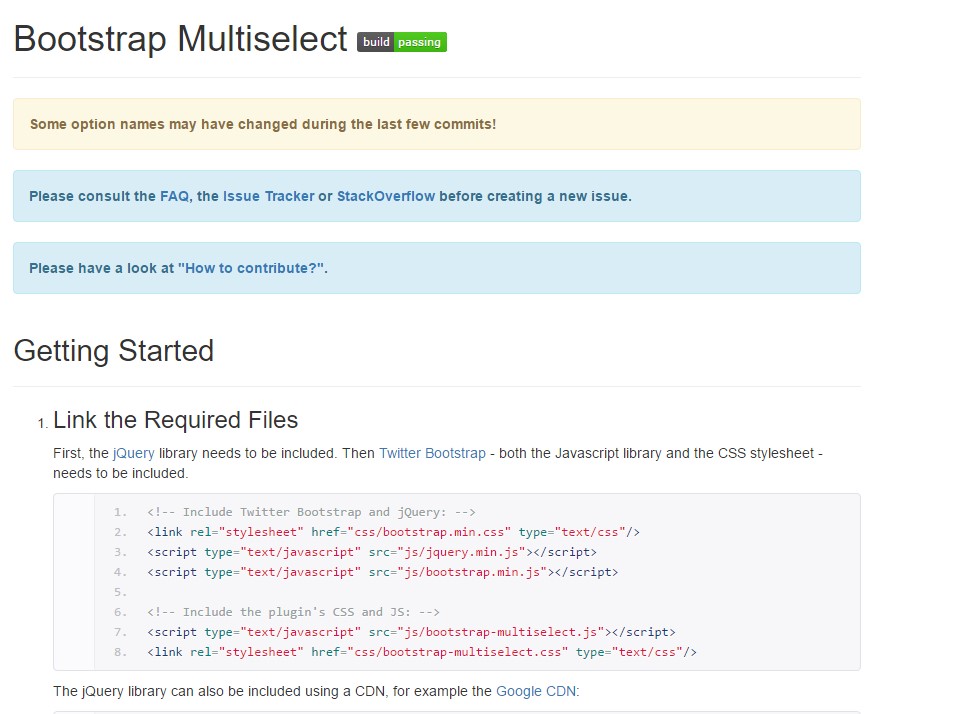
Including it: In turn the plugin to do the job you need to incorporate the jQuery Javascript library and accomplish it before including the Bootstrap's primary Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Applying it: As been said-- quite straightforward-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to complete is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
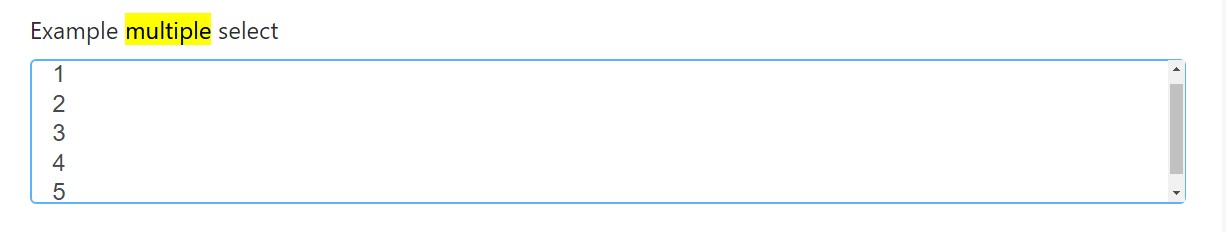
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
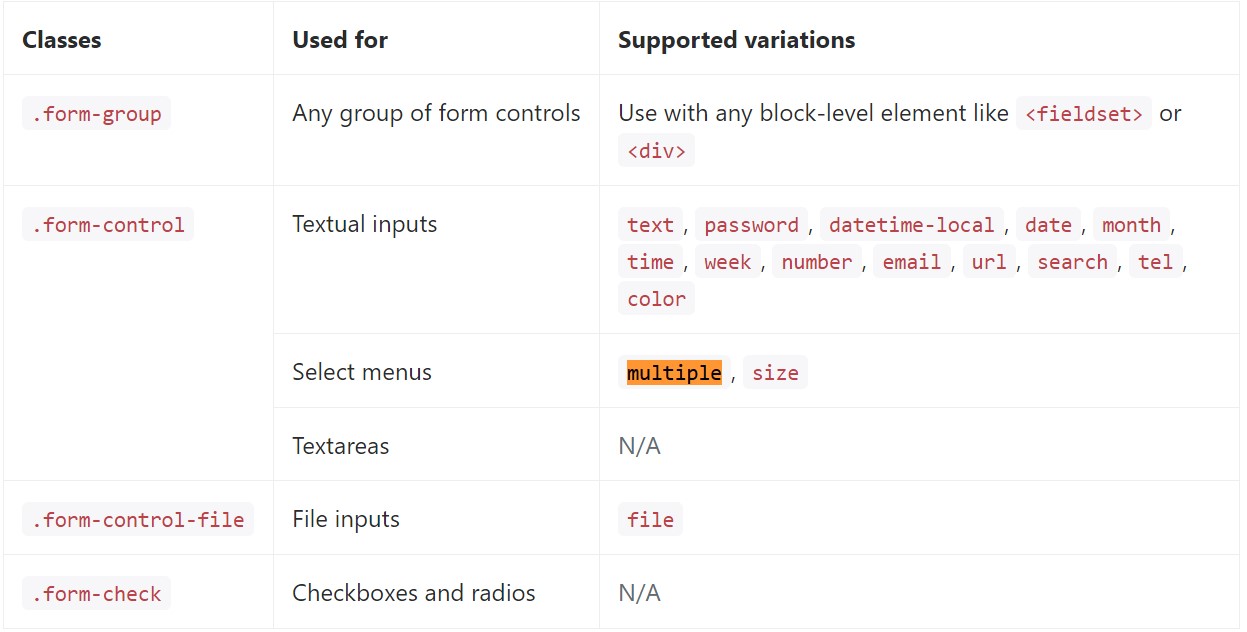
</div>Listed here is a total selection of the special form controls upheld by means of Bootstrap plus the classes that personalize them. Added documentation is attainable for each and every group.

Final thoughts
That's it-- you possess a operating and fairly good appearing dropdown along with a checkbox in front of each and every opportunity-- all the users require to do right now is clicking on the ones they want. In the case that you prefer to produce things a lot more interesting-- have a look at the plugin's docs to view just how adding some easy parameters can certainly spice the things up even further.
Take a look at a few youtube video training relating to Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not actually operate using Bootstrap V4 alpha