Bootstrap Row Grid
Introduction
What exactly do responsive frameworks perform-- they deliver us with a practical and functioning grid environment to put out the web content, making certain if we identify it correct so it will function and present correctly on any sort of gadget despite the dimensions of its display screen. And much like in the construction each and every framework involving the absolute most popular one in its own latest edition-- the Bootstrap 4 framework-- feature simply a handful of primary features which provided and mixed properly are able to help you create almost any type of attractive visual appeal to fit in your design and sight.
In Bootstrap, typically, the grid structure gets designed by three major elements that you have probably currently seen around checking out the code of certain pages-- these are simply the
.container.container-fluid.row.col-In the case that you're fairly new to this whole thing and at times can ask yourself which was the appropriate manner these three ought to be applied within your markup right here is a plain tip-- everything you require to keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll briefly adapt noticing the columns like the innermost element it is actually not differ probable you would definitely misstep what the primary and the last C stands for. ( learn more)
Handful of words regarding the grid system in Bootstrap 4:
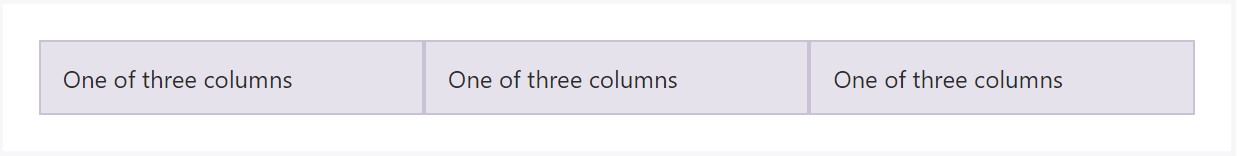
Bootstrap's grid method works with a number of containers, rows, and columns to structure as well as line up web content. It's developed utilizing flexbox and is entirely responsive. Listed here is an example and an in-depth review ways in which the grid interacts.
The above scenario designs three equal-width columns on little, normal, big, and extra large size gadgets utilizing our predefined grid classes. Those columns are centered in the webpage having the parent
.containerHere's in what way it does work:
- Containers present a means to center your internet site's components. Use
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are really lined up properly. We use the negative margin method for
.row- Content ought to be positioned within columns, and only columns may be immediate children of Bootstrap Row Panel.
- With the help of flexbox, grid columns without a determined width is going to promptly layout having equal widths. For example, four instances of
.col-sm- Column classes indicate the variety of columns you want to utilize from the potential 12 per row. { So, in case you need three equal-width columns, you can surely use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), little, standard, huge, and extra large size.
- Grid tiers are formed on minimum widths, signifying they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You may apply predefined grid classes or else Sass mixins for more semantic markup.
Recognize the restrictions together with defects about flexbox, such as the inability to apply a number of HTML components such as flex containers.
Although the Containers grant us fixed in max size or dispersing from edge to edge horizontal area on screen with slight convenient paddings around and the columns provide the means to distributing the display screen space horizontally-- once again with some paddings around the factual content providing it a territory to breathe we are simply heading to target our focus to the Bootstrap Row element and all of the good approaches we have the ability to apply it for designating, aligning and distributing its materials applying the brilliant brand new to alpha 6 flexbox utilities that are in fact certain classes to include to the
.row-sm--md-The ways to employ the Bootstrap Row Inline:
Flexbox utilities may be used for developing the ordination of the components placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is how the grid tiers infixes get used-- as an example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical positioning which in Bootstrap 4 flexbox utilities has been dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional solutions are aligning the things by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities specified thus far maintain independent grid tiers infixes-- put them right before the final word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply just how this important however at first look not so adjustable element-- the
.rowInspect several youtube video guide about Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal information

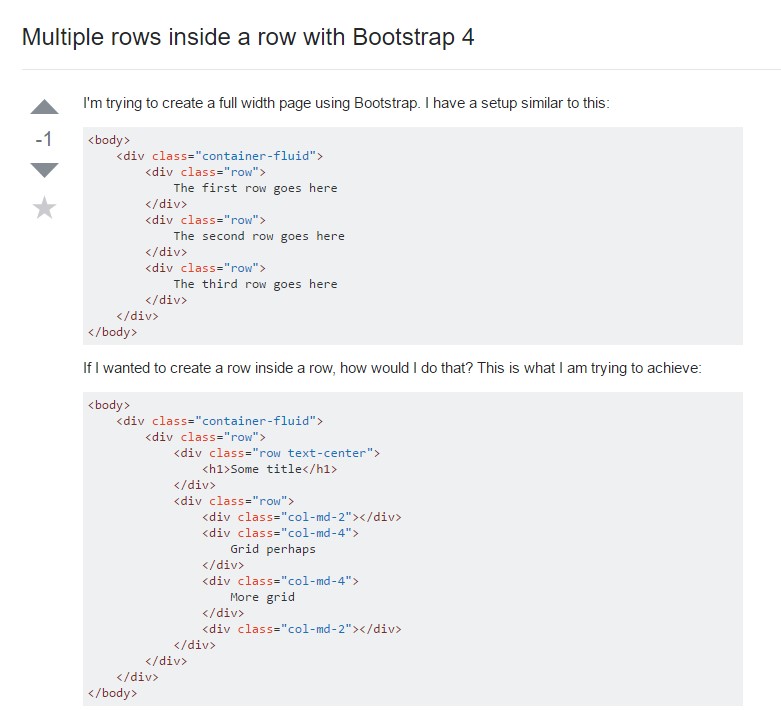
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row
causes horizontal overflow
.row