Bootstrap Modal Popup Header
Overview
Quite often, if we create our web pages there is this kind of content we don't desire to happen on them up until it's really needed by the website visitors and once that moment takes place they should be able to just take a straightforward and natural activity and get the desired information in a matter of minutes-- quickly, practical and on any display dimension. When this is the scenario the HTML5 has simply the best feature-- the modal. ( useful source)
Significant items to consider:
Just before beginning with Bootstrap's modal component, ensure to check out the following since Bootstrap menu options have currently changed.
- Modals are created with HTML, CSS, and JavaScript. They're placed above anything else inside the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap basically provides one modal pane at a time. Nested modals usually are not supported as we believe them to remain poor user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusContinue viewing for demos and application guidelines.
- Caused by how HTML5 specifies its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Design. To accomplish the very same result, work with certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to use the Bootstrap Modal Popup Form:
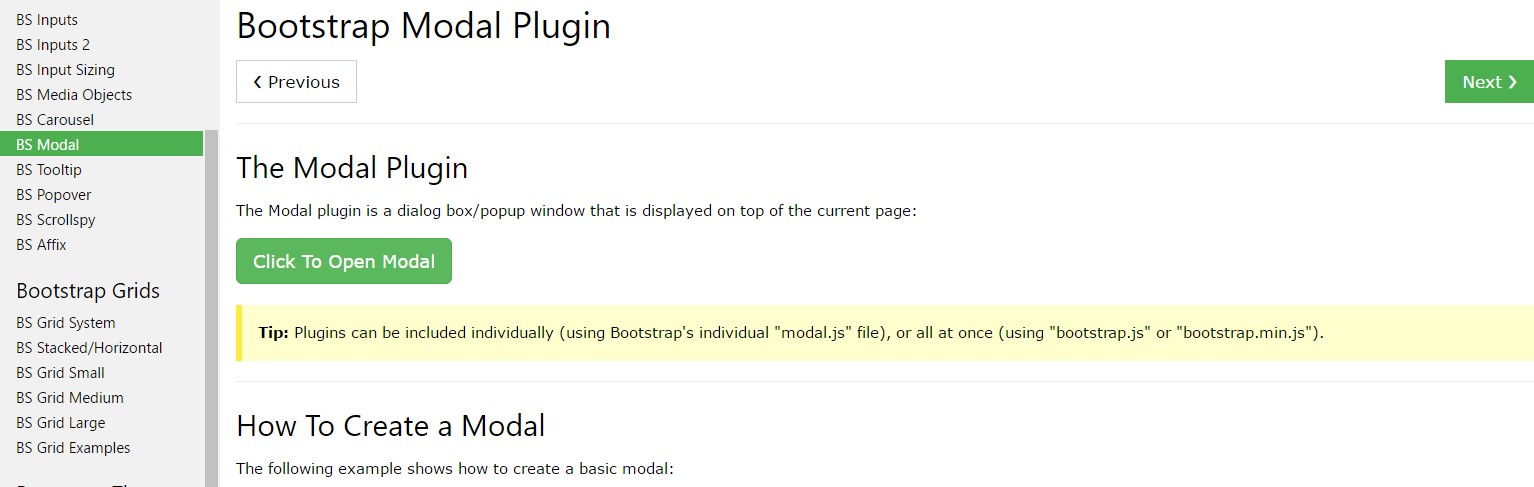
Modals are completely supported in the latest 4th version of the most popular responsive framework-- Bootstrap and can easily also be designated to show in different dimensions inning accordance with developer's demands and sight but we'll come to this in just a moment. First let us see tips on how to develop one-- bit by bit.
First we need a container to easily wrap our concealed content-- to get one build a
<div>.modal.fadeYou really need to add in certain attributes too-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the real modal content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after aligning the header it is certainly time for building a wrapper for the modal web content -- it must take place alongside the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been set up it is certainly moment for creating the element or elements which in turn we are wanting to work with to launch it up or else to puts it simply-- create the modal come out ahead of the viewers as soon as they make the decision that they want the relevant information held in it. This normally gets accomplished having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Triggers your material as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the user just before the modal has in fact been presented or covered (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the user before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Returns to the user just before the modal has truly been concealed (i.e. just before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
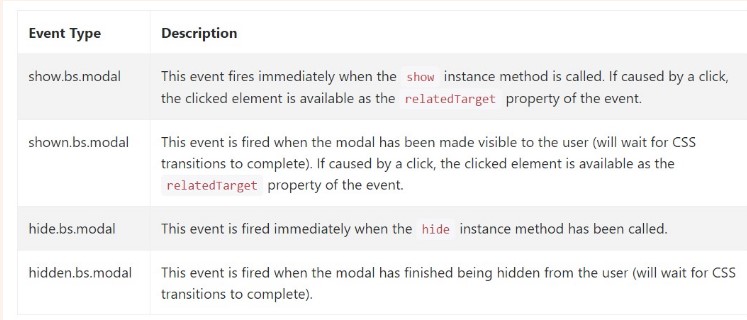
Bootstrap's modal class introduces a handful of events for fixing inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Primarily that's all the vital factors you have to take care about whenever establishing your pop-up modal element with the most recent 4th edition of the Bootstrap responsive framework-- right now go find some thing to hide in it.
Review a number of online video information regarding Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved documents

Bootstrap Modal Popup: article information

One more helpful article regarding to Bootstrap Modal Popup