Bootstrap Select Inline
Overview
Bootstrap is probably the most popular system for establishing absolutely responsive websites for the several few years presently and it gets more and more effective, easy to use and very well thought with every brand new version trying to stay on top of the website design courses and website designer's concerns. The brand new Bootstrap 4 edition is in fact, speedier and less complicated to work with in comparison to its predecessor which turned into the absolute favorite once it concerns mobile friendly. It is however still simply a wonderful thought set of designating bases and classes and not a magic wand capable of giving just about everything a web developer could possibly think of or else a site visitor might actually need to have-- no framework might ever complete that. ( visit this link)
That is actually why eventually several plugins become set up to fill in the little gaps completing the desire of certain look and behavior in this unusual situations when the basic system simply cannot get the job done. This in fact is a good strategy due to the fact that normally we only involve the primary framework documents for optimal visual appeal and performance and the plugins arrive in and become loaded with web browser only when wanted delivering the effective server load and speed for our webpages.
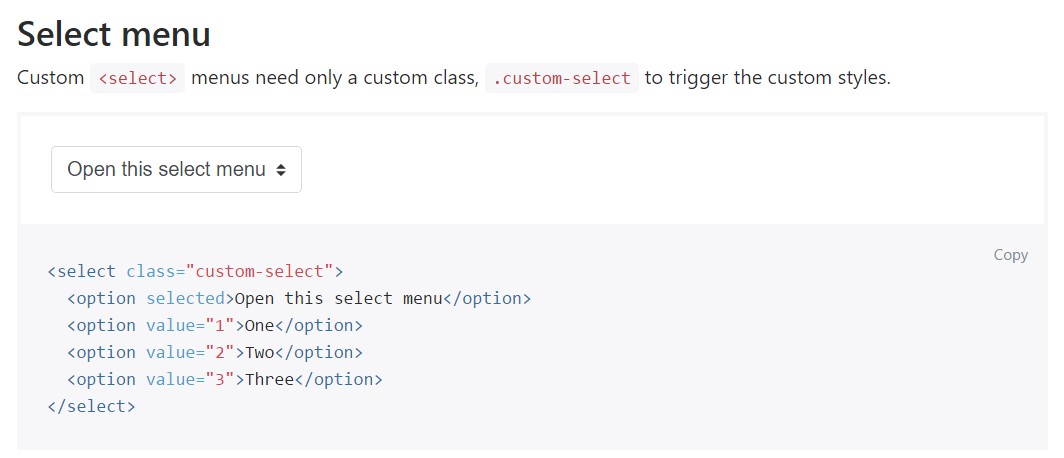
Over here we're going to take a glance at some of those plugins-- the Bootstrap Select Tab. It presents a significant expansion to the default
<select>Tips on how to make use of the Bootstrap Select Style Plugin:
The web page you can obtain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply just a bot you can easily discover the CDN urls in the event you make a choice not to self-host. When you have actually linked it inside of your web page you can simply obtain use of it selecting the class
.selectpicker<select>You can easily single out the achievable alternatives in the dropdown menu in a couple of groups-- simply just wrap the
<option><optgroup>label= “ “A handful of solutions could be chosen additionally-- a thick arrives alongside the ones you desire within the web page-- in the event that you require such activity just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother marvelous capability is putting in a practical search box on the very top of the dropdown-- through this in the event of a truly vast listing of solutions the site visitor can simply narrow the list down by simply just inputting a number of letters of the name of the wanted one-- the selection quickly gets cleaned. To get his usefulness you need to designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually just a few easy cases to present you the overall impression the way you can easily get the things completed-- generally, by just putting in a few words for custom attributes to the
.selectpickerInspect several video clip short training relating to Bootstrap Select Tab plugin:
Linked topics:
Representation of the select menu

Select plugin problem

Practical utilization of the select plugin