Bootstrap Toggle Dropdown
Intro
Nevertheless the pleasing illustrations wonderful features and smashing effects at the bottom line the web site pages we generate purpose narrows down to relaying several content to the site visitor and because of this we may likely call the web the new type of documentation container considering that more and more info obtains presented and accessed on the net as an alternative as information on our local personal computers or the classic method-- published on a hard copy media. ( read more here)
It all limits to material yet in the setting where the website visitor interest becomes gotten from practically everywhere simply publishing things that we need to share is definitely not much sufficient-- it must be structured and presented this way that even a large amounts of completely dry informative simple text message discover a way maintaining the visitor's attention and be really convenient for browsing and finding simply the required part simply and fast-- if not the website visitor might possibly get tired as well as disappointed and surf away nonetheless elsewhere out there in the text message's body get disguised a few invaluable jewels.
And so we need an element that takes much less area achievable-- very long clear text areas drive the website visitor away-- and gradually some movement and interactivity would be additionally significantly admired because the audience became quite used to clicking switches all around.
Luckily the Bootstrap 4 framework has just exactly that-- convenient collapsible panels capable of carrying huge quantity of information featuring simply just a heading line to help us better navigate and expanding to indicate what is simply required upon clicking on the header. These are simply the accordion and toggle control panels which function almost the exact same with a one exception-- just as the name indicates in the accordion control panel increasing a particular collapsible thing collapses all the others at the same time inside the toggle element you are able to have as several expanded locations just as you want to-- everything accordings to the specific content of the large size content hidden inside the collapsible panels and the way you're thinking the customer will sooner or later employ it. ( get more information)
The best ways to employ the Bootstrap Toggle Class:
The factual usage of a toggle block is quite simple in the current version of the Bootstrap system-- it works with the newly recommended
.cardid = " ~element's unique name ~ "The actual implementation of a Bootstrap Toggle Tabs block is really easy in current version of the Bootstrap system-- it uses the newly offered
.cardid = " ~element's unique name ~ "Next it is actually moment for making the special toggle component-- we'll apply the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been certainly produced it's moment for building the collapsing component-- to start set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing component we need to place a container for our web content possessing the
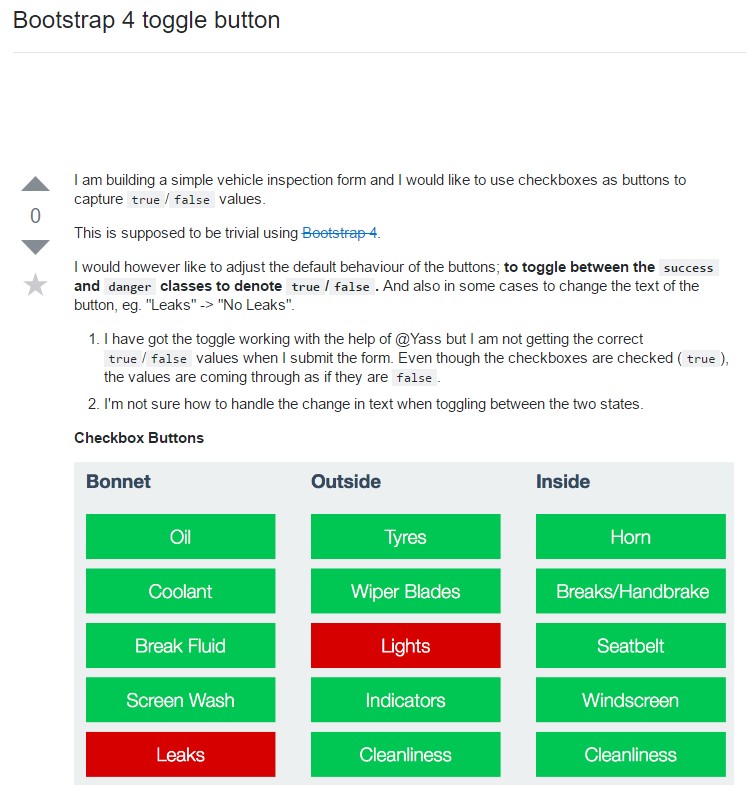
.card-blockSome example of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally that is generally the way in which a particular collapsible element becomes built in Bootstrap 4. To develop the entire section you have to repeat the actions directly from above designing as lots of
.cardExamine a couple of video tutorials about Bootstrap toggle:
Connected topics:
Bootstrap toggle official documents

Bootstrap toogle difficulty

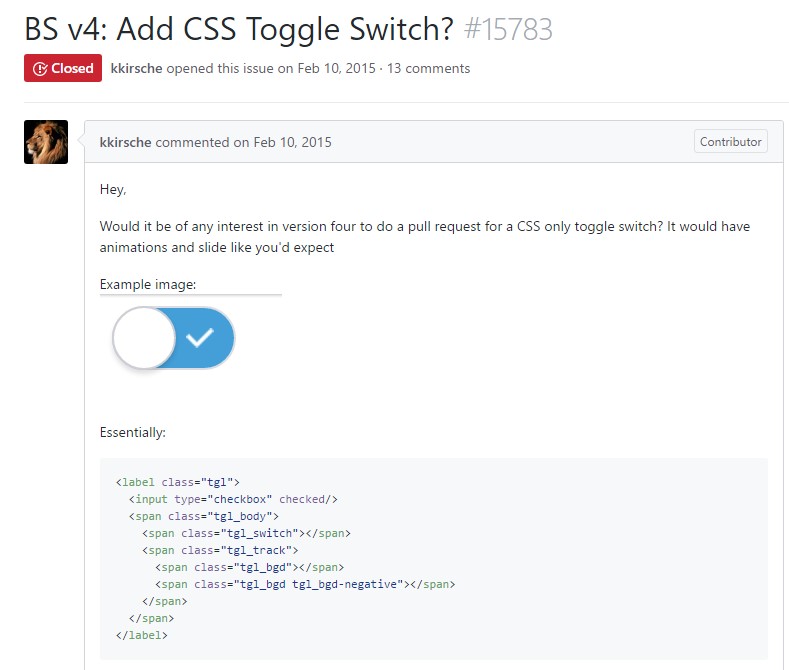
Effective ways to provide CSS toggle switch?