Bootstrap Slider Css
Intro
Motion is some of the most incredible thing-- it receives our focus and keeps us evolved about for a while. For how much time-- well it all depends on what's definitely moving-- supposing that it is simply something awesome and appealing we look at it for a longer time, in case it is truly uninteresting and monotone-- well, currently there typically is the close tab button. So in the event that you assume you possess some exceptional web content out there and really want it included in your pages the image slider is typically the one you first consider. This component became actually so favored in the most recent few years so the internet simply go drowned along with sliders-- simply search around and you'll notice practically every second page begins with one. That is simply why the latest website design orientations concerns demonstrate increasingly more designers are really striving to change out the sliders with other explanation suggests to add in a bit more individuality to their pages.
Quite possibly the great ration is placed someplace in between-- like employing the slider component yet not really with the good old filling up the complete component area images but probably some with opaque places to create them it like a individual elements and not the entire background of the slider moves-- the option is completely right up to you and certainly is varied for each and every project.
In any event-- the slider element continues to be the straightforward and very most handy solution if it involves adding in some moving images guided together with strong text and call to action tabs to your webpages. ( find more)
How to apply Bootstrap Slider Carousel:
The picture slider is a part of the main Bootstrap 4 framework and is entirely assisted by equally the style sheet and the JavaScript files of the current version of still some of the most well-known responsive framework around. Every time we talk about image sliders in Bootstrap we actually manage the component as Carousel-- which is precisely the exact thing simply using a different name.
Producing a carousel component with Bootstrap is pretty convenient-- all you require to do is comply with a useful system-- to start cover the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the compact elements demonstrating you the position all images takes in the Bootstrap Slider Bar -- you have the ability to likewise click on them to jump to a exact picture. To bring in indicators component generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
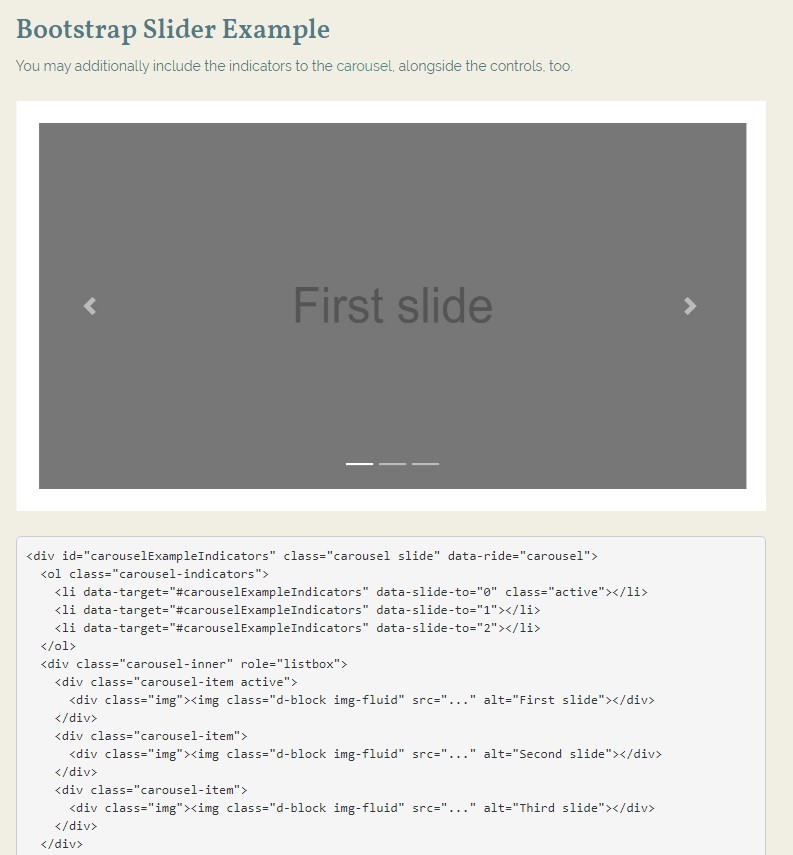
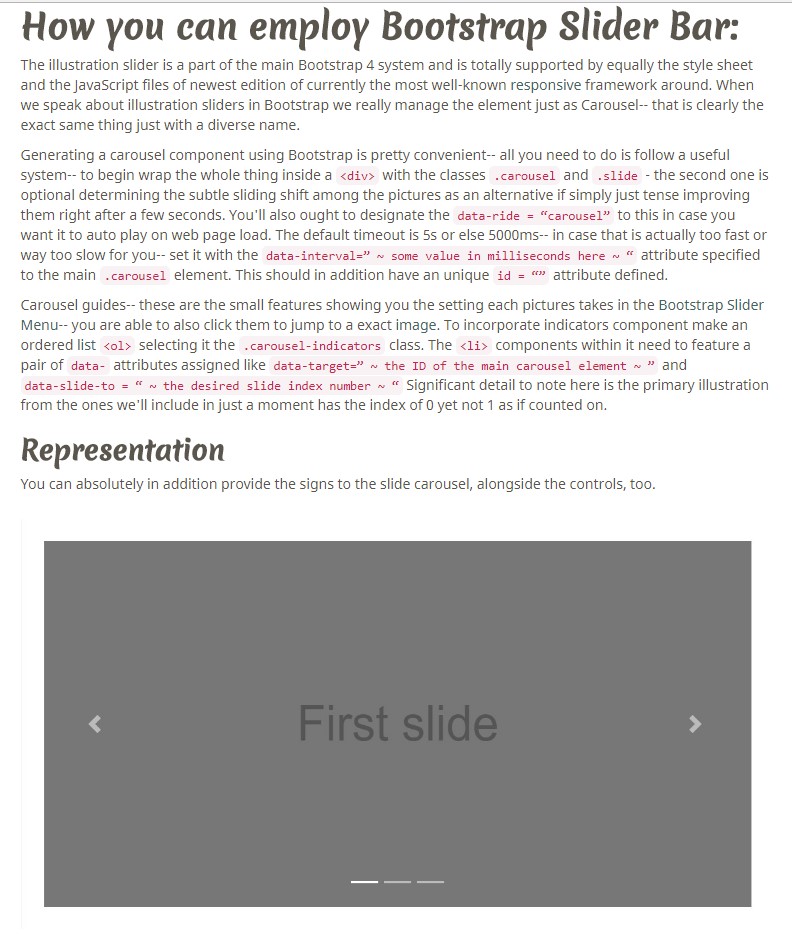
You have the ability to as well include the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component required
The
.activeImages container-- this one is a standard
<div>.carousel-inner<div>.carousel item.item.activeInscriptions
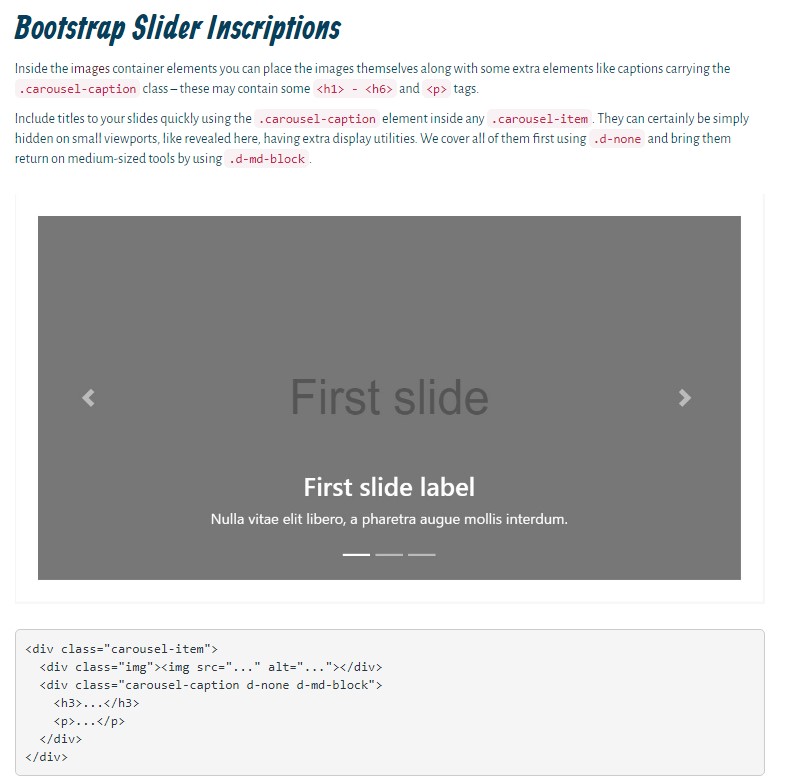
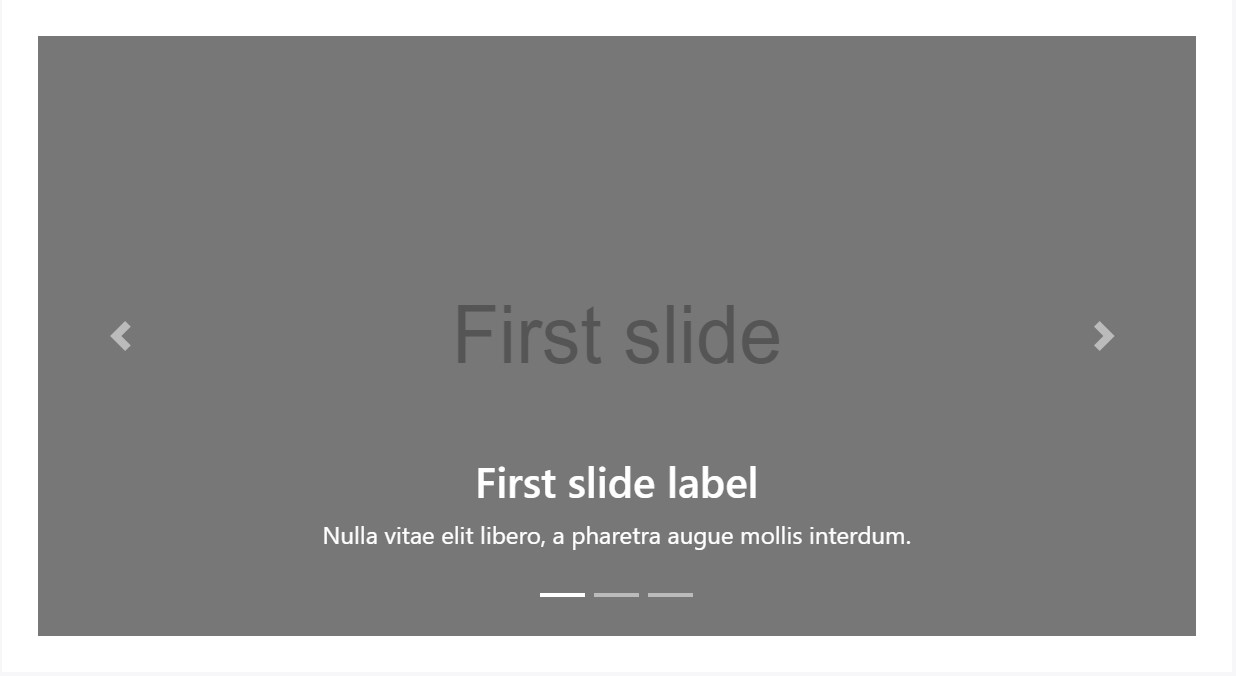
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in underlines to your slides easily through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point inside the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
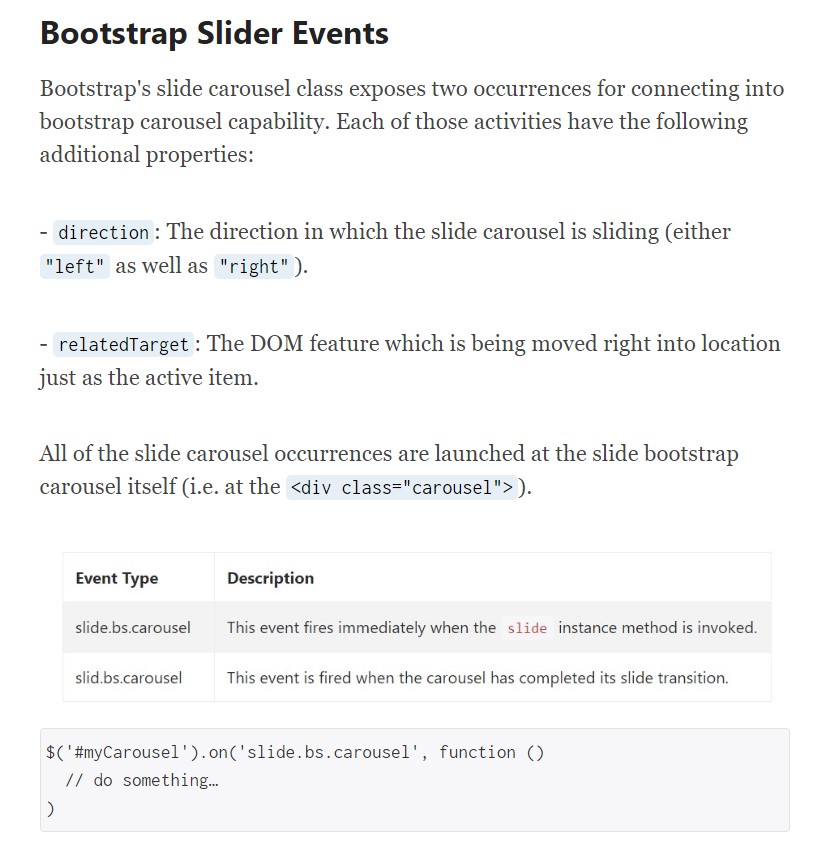
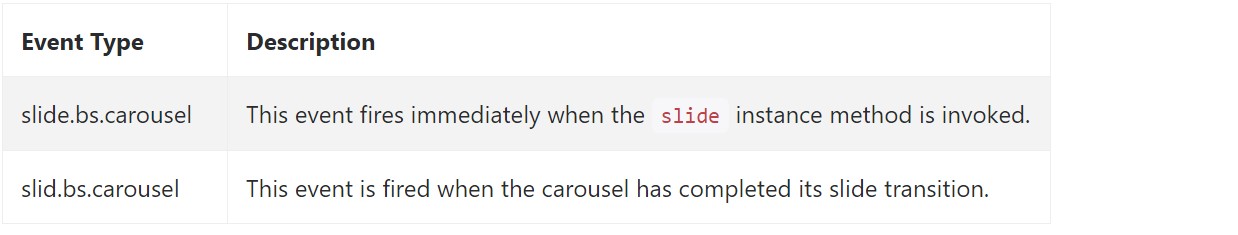
Bootstrap's slide carousel class exposes two occurrences for connecteding in to carousel capability. Both occasions have the following additional properties:
direction"left""right"relatedTargetAll slide carousel events are fired at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is certainly the structure an image slider (or carousel) should have by using the Bootstrap 4 framework. Currently everything you really need to do is think about a number of eye-catching images and text to put within it.
Inspect a couple of on-line video short training about Bootstrap slider:
Linked topics:
Bootstrap slider authoritative documentation

Bootstrap slider article

Mobirise Bootstrap slider

Bootstrap Image Slider Slideshow
Bootstrap 4 Slider with Autoplay
jQuery Bootstrap Slider Slideshow
Responsive Bootstrap Image Slider Slideshow