Bootstrap Progress bar Working
Overview
We know pretty well this specific clear straight element being certainly featured unfilled in the beginning and getting packed with a dynamic colour little by little while an operation, a download of a documents or commonly any action is being actually completed little by little-- we notice it regularly on our machines therefore the information it provides grew into pretty instinctive to obtain-- something gets completed and now it's finished at this amount of percent or in case you prefer looking at the clear area of the glass-- there is this much left before ending up . Yet another bonus is that the message it gives doesn't encounter any language barrier since it clean visual so the moment comes time for present the level of our numerous talents, or else the development or various elements of a project or generally whatever having a entire and not so much parts it is certainly fantastic we can easily have this sort of graphical element applied right within our webpages in a easy and swift way.
(see page)
What's updated?
Inside of recent fourth version of probably the most preferred mobile friendly system this gets even much faster and much easier with just a single tag element and also there are actually a number of modifications attainable which in turn are done with simply just appointing the appropriate classes. What is really brand-new here is since the Bootstrap 4 cancels the IE9 support we can right now have complete benefit of the abilities of HTML5 and as an alternative to developing the outer so called clear container with a
<div><div><progress>Primary features
If you want to begin just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we know exactly how it works why don't we discover ways to get it look far better designating some effects and colors . Firstly-- we can certainly work with the contextual classes blended with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally assuming that you have to obtain earlier browser compatibility you can certainly work with pair of
<div>.progressstyle = " width:23%; "Examples and suggestions
Steps to work with the Bootstrap Progress bar Panel:
Bootstrap Progress bar Modal items are developed with two HTML elements, some CSS to set up the width, and also a number of attributes.
We apply the
.progressWe apply the internal
.progress-barThe
.progress-barThe
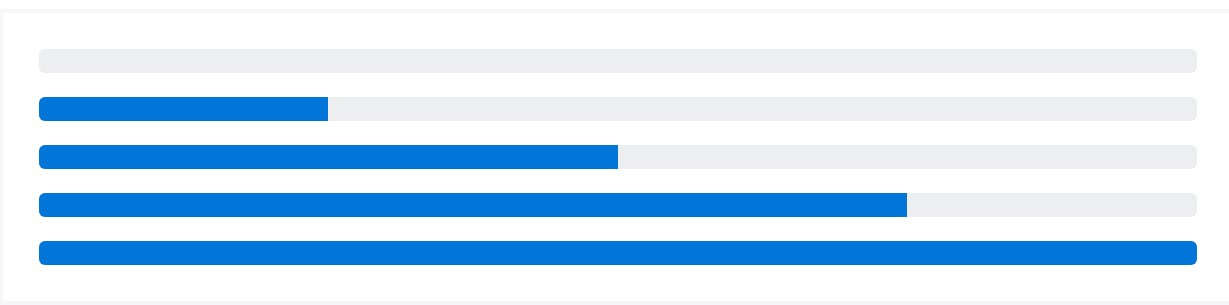
.progress-barroleariaAdd that all together, and you have the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a fistful of utilities for setting up width. Depending on your goals, these may possibly really help with easily managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the visual aspect of your progress bars with custom-made CSS, background utilities, stripes, and more.
Labels
Incorporate labels to your progress bars by positioning message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to modify the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Involve several progress bars inside a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
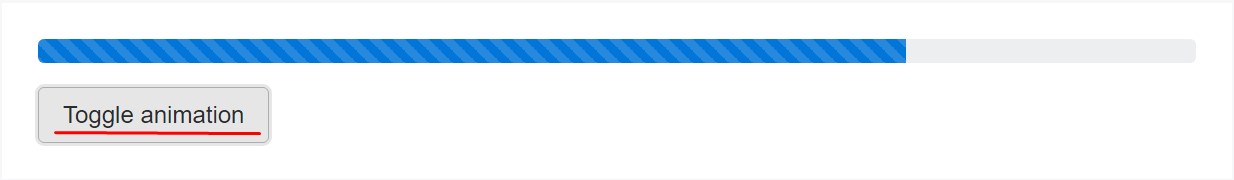
</div>Animated stripes
The striped gradient is able to also be actually animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars really don't work in Opera 12-- since they do not assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is simply the manner you can display your status in essentially instant and colorful progress bar components with Bootstrap 4-- right now all you need is certain works in progress to get them showcased.
Examine a number of online video short training regarding Bootstrap progress bar:
Connected topics:
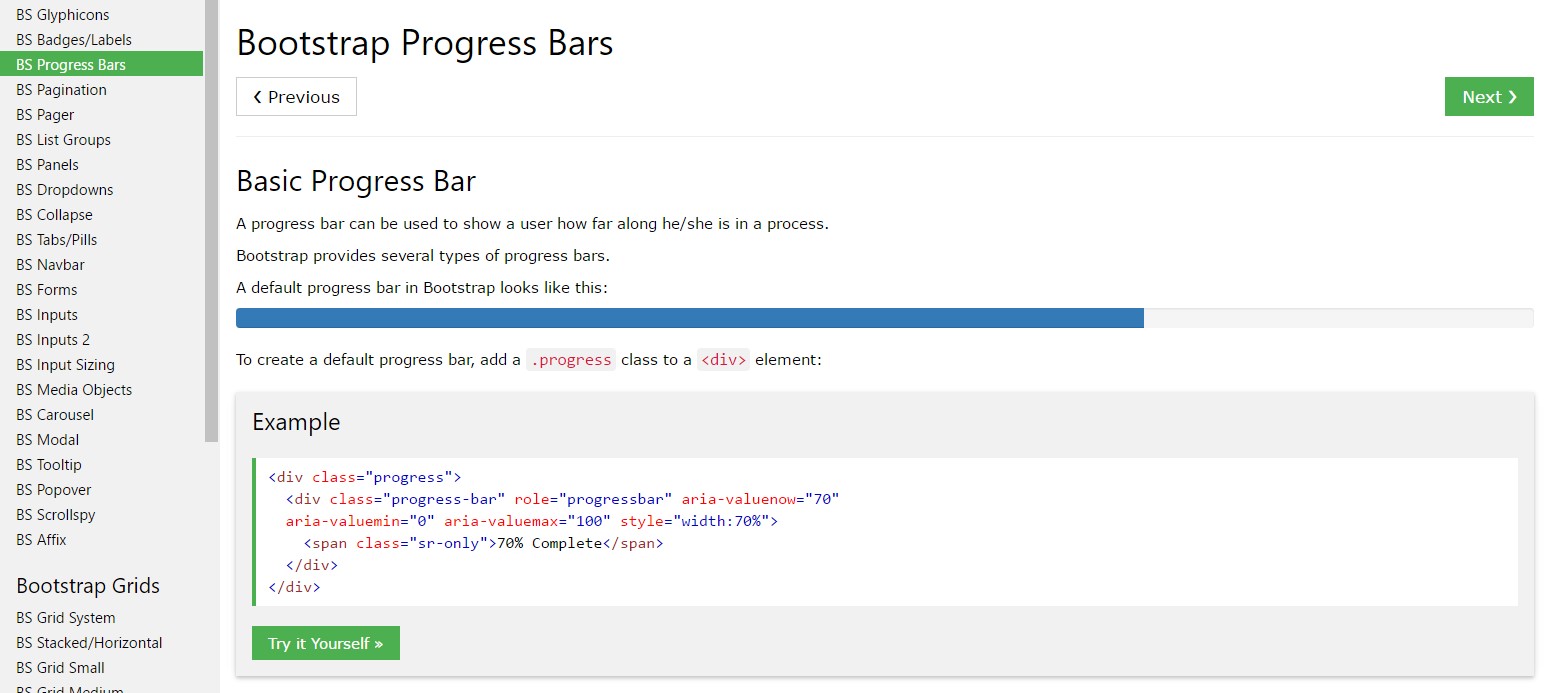
Bootstrap progress bar approved documents

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?