Bootstrap Button groups form
Introduction
Inside the web pages we create we commonly have a several feasible opportunities to display or else a couple of actions that can be ultimately taken concerning a certain product or a topic so it would undoubtedly be pretty useful if they had an simple and handy way styling the controls tasked with the user having one path or another inside a compact group with universal appeal and styling.
To handle this type of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has entire service to the so called Bootstrap Button groups list which in turn typically are clearly what the title specify-- sets of buttons enclosed as a particular feature together with all of the components inside looking practically the very same so it is definitely convenient for the visitor to decide on the right one and it's less worrieding for the eye given that there is certainly no free area amongst the specific components in the group-- it looks like a individual button bar with many different opportunities.
How to employ the Bootstrap Button groups responsive:
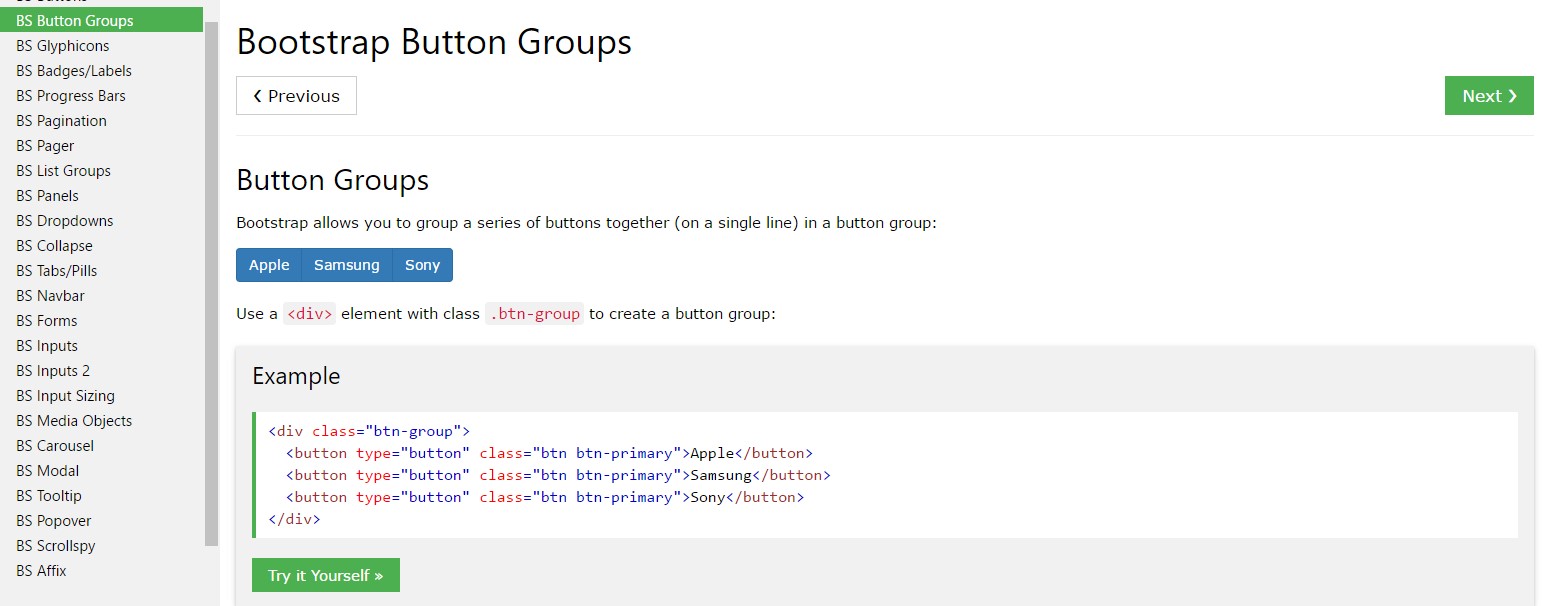
Designing a button group is definitely really incomplex-- everything you need is an element having the class
.btn-group.btn-group-verticalThe size of the buttons inside of a group may possibly be widely handled so with appointing a single class to all group you can surely acquire both large or small buttons in it-- just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
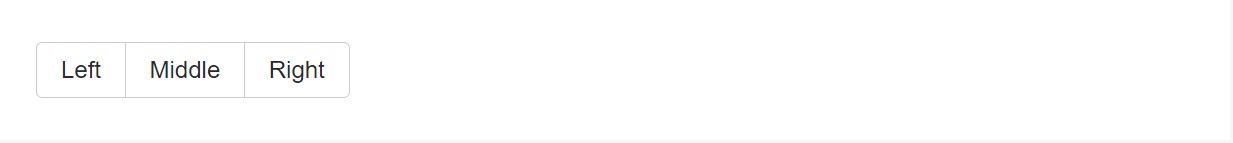
Cover a series of buttons having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
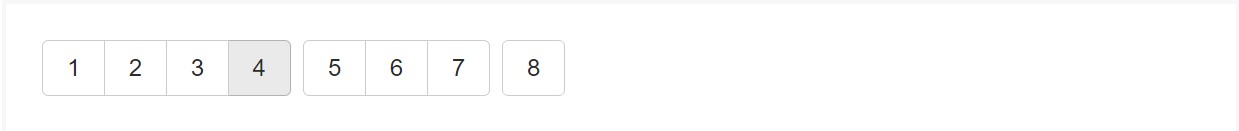
Merge sets of Bootstrap Button groups panel in to button toolbars for extra compound elements. Employ utility classes functioning as required to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
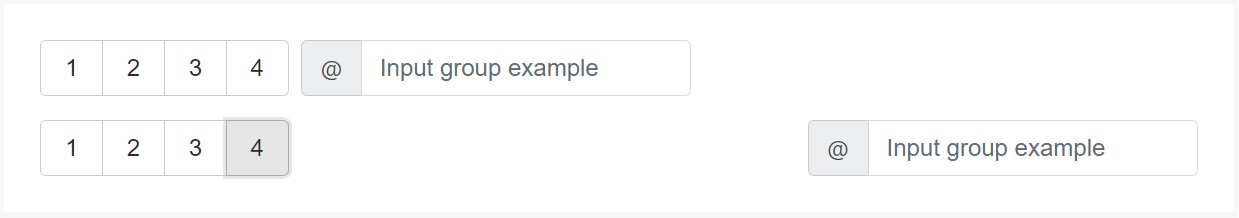
</div>Do not hesitate to mix input groups with button groups in your toolbars. Just like the good example above, you'll most likely need to have special utilities though to space features properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
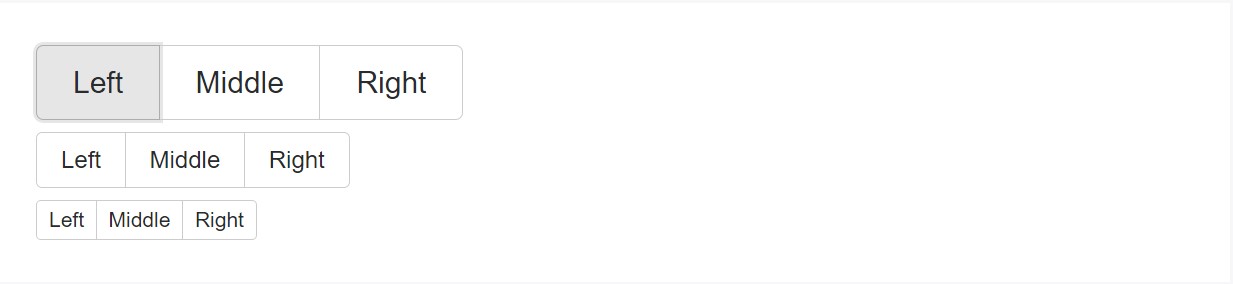
</div>Proportions
As opposed to using button scale classes to each and every button within a group, simply just provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
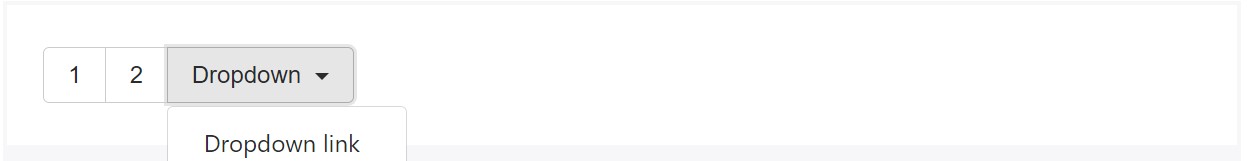
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
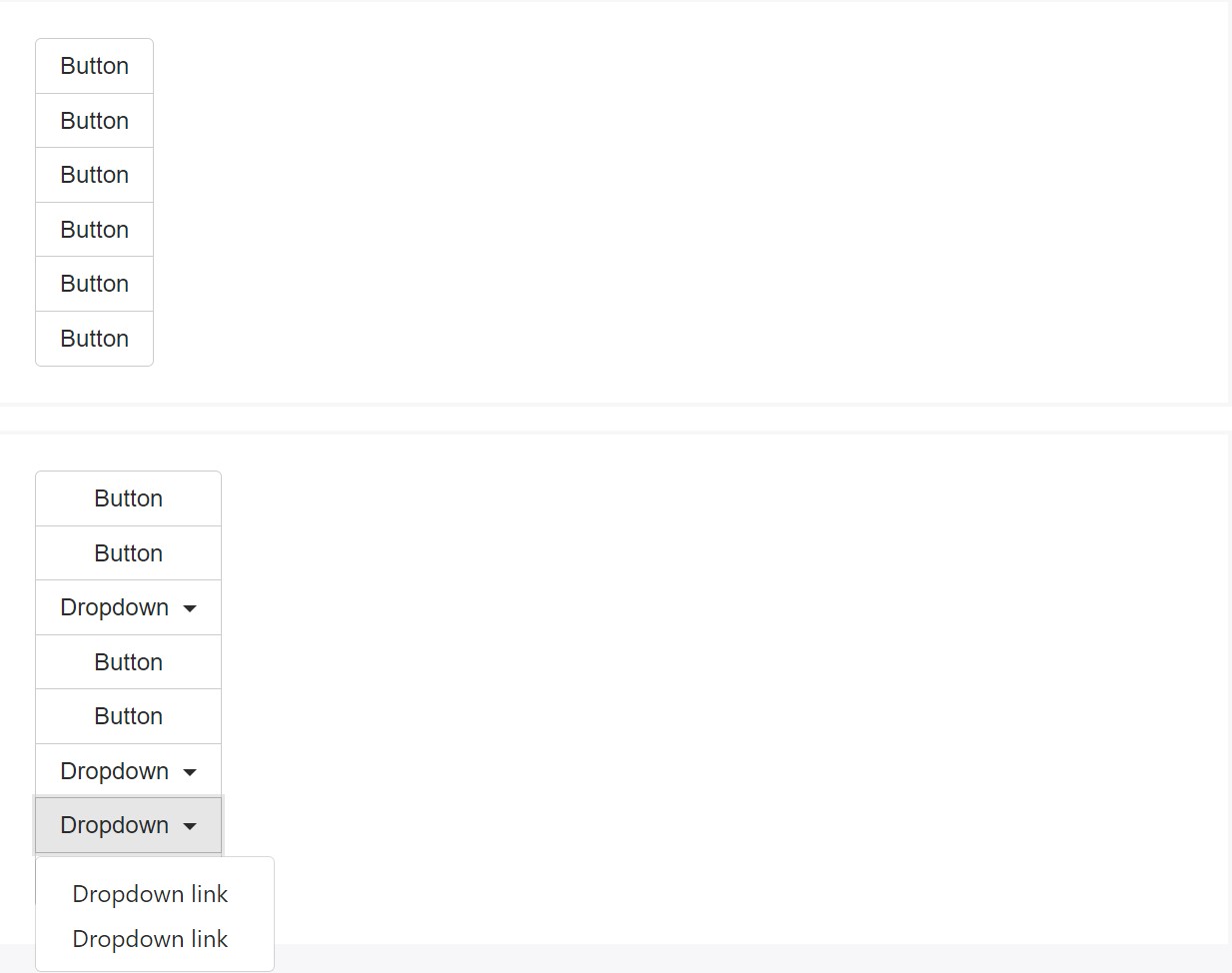
</div>Upright version
Generate a package of buttons turn up up and down stacked as opposed to horizontally. Split button dropdowns are not supported here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the certain execution ( and also additional components), a bit of special casing is necessitated for tooltips as well as popovers within button groups. You'll need to indicate the option
container: 'body'One more point to mention
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that's the method the buttons groups get produced through one of the most popular mobile friendly framework in its most current edition-- Bootstrap 4. These may possibly be quite valuable not only presenting a few achievable alternatives or a courses to take but also just as a secondary navigation items coming about at specific locations of your webpage having regular visual appeal and easing up the navigating and complete user appearance.
Look at some online video short training relating to Bootstrap button groups:
Connected topics:
Bootstrap button group official documentation

Bootstrap button group guide

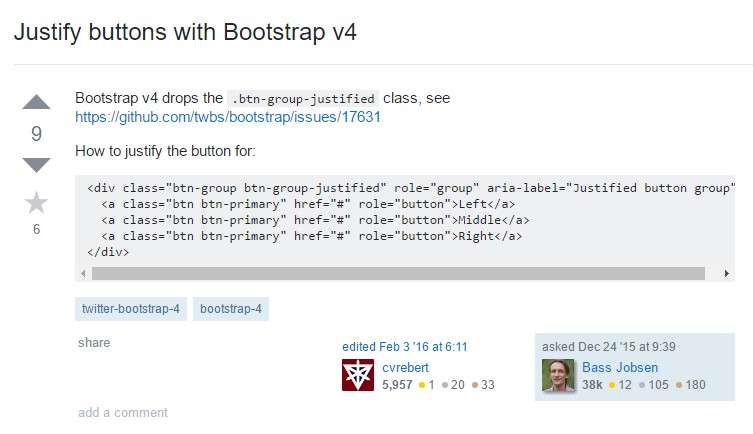
Sustain buttons with Bootstrap v4