Bootstrap Breakpoints Table
Overview
Getting in idea all of the realizable display screen sizes in which our web pages could eventually feature it is important to compose them in a method offering universal very clear and effective appeal-- generally working with the aid of a efficient responsive framework such as probably the most famous one-- the Bootstrap framework which newest edition is currently 4 alpha 6. But what it in fact does to assist the web pages appear great on any kind of screen-- why don't we have a look and discover.
The basic concept in Bootstrap normally is positioning certain order in the limitless feasible device screen widths (or viewports) setting them in a number of variations and styling/rearranging the content as required. These are additionally named grid tiers or display screen scales and have developed quite a bit via the numerous editions of the most prominent recently responsive framework around-- Bootstrap 4. ( useful reference)
Tips on how to use the Bootstrap Breakpoints Css:
Basically the media queries get defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
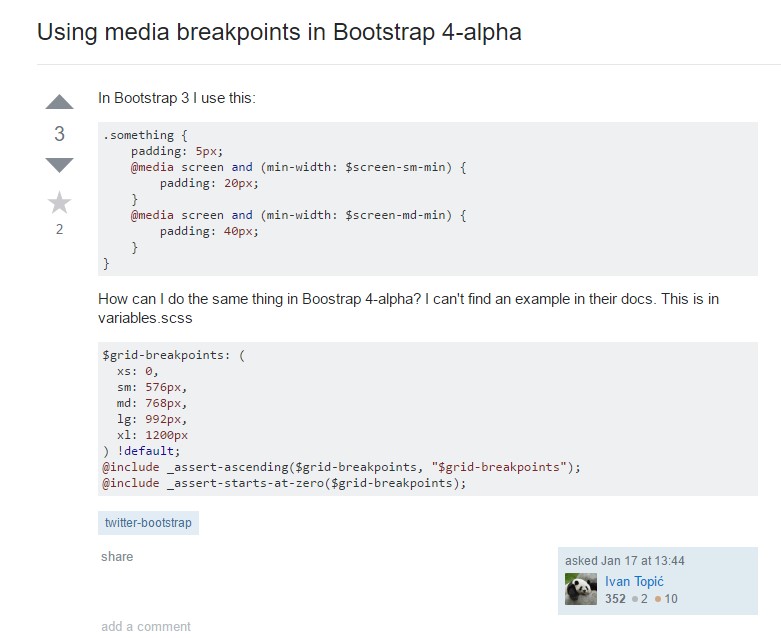
In Bootstrap 4 compared with its forerunner there are 5 screen widths but since the latest alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. As you most probably realise a
.row.col -Display sizes
The display screen scales in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths beneath 576px-- This screen really does not have a media query though the styling for it instead gets added as a common rules getting overwritten due to the queries for the sizes above. What is actually also brand-new within Bootstrap 4 alpha 6 is it simply does not utilize any sort of dimension infix-- and so the column layout classes for this kind of display screen scale get defined such as
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large screens - utilizes
@media (min-width: 992px) ...-lg-And and finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering Bootstrap is actually produced to get mobile first, we utilize a fistful of media queries to create sensible breakpoints for designs and softwares . These particular Bootstrap Breakpoints Table are mostly accordinged to minimum viewport sizes and make it possible for us to graduate up factors while the viewport changes. ( click this)
Bootstrap primarily makes use of the following media query ranges-- or breakpoints-- in source Sass data for design, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we produce source CSS in Sass, each media queries are really obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally use media queries that perform in the some other way (the given screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are also readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a specific section of screen dimensions working with the minimum and highest Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With specifying the size of the web page's components the media queries occur all around the Bootstrap framework ordinarily getting defined simply by it
- ~screen size ~Review a couple of online video short training about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints authoritative records

Bootstrap Breakpoints complication

Transform media query breakpoint units from 'em' to 'px'