Bootstrap Jumbotron Style
Introduction
Sometimes we need display a sentence obvious and loud from the very beginning of the webpage-- such as a promo related information, upcoming celebration notification or just about anything. In order to develop this sentence clear and loud it is certainly as well probably a useful idea putting them even above the navbar like kind of a general title and announcement.
Featuring these sorts of components in an attractive and most importantly-- responsive approach has been really considered in Bootstrap 4. What current version of probably the most prominent responsive system in its own current fourth version should deal with the necessity of stating something with no doubt fight ahead of the web page is the Bootstrap Jumbotron Carousel feature. It gets styled with large message and a number of heavy paddings to attain clean and attractive appeal. ( helpful hints)
The way to make use of the Bootstrap Jumbotron Design:
To involve this type of component in your web pages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed created your Jumbotron element-- still clear yet. By default it gets designated by having a little rounded corners for friendlier appeal and a light grey background colour - now everything you need to do is simply wrapping several content like an attractive
<h1><p>Situations
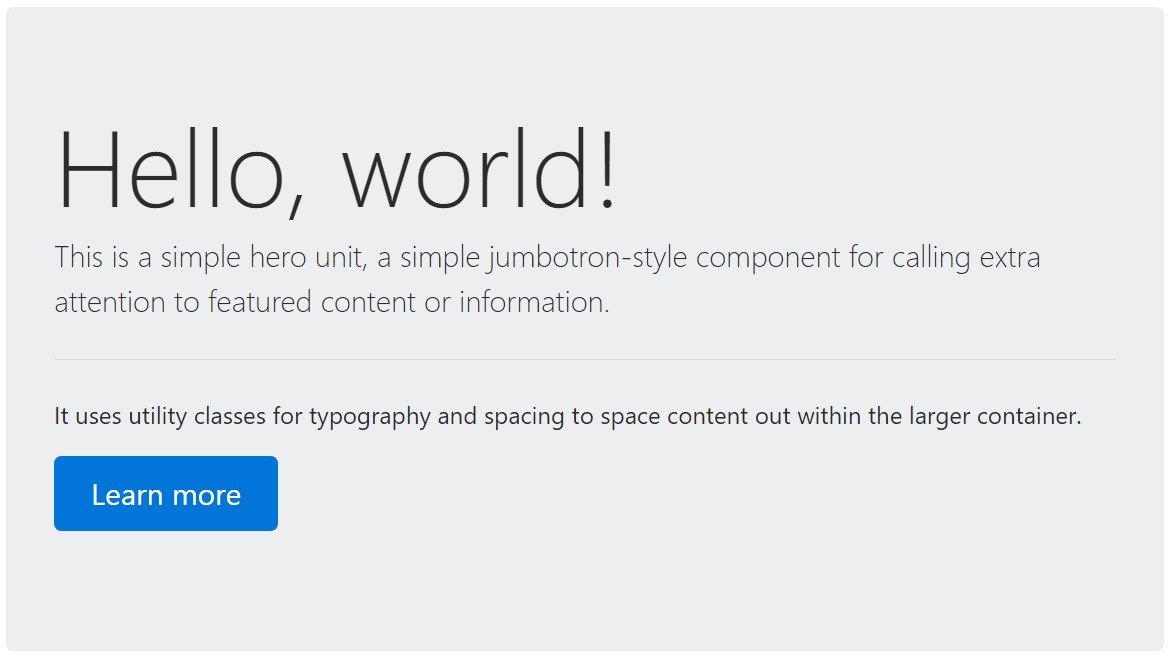
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
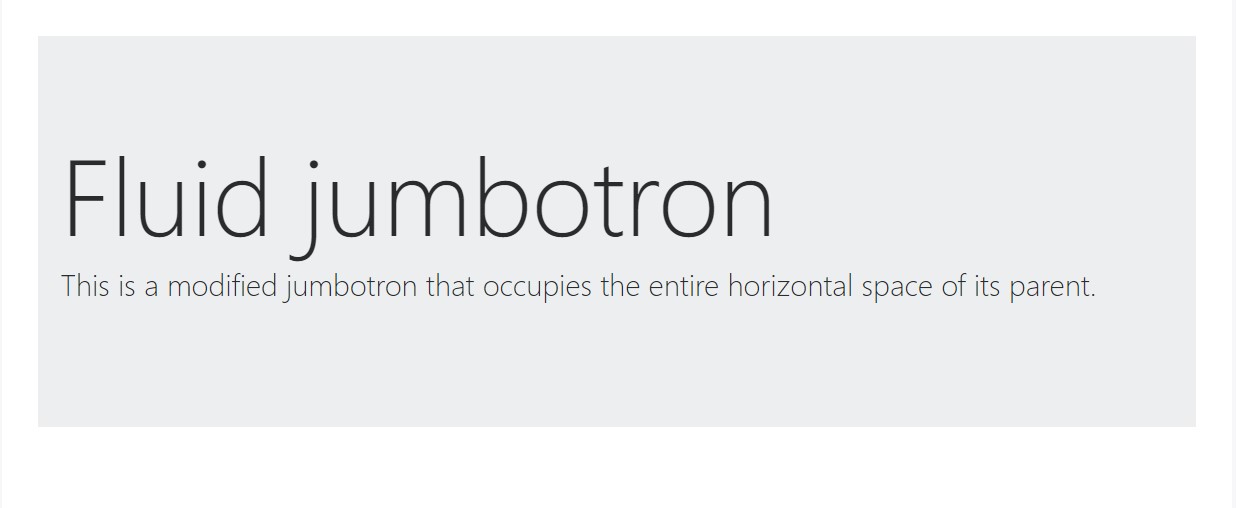
</div>To develop the jumbotron total width, and without any rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another detail to bear in mind
This is the most convenient solution delivering your site visitor a loud and certain message employing Bootstrap 4's Jumbotron component. It should be properly applied once again thinking about each of the possible widths the page might show up on and especially-- the smallest ones. Here is precisely why-- as we discussed above generally some
<h1><p>This merged with the a bit bigger paddings and a several more lined of text message content might just cause the features filling in a mobile phone's entire display screen highness and eve spread below it which in turn might ultimately disorient and even irritate the website visitor-- specifically in a hurry one. So again we return to the unwritten requirement - the Jumbotron notifications must be short and clear so they capture the site visitors as opposed to pushing them out by being extremely shouting and aggressive.
Final thoughts
So right now you know just how to generate a Jumbotron with Bootstrap 4 plus all the available ways it can certainly have an effect on your audience -- right now all that's left for you is properly figuring its web content.
Review a few video tutorials relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron official documents

Bootstrap Jumbotron information

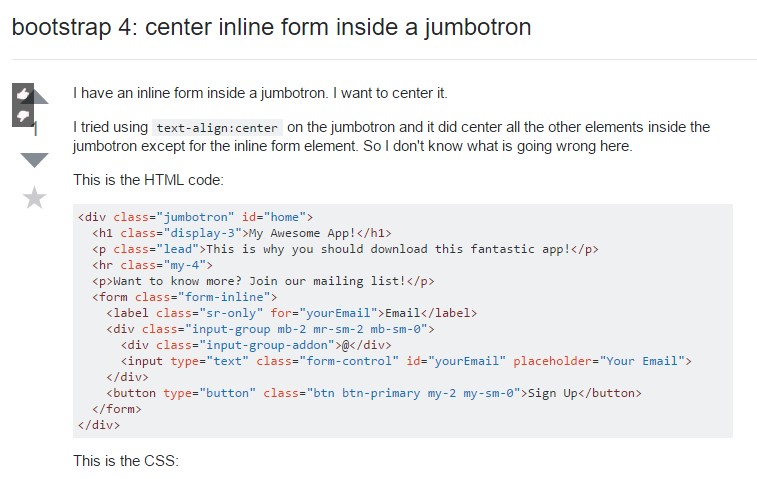
Bootstrap 4: centralize inline form inside a jumbotron