Bootstrap Radio Working
Intro
In some instances the small items happen to be really the very most fundamental since the full picture is in reality a whole being composed of a lot of tiny details perfected and collected to show and look just as a well-oiled shiny machine. Such bold phrases might just look a bit too much when it comes to make regulations however if you just consider about it for a little bit there is just a single element enabling the visitor to get one out of a couple available options. And so in the event that you're featuring certain forms by having this kind of possibilities controls over your various websites does this guarantee they will all look equivalent? And most importantly-- would you choose that?
Luckily for us current edition of the absolute most well-known mobile phone friendly framework - Bootstrap 4 goes fully stuffed with a bright new method to the responsive behavior of the Bootstrap Radio Toggle regulations and just what is bright new for this edition-- the so called customized form commands-- a combination of predefined visual appeals you can absolutely simply involve and operate if you want to add in the so desired at presents selection in the functional demonstrations of nearly boring form details. In this degree let's take a look the way the radio switches are suggested to be described and designated in Bootstrap 4. (see page)
Exactly how to make use of the Bootstrap radio button:
If you want to make a radio switch we first need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the location to specify assuming that you desire the radio control to first load as checked the moment the web page gets loaded. In the event that this is what you're looking for-- instead of
disabledchecked<input>checkedCheckbox and Bootstrap Radio Using examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons need you to manually put in the
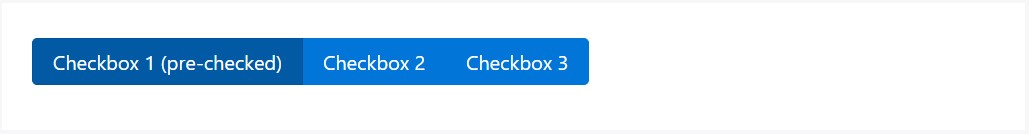
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
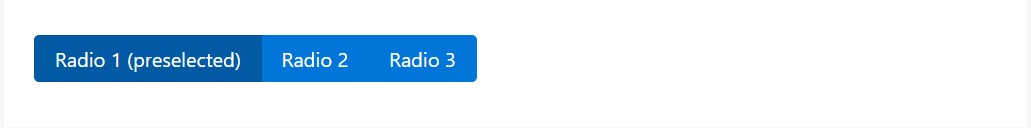
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
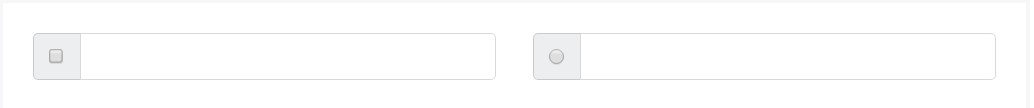
In the event we require the site visitor to select just one of a set of selections, we can surely employ input components of the radio style. ( read more here)
As there is more than just one component of this one type using the same value in the name attribute, only one can possibly be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the way the default radio switches get determined and carry on along within Bootstrap 4-- right now all you really need are some options for the site visitors to choose from.
Check a few online video information about Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved documents

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling