Bootstrap Switch Usage
Overview
Each and every day| Every day} we waste nearly equal time utilizing the Internet on our computers and mobile phones. We became so used to them so actually some common questions from the each day discussions get relocated to the phone and receive their answers as we keep speaking with yet another real world man-- just like it is going to rain today or else what exactly time the movie begins. So the phones with the convenience of carrying a number of answers in your pocket certainly got a part of our life and along with this-- their system for providing easy touch navigating through the web and adjusting numerous setups on the gadget in itself with the same as the real world things visual user interface like the hardware switches styled switch controls.
These particular are simply just traditional checkboxes under the hood and yet look somehow closer to a real life hardware keeps it a lot more at ease and user-friendly to utilize considering that there actually could probably be a man or woman not knowing what the thick in a box signifies but there is actually nearly none which in turn have never changed the light turning up the Bootstrap Switch Class. ( find more)
Exactly how to utilize the Bootstrap Switch Button:
Given that the moment something gets validated to be functioning in a sphere it quite often gets also moved to a comparable one, it is simply type of common from a while the need of incorporating such Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML web pages also-- certainly in essentially restricted situations when the entire design line goes along through this certain component.
If it relates to one of the most well-liked system for designing mobile friendly web pages-- its fourth edition that is currently located in alpha release will possibly include some natural classes and scripts for doing this job yet as far as knowned this is continue to in the to do list. Nonetheless there are actually some valuable third party plugins that can assist you understand this visual aspect quickly. Furthermore many developers have presented their approaches as markup and styling some examples around the internet.
Over here we'll look at a third party plugin containing easy style sheet and a script file that is really customizable, easy to use and super important-- very effectively documented and its page-- loaded with obvious good example snippets you are able to employ as a launching place for being familiar with the plugin much better and after that-- accomplishing exactly precisely what you thought about for styling your form controls initially. Yet like usually-- it's a give and take game-- similar to the Bootstrap 4 framework itself you'll need to spend time getting familiar with the thing, exploring its own possibilities right before you ultimately choose of it is really the one for you and the way exactly to execute the things you need with its support.
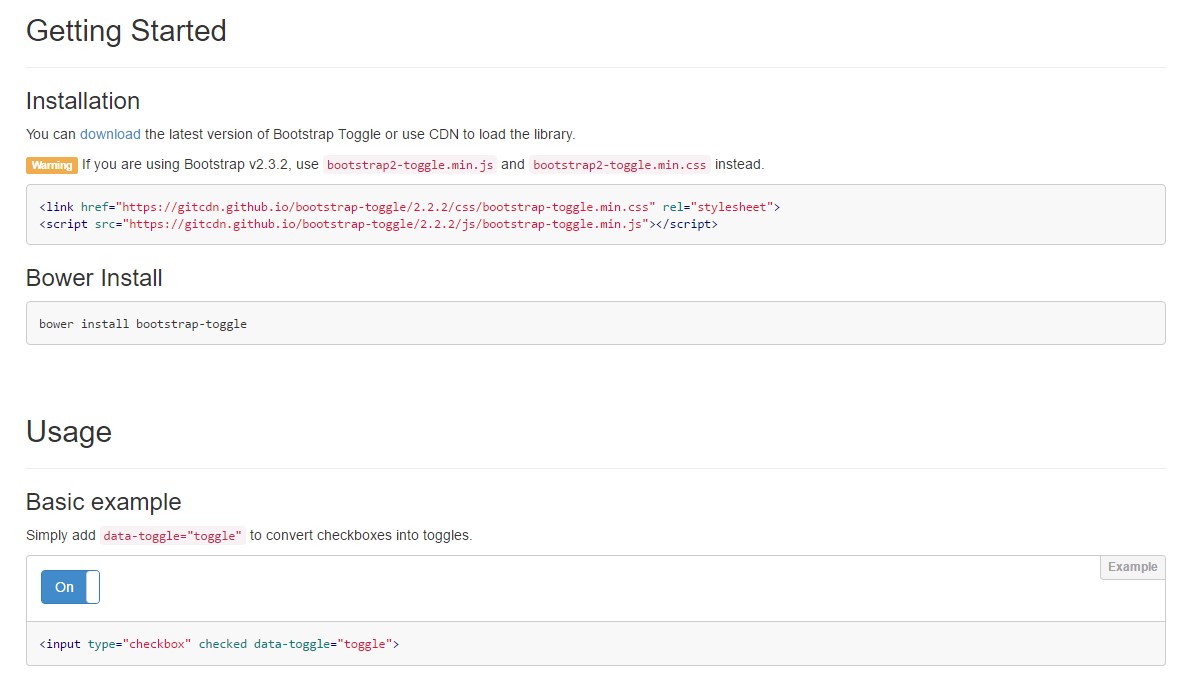
The plugin is knowned as Bootstrap Toggle and dates back form the first editions of the Bootstrap framework expanding together with them so in the major page http://www.bootstraptoggle.com you will also find some early history Bootstrap editions standards in addition to a download hyperlink to the styles heet and the script file needed for providing the plugin in your projects. These particular files are actually likewise hosted on GitHub's CDN so if you select you can absolutely likewise employ the CDN links which in turn are in addition offered. ( click this link)
Toggle states supplied by means of Bootstrap buttons
Incorporate
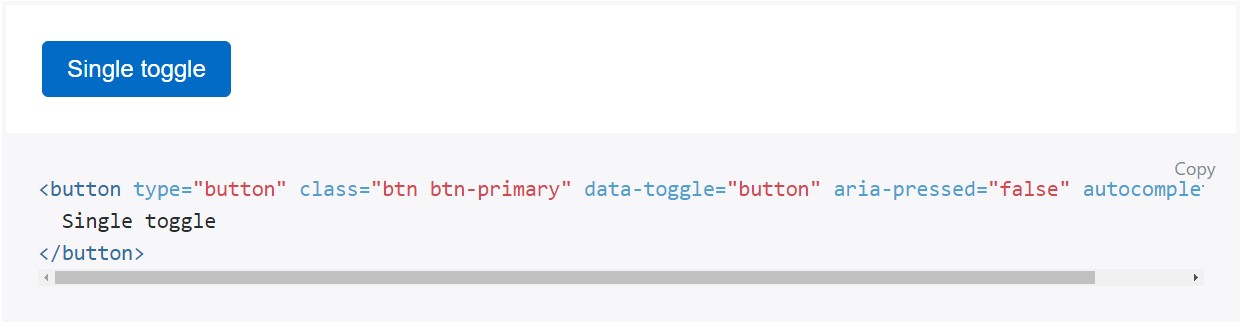
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is definitely a great idea including the style sheet link in your pages # tag plus the # - at the end of web page's # to get them load just while the entire web page has read and shown.
Check some youtube video training regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

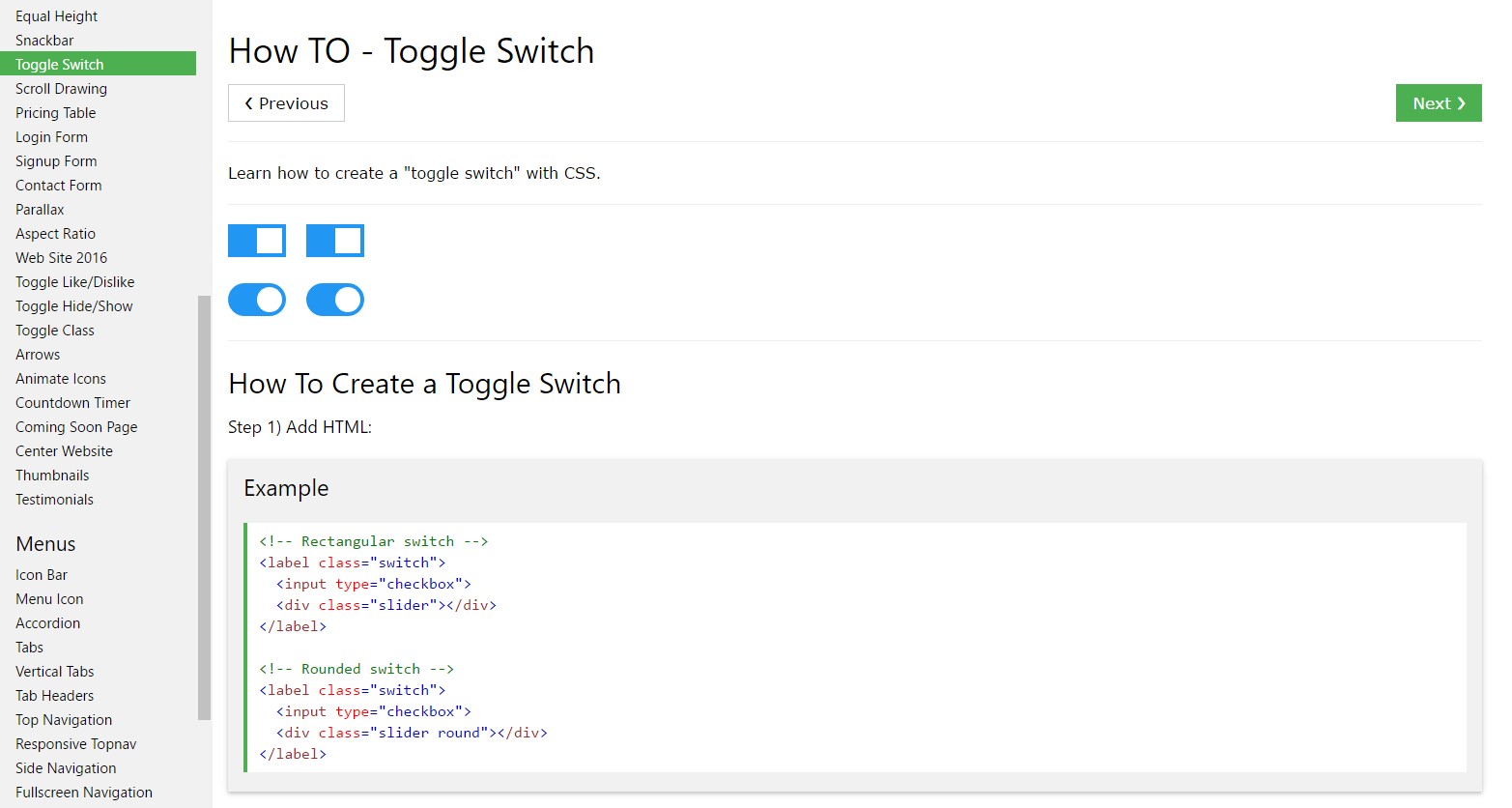
The ways to create Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4