Bootstrap Login forms Css
Overview
Sometimes we desire to defend our valuable material in order to provide access to only specific people to it or else dynamically personalise a part of our sites baseding upon the certain viewer that has been simply observing it. But just how could we actually know each certain site visitor's persona considering that there are certainly a lot of of them-- we must discover an convenient and efficient approach learning about who is whom.
This is exactly where the visitor access management comes along initially interacting with the visitor with the so familiar login form feature. Within the latest 4th edition of probably the most well-known mobile friendly website page development framework-- the Bootstrap 4 we have a plenty of features for creating this kind of forms so what we are definitely going to do right here is having a look at a some example exactly how can a simple login form be designed employing the useful tools the latest version comes along with. ( get more information)
How to employ the Bootstrap Login forms Css:
For beginners we need a
<form>Inside of it several
.form-groupOrdinarily it's easier to use site visitor's email in place of making them discover a username to affirm to you due to the fact that normally any individual understands his mail and you are able to constantly question your site visitors another time to specifically give you the approach they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we want a
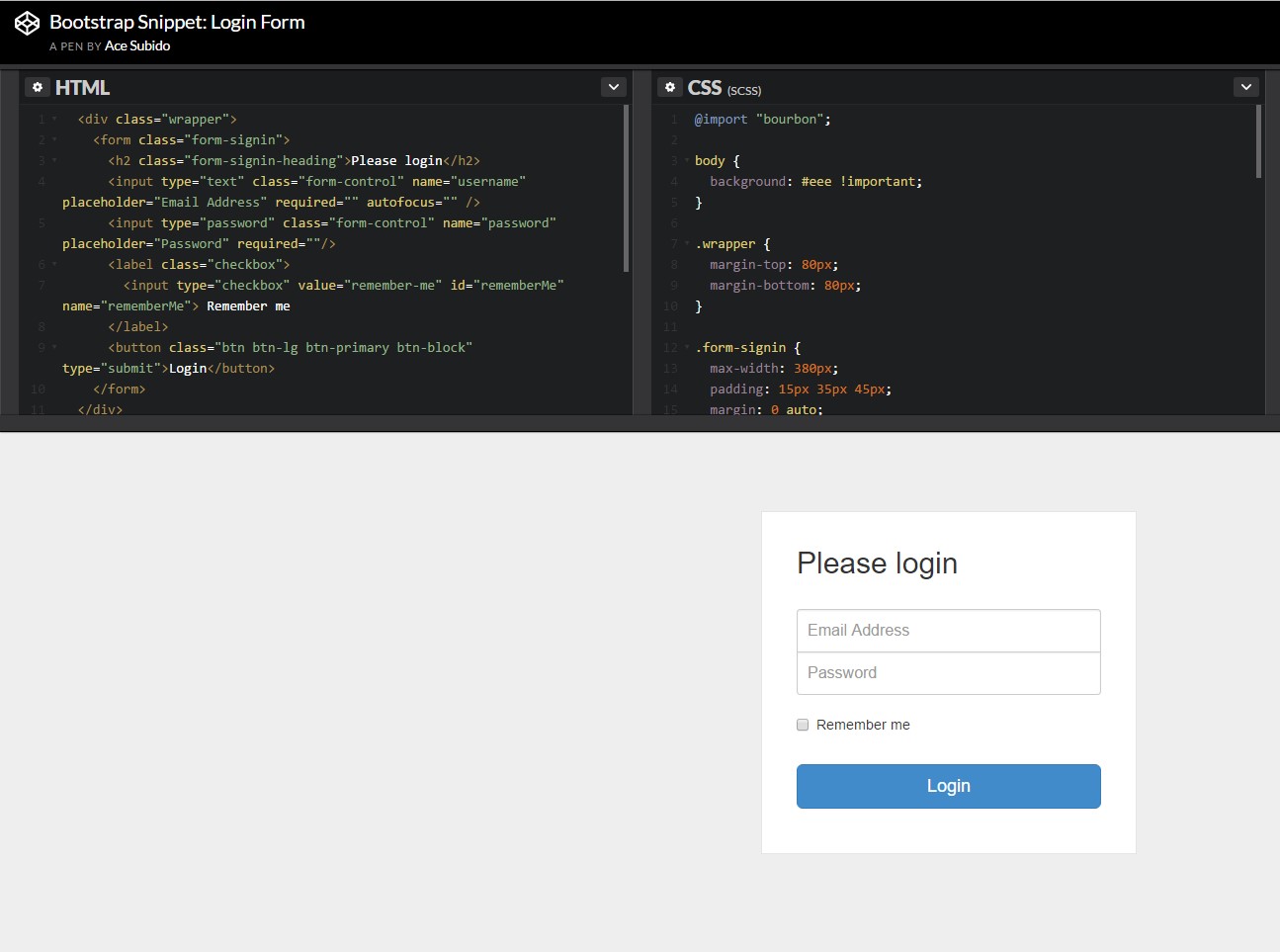
<button>type="submit"Some example of login form
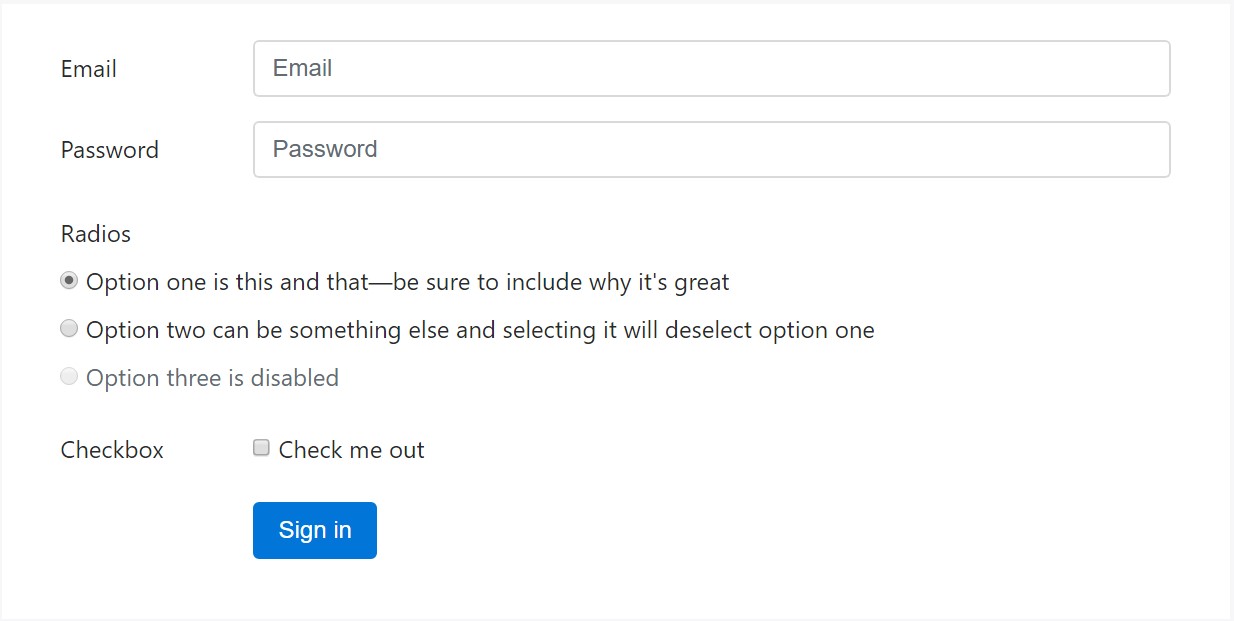
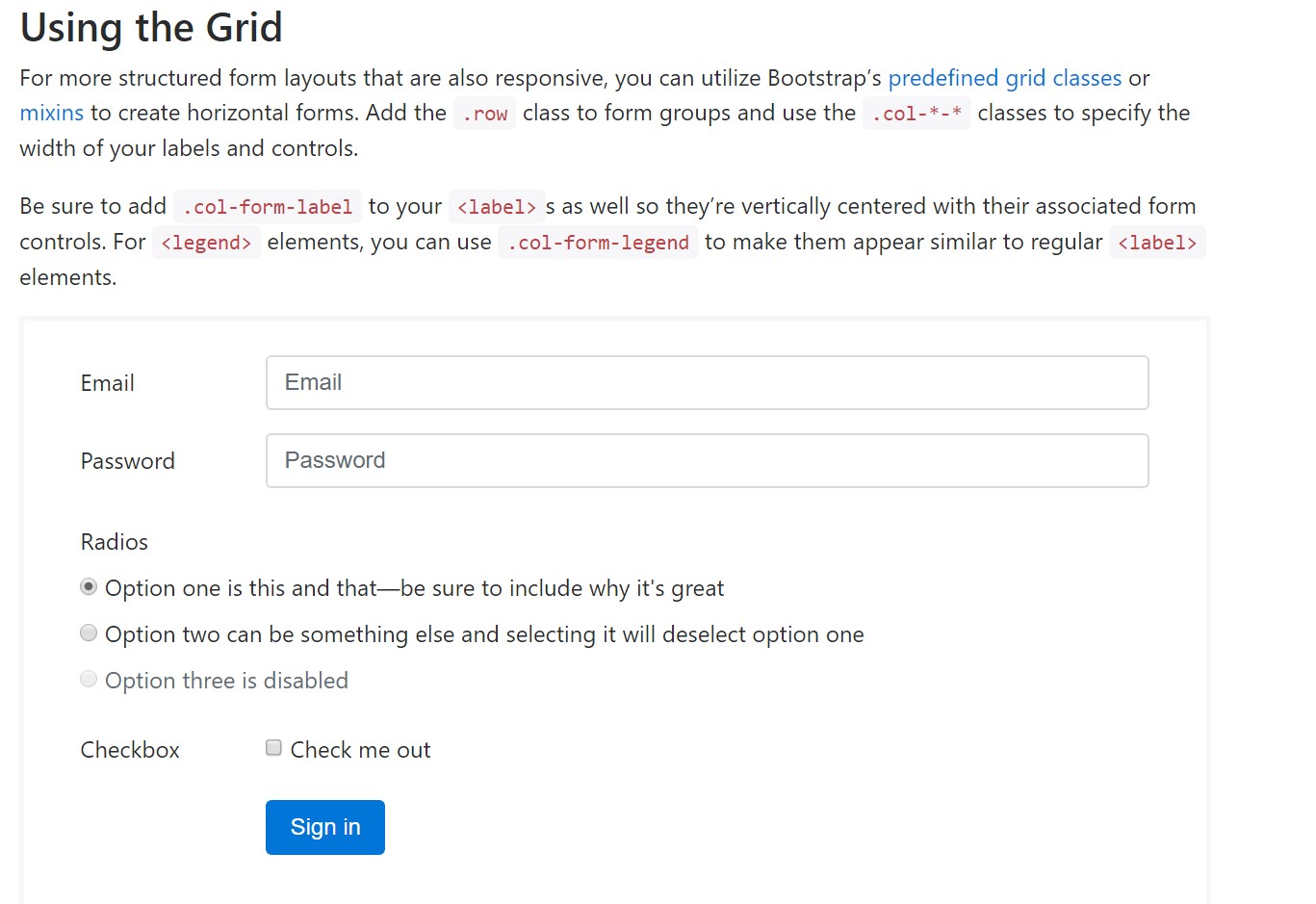
For additionally designed form layouts which are in addition responsive, you can surely implement Bootstrap's predefined grid classes or mixins to create horizontal forms. Provide the
. row.col-*-*Ensure to include
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the basic features you'll want to create a simple Bootstrap Login forms Css with the Bootstrap 4 system. If you desire some more complicated presences you're free to take a complete benefit of the framework's grid system setting up the components pretty much any way you would certainly think they need to occur.
Look at a number of video clip tutorials relating to Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form approved records

Article:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form