Bootstrap Label Display
Introduction
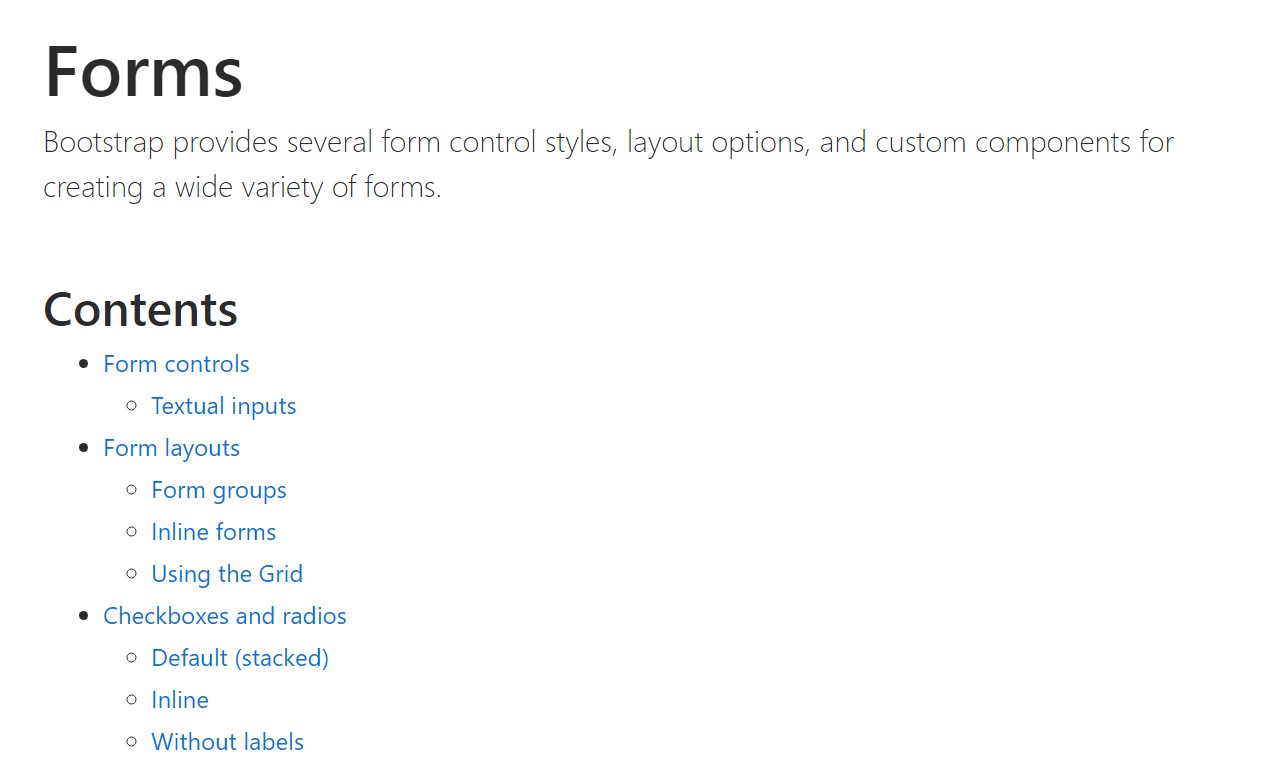
Being explained before, within the web pages which we are making, we regularly require including simple or else more tricky forms to consult with the site visitor for a position, responses, certain individual data or preferences. We perform that including the proper managements in our forms cautiously thinking about the form structure and the precise regulations that really should be used regarding the info we need to have and the special circumstance included-- like we can not have an order for a single colored phone case that is both blue and white , an individual cannot be both male and female in gender or a product have to be guided with numerous supplements which do not really exclude one another so selecting each one must provide it not omitting the others already picked. From time to time, undoubtedly, we do desire a precise mail given or else a telephone number which also needs to have the input which has to comply with certain format in order to be appropriate and certainly at particular cases we exactly really need site visitor's thoughts on a topic the manner they feel it-- in their own words.
For all these cases we operate the proper regulations-- such as radio switches, checkboxes, input areas, content area elements and so forth yet there is an essential element combined each of these types of areas which helps make our forms conveniently legible and comfortable for the website visitor to navigate through knowing at all times what is certainly required and effortlessly taking care of even the small controls such as radio tabs and checkboxes. Most especially today when the web turns more and more mobile together with web pages presented on several small sized screens this element is crucial in offering productiveness and quickness in accomplishing our form.This element is a Bootstrap Label Example. ( useful reference)
How you can use the Bootstrap Label Example:
The things so far has been simply stated deal with the
<label><label>The construction is pretty easy-- simply apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form regulations inside labels is pretty complicating the code and it is certainly better to reject it-- additionally with the
for =""Together with conventional content inside the
<label>Example of form without any label
Should you have no message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating item to keep in mind
Entertaining item to note regarding labels in Bootstrap 4 in case that in the brand-new model of the framework this form of component's styling has been really changed a bit. The
<label>inline-blockFinal thoughts
So currently you find out precisely what the # elements are for and precisely how they operate in Bootstrap 4-- all that's left is thinking about the appropriate form areas you need to connect them to.
Take a look at some video tutorials regarding Bootstrap label
Related topics:
Operation of the label within in Bootstrap Forms: authoritative documentation

Bootstrap label information

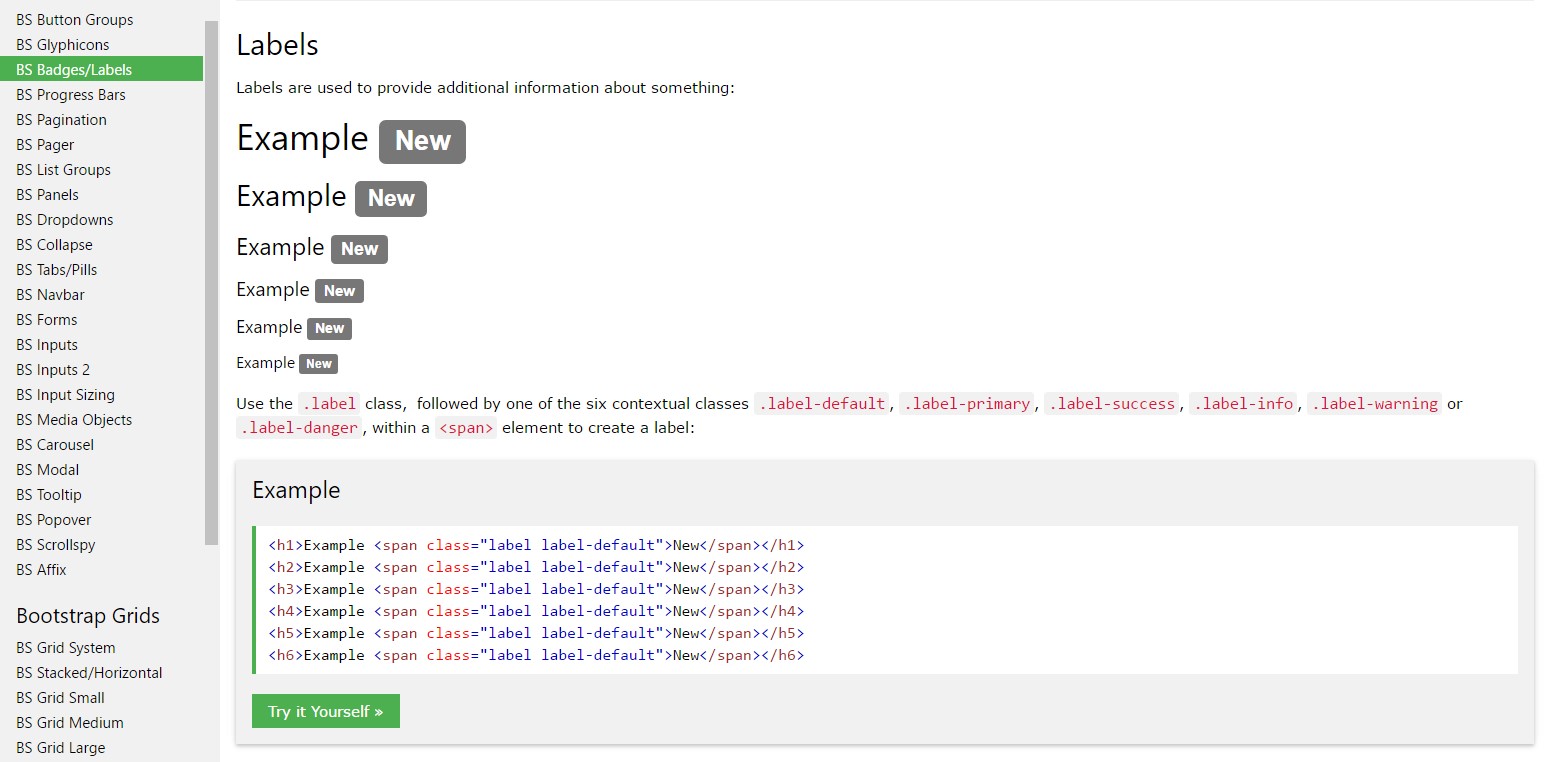
Taking out label in Bootstrap 4