Bootstrap Tables Template
Overview
Tables are present in the majority of the applications (web, desktop or mobile application) and they are a important component in delivering records to the end user. The HTML tables are really used to present info in framework manner like columns and rows . With using Bootstrap 4 framework you are capable to easily enhance the appeal of the table.
Nowadays, with the significance that the user interface has, knowing the way to increase the look of a Bootstrap table becomes as relevant as it is. In this case, one of the technologies that have become reference is Bootstrap. This front-end framework, within plenty of other features , offers a variety of elements for designing and improving the display of different elements, such as tables.
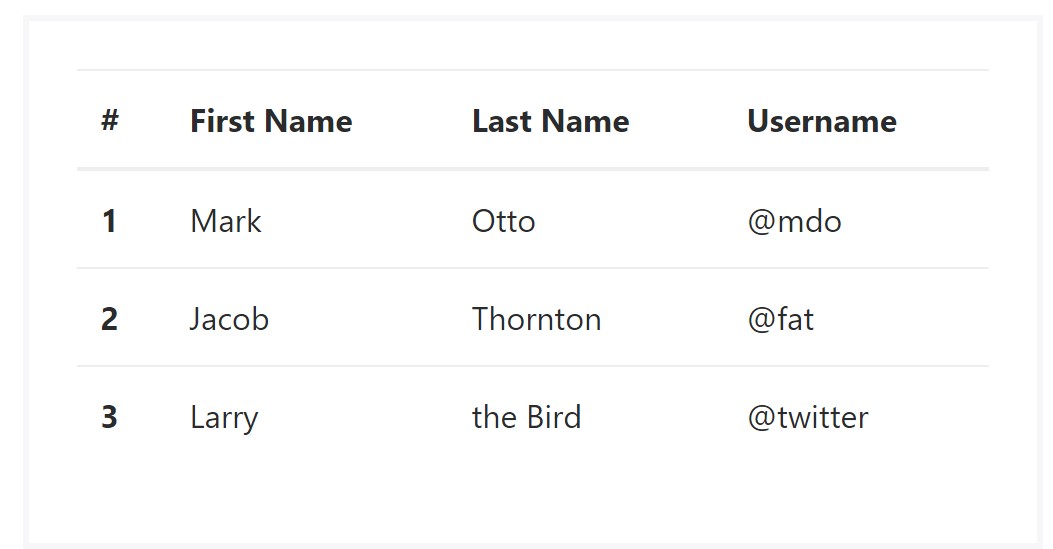
Basic table in Bootstrap
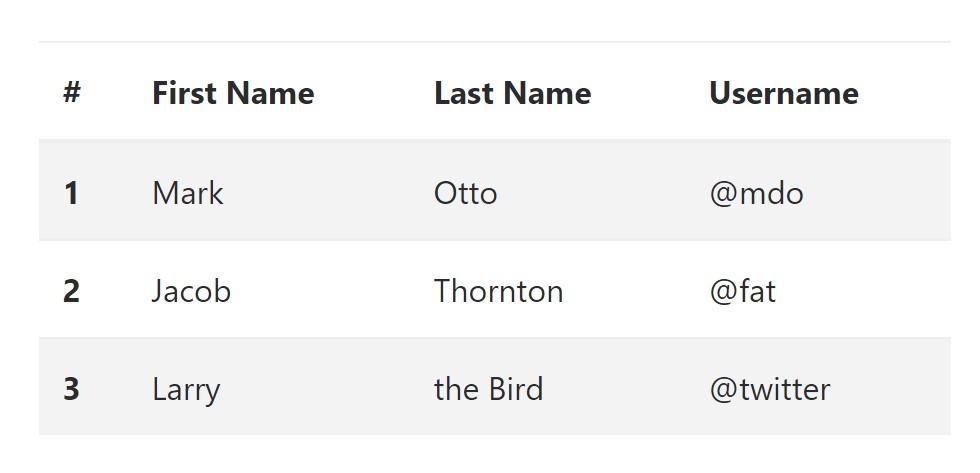
To form a table using Bootstrap, just bring in the table class to the
<table><table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
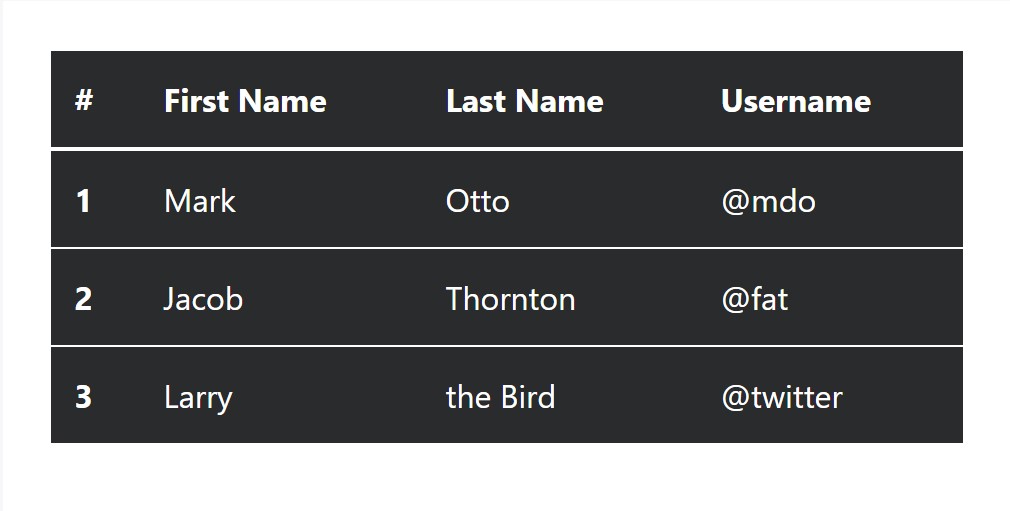
</table>Inverse tables.
Among one of the latest tables in Bootsrap 4 is the inverse tables. Class
.table-inverse
<table class="table table-inverse">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Special classes
For tables there are additionally some classes that make it possible for you to apply various designs to a table ( more info), they are:
●
table-striped●
table-bordered●
table-hover●
table-condensedTo use such styles, just simply add in the chosen classes to the: <table>: <table class="table table-striped table-bordered table-condensed table-hover">
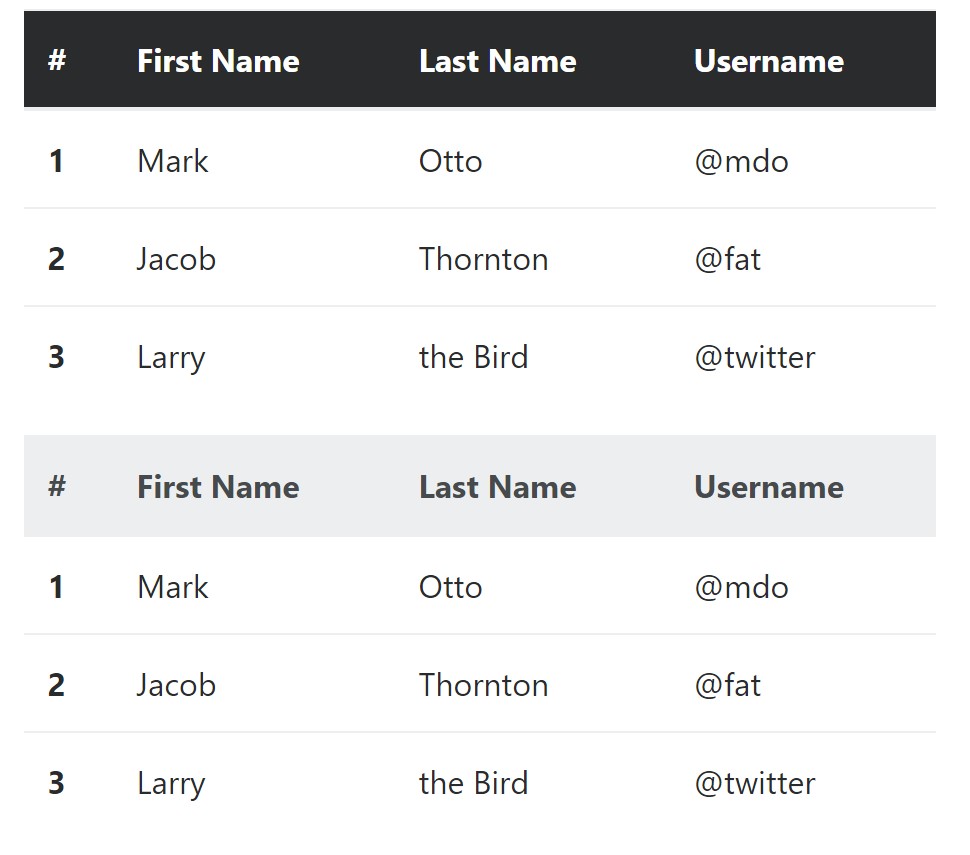
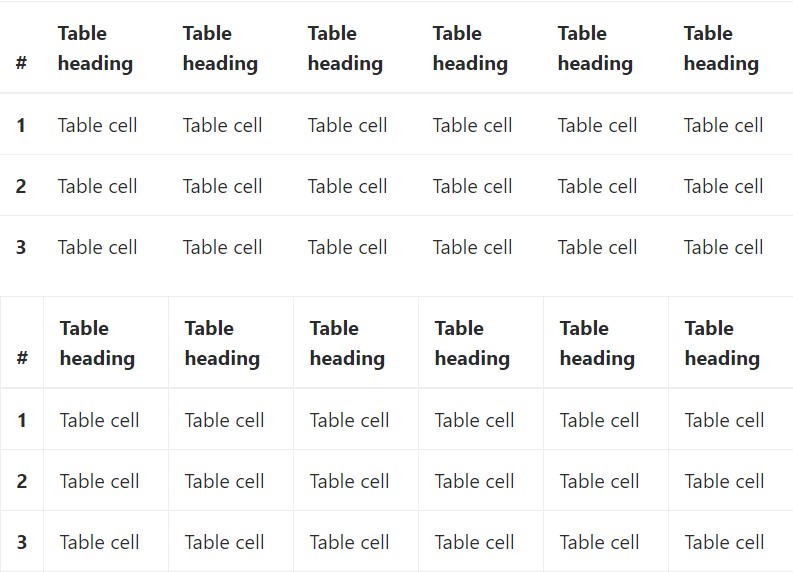
Table head opportunities
The same as default and inverted tables, choose one of two modifier classes to get
<thead>
<table class="table">
<thead class="thead-inverse">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-default">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Striped rows
Zebra-like stripes can be provided with the
.table-striped
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
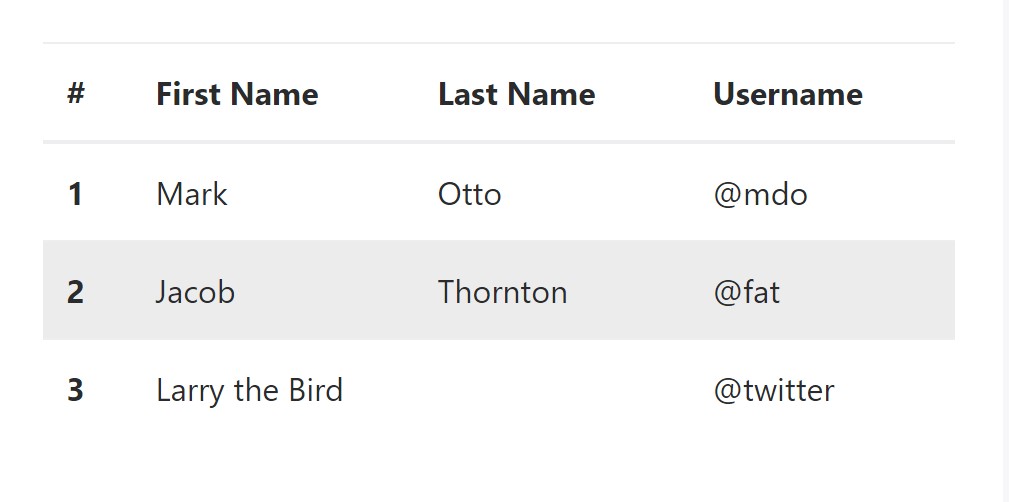
</table>Hover Rows
To generate a hover effect in the rows of your table include the
.table-hover
<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
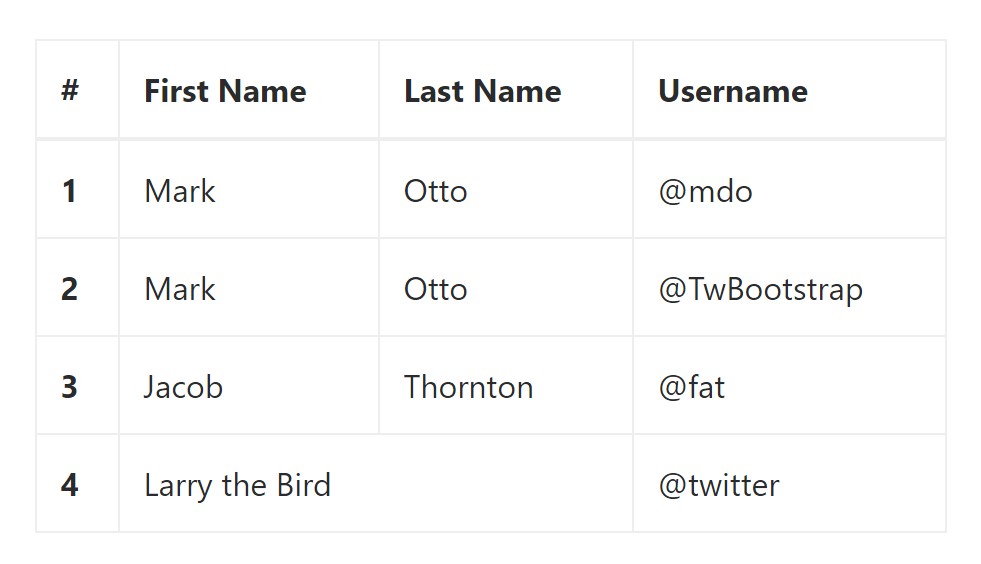
</table>Bordered Table
You can certainly provide the borders on every table slide and a cell with the
.table-bordered
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
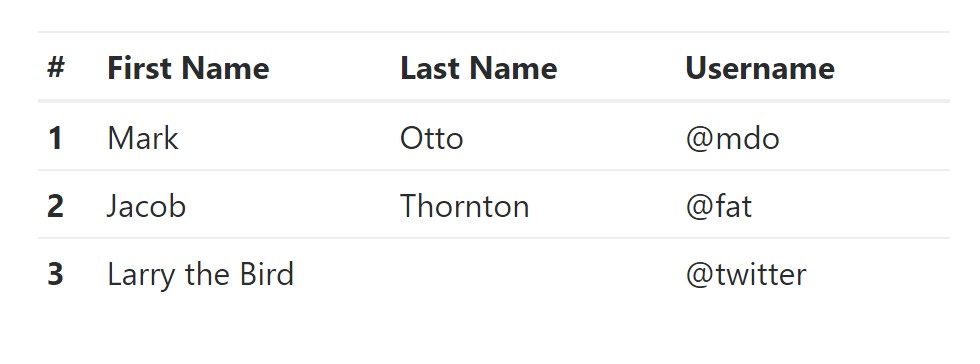
</table>Short Table
In case that you need to make your table a lot more small - on that occasion you can cut cell padding in half with this class:
.table-condensedBear in mind that, while Bootstrap 4 uses
.table-sm.table-condensed
<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
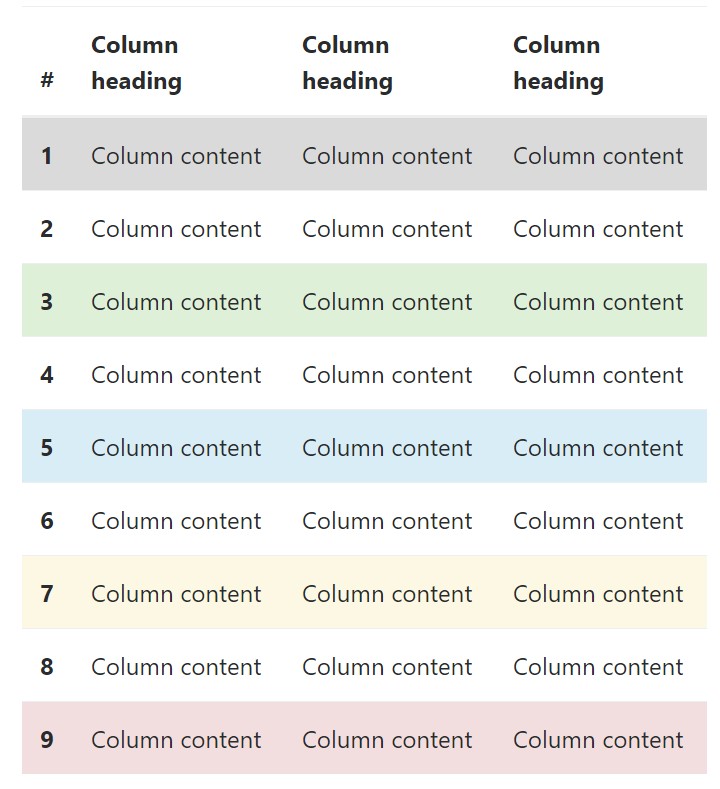
</table>Contextual Classes of Bootstrap Tables Vertical
Use the contextual classes to color a table cells (
<td><tr>
<!-- On rows -->
<tr class="table-active">...</tr>
<tr class="table-success">...</tr>
<tr class="table-warning">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="table-active">...</td>
<td class="table-success">...</td>
<td class="table-warning">...</td>
<td class="table-danger">...</td>
<td class="table-info">...</td>
</tr>Changing the rows of a table Bootstrap 3 does not work with the
.table-.active.table-active● active: Applies the focus color tone to the table row or table cell
● success: Indicates a positive or successful action
● info: Indicates a neutral information change or action
● warning: Indicates a caution that you may need attention
● danger: Signifies a potentially negative or dangerous action
Responsive Tables
To create a responsive table - use the
.table-responsive
Bootstrap 4 allows you to add the
.table-responsiveExamine several on-line video training regarding Bootstrap 4 tables
Linked topics:
Bootstrap Table Responsive
__
W3schools:Bootstrap table tutorial

Bootstrap Tables Lecture