Bootstrap Tabs Form
Intro
Sometimes it's quite helpful if we are able to simply put a few segments of info providing the exact same space on page so the website visitor simply could browse through them with no really leaving the screen. This becomes easily realized in the new 4th edition of the Bootstrap framework with the aid of the
.nav.tab- *How to work with the Bootstrap Tabs Border:
To start with for our tabbed section we'll need to have certain tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand new in the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Set system has been made it is actually opportunity for producing the control panels keeping the actual information to be presented. First we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily likewise make tabbed control panels using a button-- like visual appeal for the tabs themselves. These are likewise referred like pills. To execute it just make sure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
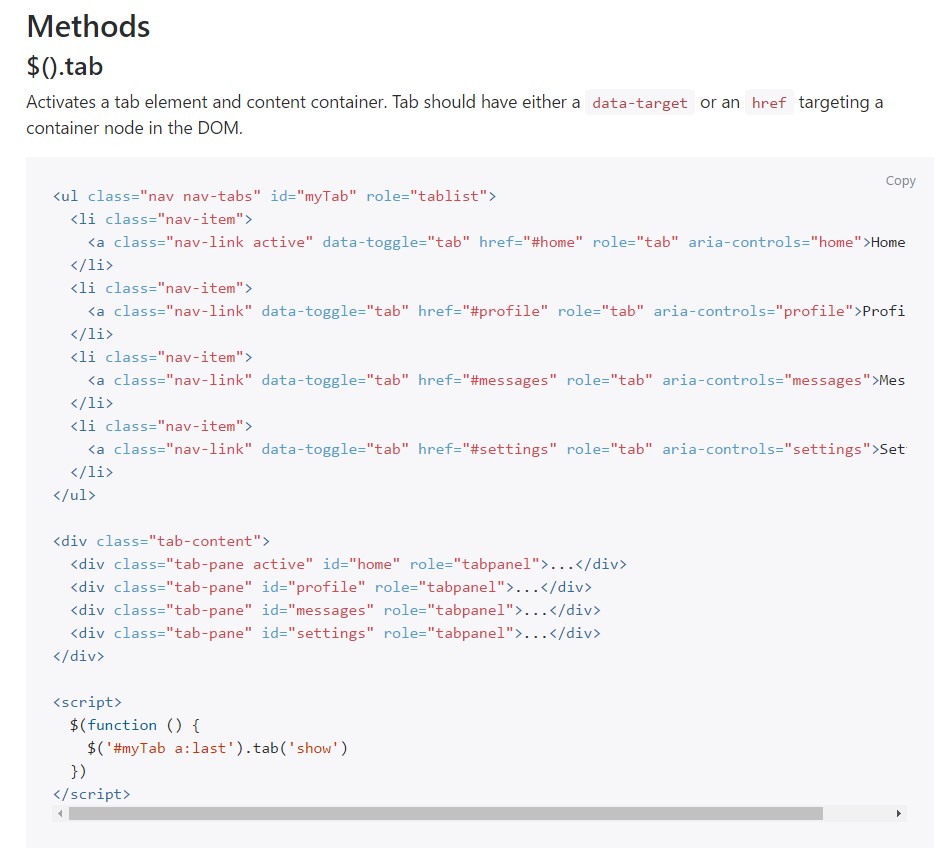
$().tab
$().tabTriggers a tab element and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the given tab and reveals its attached pane. Some other tab which was formerly picked comes to be unselected and its linked pane is covered. Returns to the caller right before the tab pane has in fact been shown ( id est just before the
shown.bs.tab$('#someTab').tab('show')Events
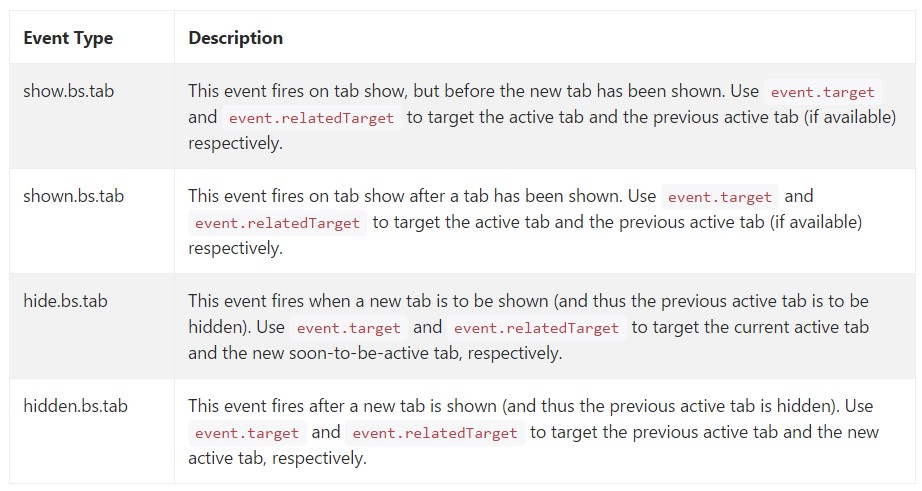
When demonstrating a new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that's the method the tabbed control panels get designed through the most current Bootstrap 4 version. A factor to pay attention for when creating them is that the other components wrapped inside every tab control panel must be more or less the same size. This will assist you keep away from certain "jumpy" activity of your page when it has been already scrolled to a targeted position, the site visitor has started searching via the tabs and at a particular point gets to open a tab having extensively additional content then the one being certainly viewed right prior to it.
Review a couple of online video guide relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: formal documents

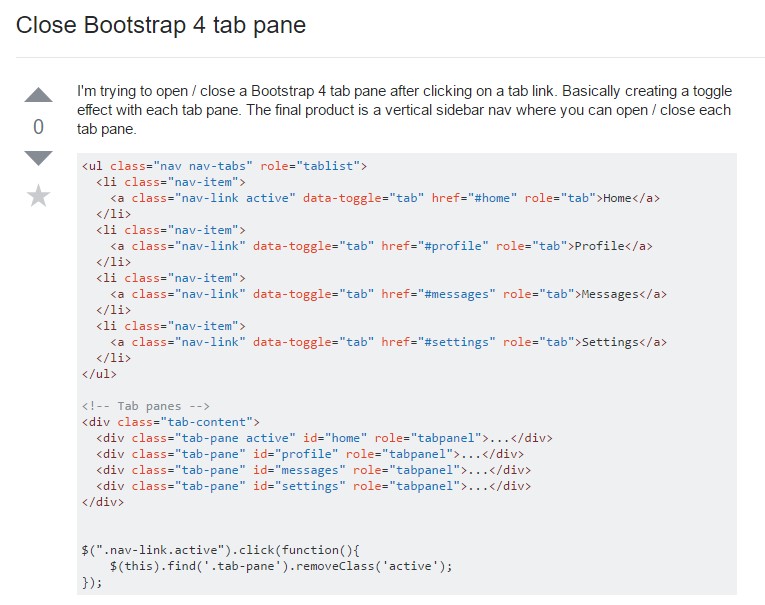
How to close up Bootstrap 4 tab pane

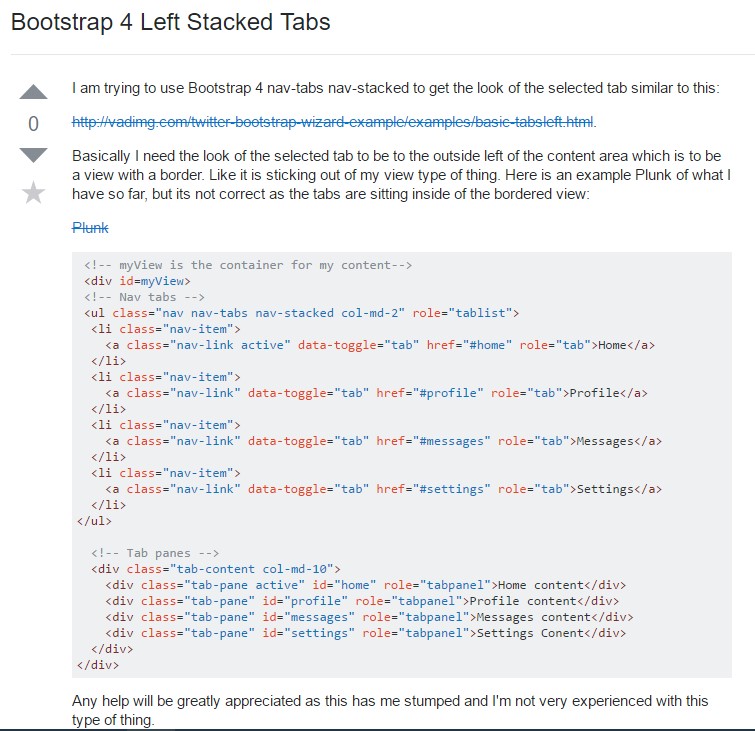
Bootstrap 4 Left Stacked Tabs