Bootstrap Layout Responsive
Introduction
In the last several years the mobile gadgets came to be such important aspect of our daily lives that the majority of us just can't really visualize how we came to get around without them and this is being stated not simply for connecting with some people by speaking like you remember was simply the initial function of the mobiles however in fact getting in touch with the entire world by having it directly in your arms. That's the reason that it also ended up being very important for the most common habitants of the Online world-- the website page need to reveal just as good on the small mobile display screens as on the standard desktop computers which on the other hand got even bigger making the dimension difference even bigger. It is supposed somewhere at the beginning of all this the responsive frameworks come down to show up delivering a convenient solution and a handful of creative tools for having pages act regardless the device viewing them.
However what's very likely essential and bears in the bases of so called responsive web design is the approach in itself-- it is actually entirely unique from the one we used to have certainly for the fixed width pages from the last decade which consequently is a lot similar to the one in the world of print. In print we do have a canvass-- we established it up once first of the project to evolve it up possibly a several times since the work goes on however near the bottom line we finish up utilizing a media of size A and art work with size B arranged on it at the defined X, Y coordinates and that's it-- once the project is performed and the dimensions have been adjusted it all ends.
In responsive website design even so there is certainly no such aspect as canvas size-- the possible viewport dimensions are as basically limitless so installing a fixed value for an offset or a dimension can possibly be great on one screen however pretty irritating on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most prominent of them-- Bootstrap in its own latest fourth edition supply is some smart ways the web-site pages are being developed so they automatically resize and reorder their specific elements adapting to the space the viewing screen grants them and not flowing far from its own width-- by doing this the website visitor gets to scroll only up/down and gets the material in a practical scale for studying without having to pinch focus in or out in order to see this part or another. Why don't we observe ways in which this normally works out. (read this)
Effective ways to work with the Bootstrap Layout Template:
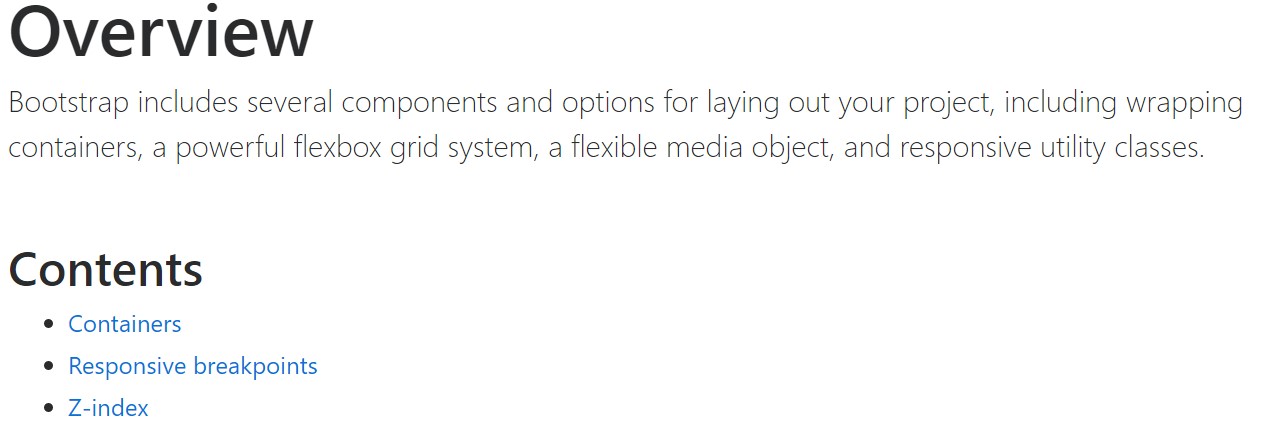
Bootstrap provides a number of components and features for installing your project, incorporating wrapping containers, a impressive flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework works with the CRc system to handle the web page's web content. Supposing that you are simply simply just beginning this the abbreviation gets much simpler to consider because you will most likely in some cases think at first what element provides what. This come for Container-- Row-- Columns which is the system Bootstrap framework incorporates for making the webpages responsive. Each responsive web site page features containers keeping typically a single row along with the needed number of columns inside it-- all of them together developing a special content block on page-- just like an article's heading or body , selection of product's functions and so forth.
Let's have a glance at a single web content block-- like some elements of what ever being really provided out on a webpage. First we are in need of covering the entire feature in to a
.container.container-fluidNext inside of our
.container.rowThese are applied for taking care of the alignment of the content features we place inside. Due to the fact that the latest alpha 6 version of the Bootstrap 4 system utilizes a styling method named flexbox along with the row element now all variety of placements ordination, organization and sizing of the material can be obtained with simply incorporating a simple class however this is a entire new story-- meanwhile do understand this is the element it's done with.
Lastly-- into the row we should set certain
.col-General designs
Containers are the most standard layout element inside Bootstrap and are demanded when working with default grid system. Pick from a responsive, fixed-width container ( guaranteeing its own
max-width100%While containers can possibly be nested, a lot of Bootstrap Layouts configurations do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Due to the fact that Bootstrap is established to be definitely mobile first, we use a handful of media queries to design sensible breakpoints for user interfaces and designs . Such breakpoints are primarily built on minimum viewport widths and allow us to size up components as the viewport changes .
Bootstrap primarily employs the following media query ranges-- as well as breakpoints-- inside Sass files for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS with Sass, all of Bootstrap media queries are certainly provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries that go in the other path (the offered screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are in addition readily available through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a single part of display screen sizes using the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may reach several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same display dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap components incorporate
z-indexWe do not motivate modification of these values; you transform one, you most likely will need to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops which make it possible for click-dismissing-- have the tendency to reside on a lesser
z-indexz-indexAnother recommendation
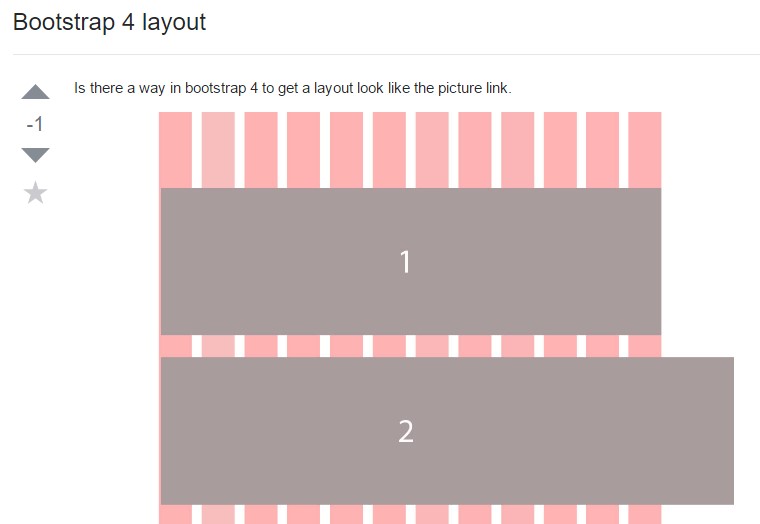
With the Bootstrap 4 framework you are able to set up to 5 separate column looks depending on the predefined in the framework breakpoints but ordinarily two to three are quite sufficient for attaining finest appeal on all of the displays. ( discover more)
Conclusions
So currently hopefully you do have a basic concept just what responsive website design and frameworks are and precisely how the most prominent of them the Bootstrap 4 framework handles the webpage material in order to make it display best in any screen-- that's just a short glance yet It's considerd the knowledge precisely how items do a job is the best structure one should move on right before digging in the details.
Inspect a number of youtube video training relating to Bootstrap layout:
Connected topics:
Bootstrap layout formal documents

A technique in Bootstrap 4 to set up a preferred style

Layout illustrations in Bootstrap 4