Bootstrap Button Example
Introduction
The button features besides the links wrapped inside them are maybe one of the most important elements making it possible for the users to interact with the website page and take various actions and move from one page to another. Specially now in the mobile first world when a minimum of half of the pages are being observed from small-sized touch screen machines the large convenient rectangle places on display screen very simple to find with your eyes and tap with your finger are more crucial than ever before. That's why the brand-new Bootstrap 4 framework advanced providing even more convenient experience giving up the extra small button size and adding some more free space around the button's captions to get them even more legible and easy to apply. A small touch adding a lot to the friendlier appearances of the brand new Bootstrap Button Example are also just a little more rounded corners which coupled with the more free space around helping to make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Change
For this version that have the identical amount of great and easy to use semantic styles giving us the ability to relay meaning to the buttons we use with simply just incorporating a particular class.
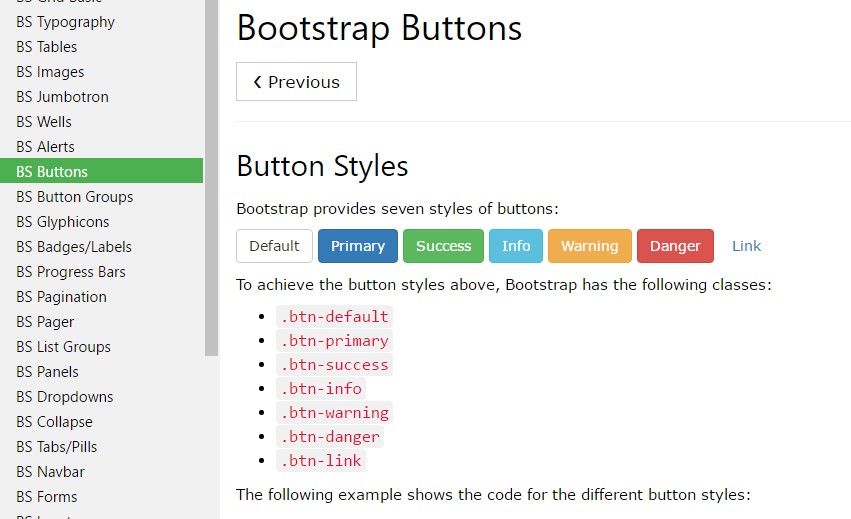
The semantic classes are the same in number as in the last version yet with some enhancements-- the not often used default Bootstrap Button usually having no meaning has been dropped in order to get substituted by much more crafty and automatic secondary button styling so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
When ever using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the workable looks you can enhance your buttons in Bootstrap 4 due to the fact that the updated version of the framework additionally gives us a brand new subtle and attractive approach to design our buttons helping keep the semantic we just have-- the outline mechanism (read this).
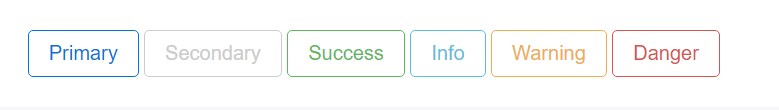
The outline setting
The pure background with no border gets changed by an outline having some text with the related colour. Refining the classes is absolutely simple-- simply just add
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary factor to note here is there really is no such thing as outlined hyperlink button and so the outlined buttons are really six, not seven .
Replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons can appear pressed (with a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons appear inactive by simply adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- Some future-friendly styles are included to disable each of the pointer-events on anchor buttons. In web browsers which assist that property, you will not find the disabled arrow in any way.
- Disabled buttons need to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caution
The
.disabled<a>tabindex="-1"Toggle attribute
Bring in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Final thoughts
So probably in the brand-new version of the most famous mobile first framework the buttons developed focusing to eventually become extra understandable, far more friendly and easy to use on small display screen and much more effective in expressive ways with the new outlined visual appeal. Now all they need is to be placed in your next great page.
Inspect a few video clip guide relating to Bootstrap buttons
Connected topics:
Bootstrap buttons main documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button