Bootstrap Media queries Grid
Intro
Just as we talked previously within the present day internet that gets explored nearly likewise simply by mobile phone and computer tools gaining your webpages adjusting responsively to the display they get revealed on is a must. That's the reason why we own the highly effective Bootstrap system at our side in its most recent fourth version-- still in development up to alpha 6 introduced at this moment.
But exactly what is this thing under the hood which it certainly applies to do the job-- just how the web page's web content becomes reordered correctly and just what helps make the columns caring the grid tier infixes such as
-sm--md-Effective ways to work with the Bootstrap Media queries Example:
The responsive activity of the most favored responsive system inside of its own most current 4th version gets to do the job with the help of the so called Bootstrap Media queries Override. What they work on is having count of the width of the viewport-- the display screen of the gadget or the size of the browser window in the case that the web page gets showcased on personal computer and employing a wide range of designing rules properly. So in usual words they use the straightforward logic-- is the width above or below a specific value-- and pleasantly activate on or off.
Every viewport dimension-- like Small, Medium and so on has its very own media query determined except for the Extra Small screen dimension which in the most recent alpha 6 release has been employed universally and the
-xs-.col-xs-6.col-6The primary syntax
The basic format of the Bootstrap Media queries Usage Grid in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another issue to bear in mind
Helpful idea to notice right here is that the breakpoint values for the several display screen scales vary simply by a single pixel depending to the fundamental that has been actually applied like:
Small display dimensions -
( min-width: 576px)( max-width: 575px),Medium display dimensions -
( min-width: 768px)( max-width: 767px),Large display size -
( min-width: 992px)( max-width: 591px),And Additional big screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
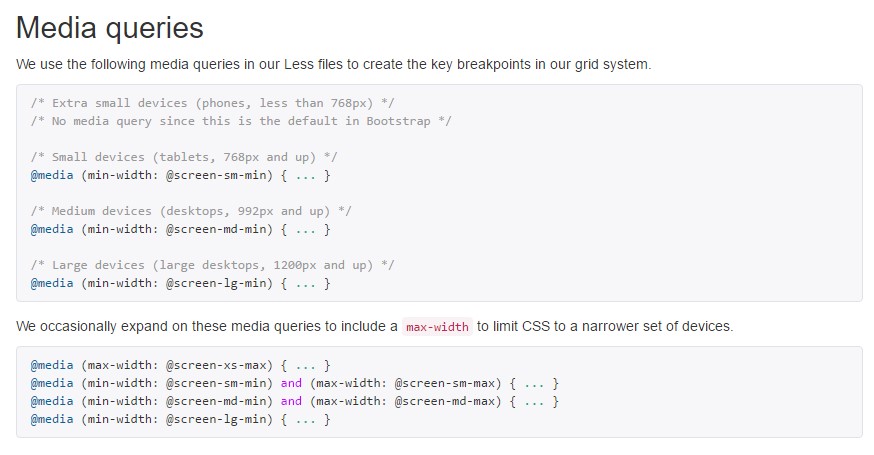
Considering Bootstrap is created to be mobile first, we work with a small number of media queries to establish sensible breakpoints for programs and designs . These breakpoints are typically built upon minimal viewport widths and help us to graduate up factors when the viewport changes. ( learn more here)
Bootstrap primarily makes use of the following media query stretches-- or breakpoints-- in source Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS in Sass, every media queries are actually readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries which go in the additional route (the offered display screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are likewise obtainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a specific part of display sizes employing the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display screen scale variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once again-- there is no
-xs-@mediaThis improvement is targeting to brighten up both the Bootstrap 4's format sheets and us as creators due to the fact that it complies with the normal logic of the method responsive material operates stacking up right after a certain point and with the dropping of the infix there certainly will be less writing for us.
Check a couple of online video guide about Bootstrap media queries:
Connected topics:
Media queries main documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice